Content tree and routing
Introduces the concept of content structure and routing in Optimizely Content Management System (CMS).
Website URLs carry information from the browser to the server requiring it to enact a desired action, and URLs in a format with id identifiers are often difficult to interpret. Routing in Optimizely Content Management System (CMS) constructs URLs in a user-friendly format, which is also useful in search engine optimization (SEO).
Content structure
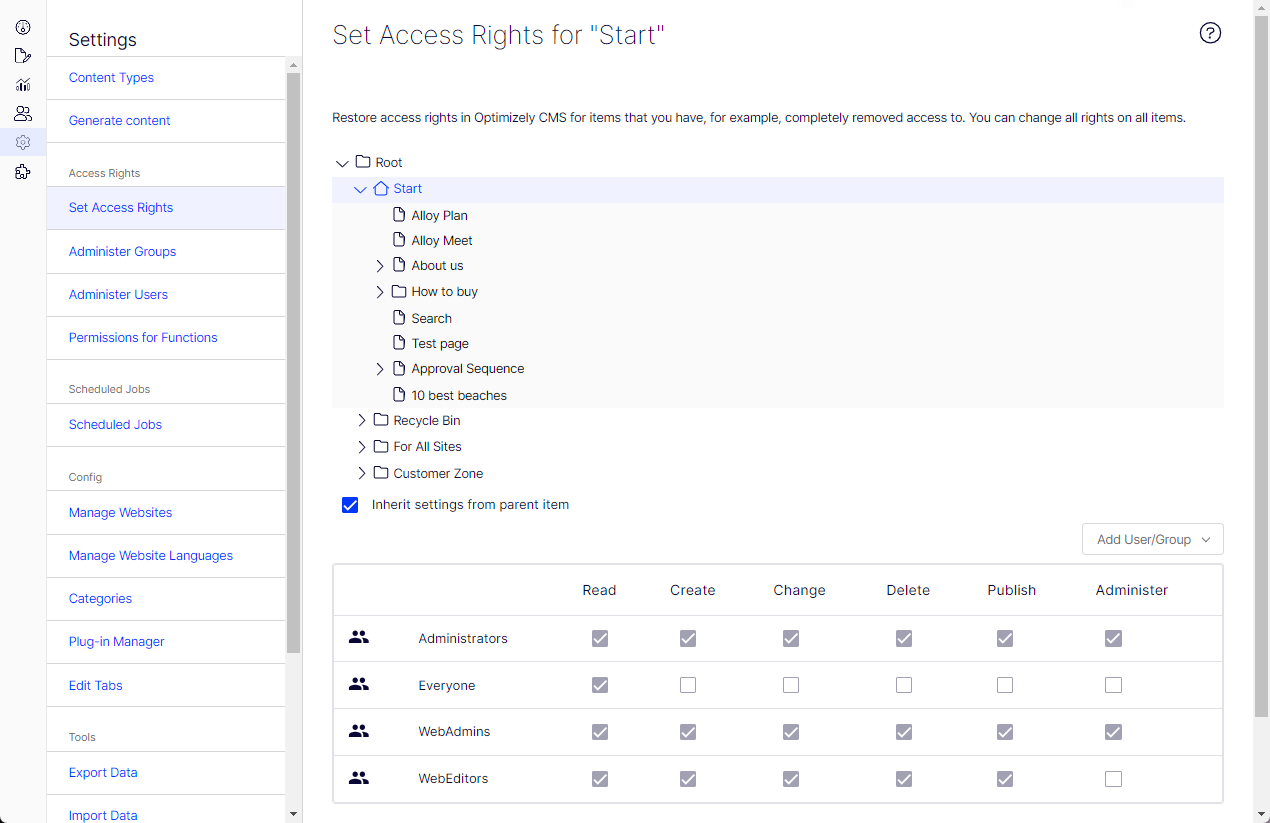
Content such as pages, folders, blocks, images, and documents in CMS, are stored in a hierarchy. You can see this in the admin view when setting access rights for content. Views filter out different types of content and display it, for example, as Pages in the Navigation panel, and folders, images, and documents under Media in the Assets panel.

