EPiServer model object browser
The Object Browser lets you examine the .net models available for use in EPiServer solution. It is a simple admin plugin in MVC that displays the EPiServer Model Inhertiance Hierarchy. It can also (eventually but not currently :) ) be used to delete the orphan properties (properties with no codebase) & their assosiated content.
All the code needed for this object browser is in this gist. The code is self explainatory, it just gets all the page types using EPiServer API and then using Reflection get the C# class hierarchy.
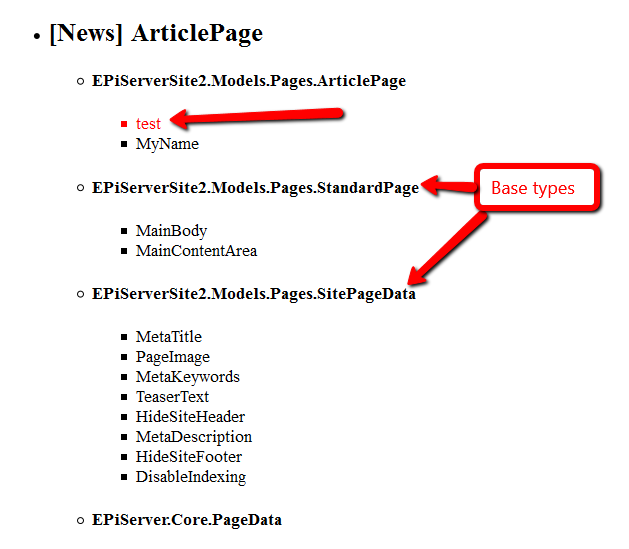
If you deploy this plugin into AlloyTech and browse the url "/ObjectBrowser/Index", you will see all the models (blocks/PageData/MediaData) available within solution and their corresponding properties. The properties with no codebase will be highlighted in red.
Example for one of the page type is shown below.

Hope this will be useful to someone :)

Cool :)
Nice tool :)
Cool. I've seen pretty nice code browser developer here: http://dotnetapis.com/