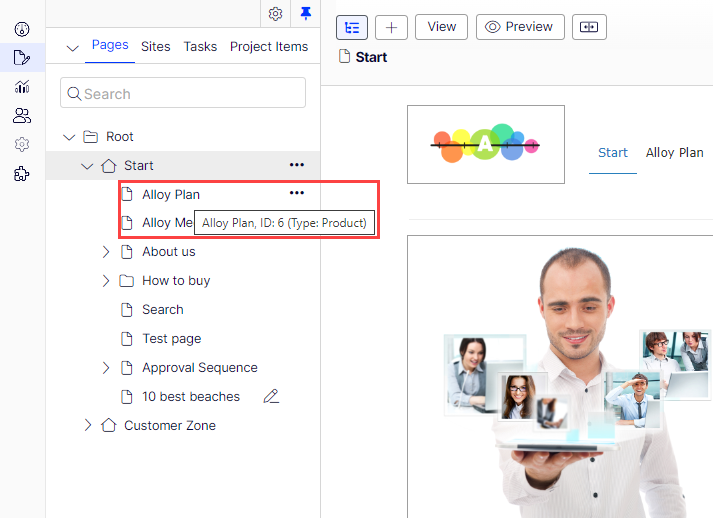
Each content item has a unique name and numerical ID. For a page, the page name, ID number, and content type upon which the page is based are displayed when hovering over it in the page tree structure.

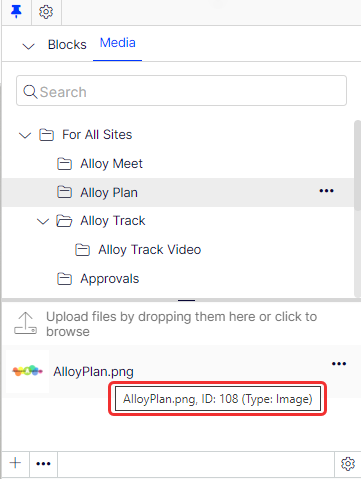
Similarly for an image, the image name and ID number are displayed, and the media type upon which the image is based when hovering over an image in the media folder structure.

Route content
CMS routing is added to the application by calling the extension method MapContent on IEndpointRouteBuilder. For pages, for example, the text in the build-in property Name in URL (named URLSegment code) builds the full hierarchical URL path for that page. Optimizely interprets the URL for incoming requests, finds which content it corresponds to, and resolves which rendering template to use.
Routing in CMS is based on endpoint routing in ASP.NET Core, see Routing. Conceptually a content route is constructed as:
{language}/{content}/{partial}/{action}/{parameters}
The segments are used as follows:
- {language} – Optional, states the language for multi-language sites, uses valid ISO culture codes.
- {content} – Can match several segments in URL. Matches the hierarchical content structure.
- {partial} – Optional, can match several segments, used if there is a registered partial router, for items in a Commerce catalog.
- {action} – Optional, corresponds to an action method name in the controller if this exists.
- {parameters} – Optional, using the extension method
MapTemplatecan add parameter routing to a controller action.
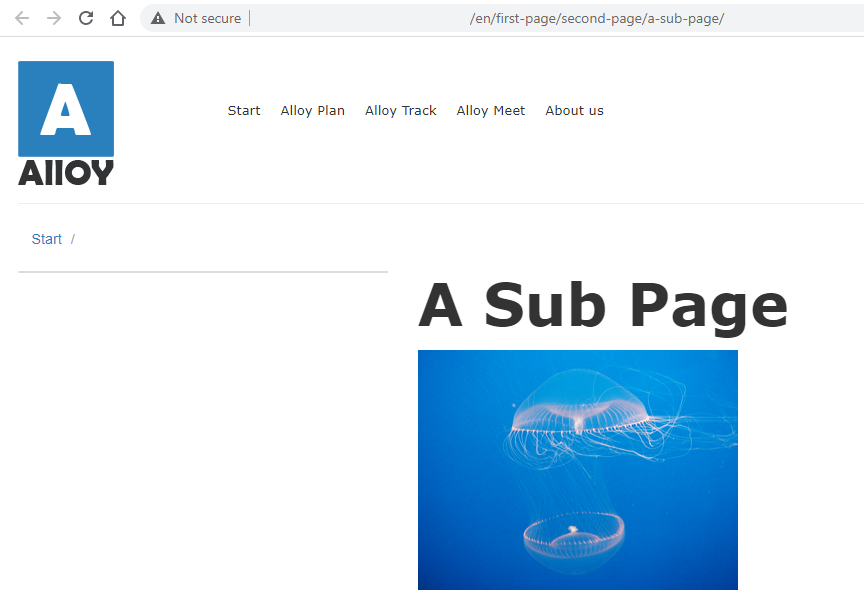
Example: Given that there is a page named "A sub-page" that is a child to another page named "Second page", then will the page URL be resolved to ".../en/first-page/second-page/a-sub-page".

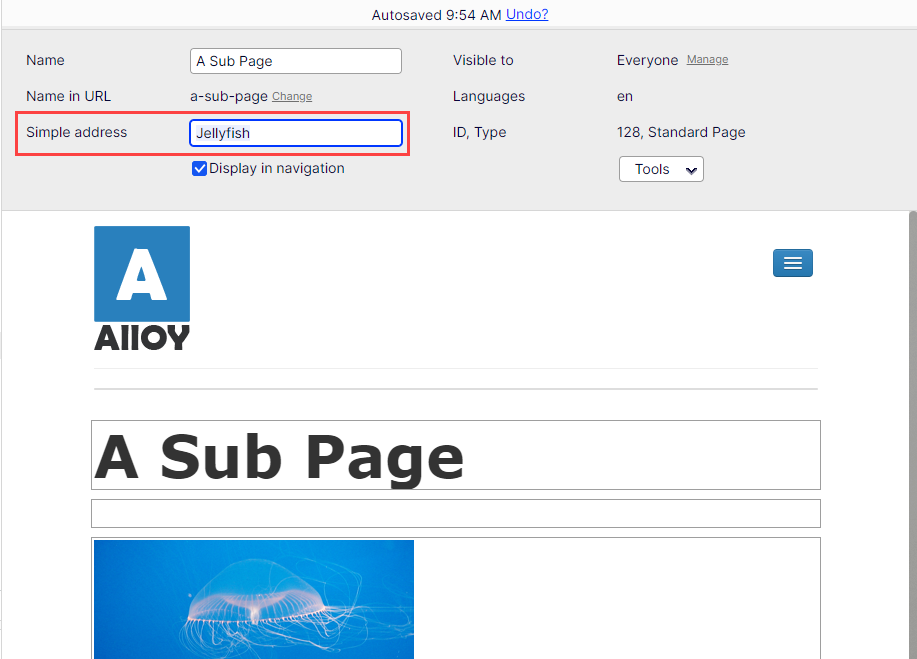
Simple address
This option provides a unique URL that can be added to frequently requested pages, letting visitors locate the page by typing the simple address name directly after the main URL of the website.
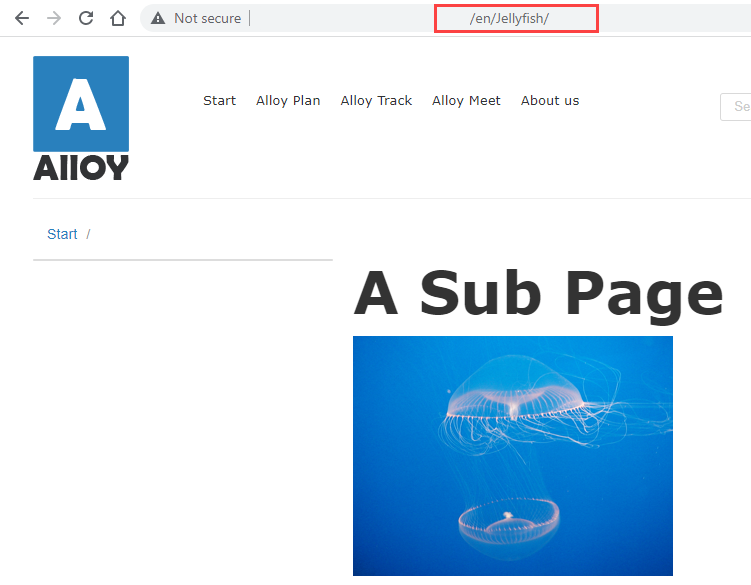
Example: Adding the simple address "Jellyfish" for the "A sub-page" page, will resolve to .../Jellyfish, ignoring the Name in URL and content structure path.


A simple address is culture-specific and remains even if a page is moved in the page structure.
Sort and move pages
You can organize the pages in the page tree by modifying the sort order. By default, pages are listed by creation date, with the most recent one on the top. The sort index lets you control the exact display order. This can be changed through drag-and-drop or updating it on each page. Moving a page within the same page node, will not affect the URL as the hierarchical path to the page remains the same.
Moving pages between different page nodes will change the URL. This will not break any internal links, as these are based on a permanent format the system keeps track of. However, any incoming links to the page with the "old" URL will break.
Updated 3 months ago