Plug in a gadget
Introduces the plug-in areas for gadgets in the Optimizely Content Management System (CMS) user interface.
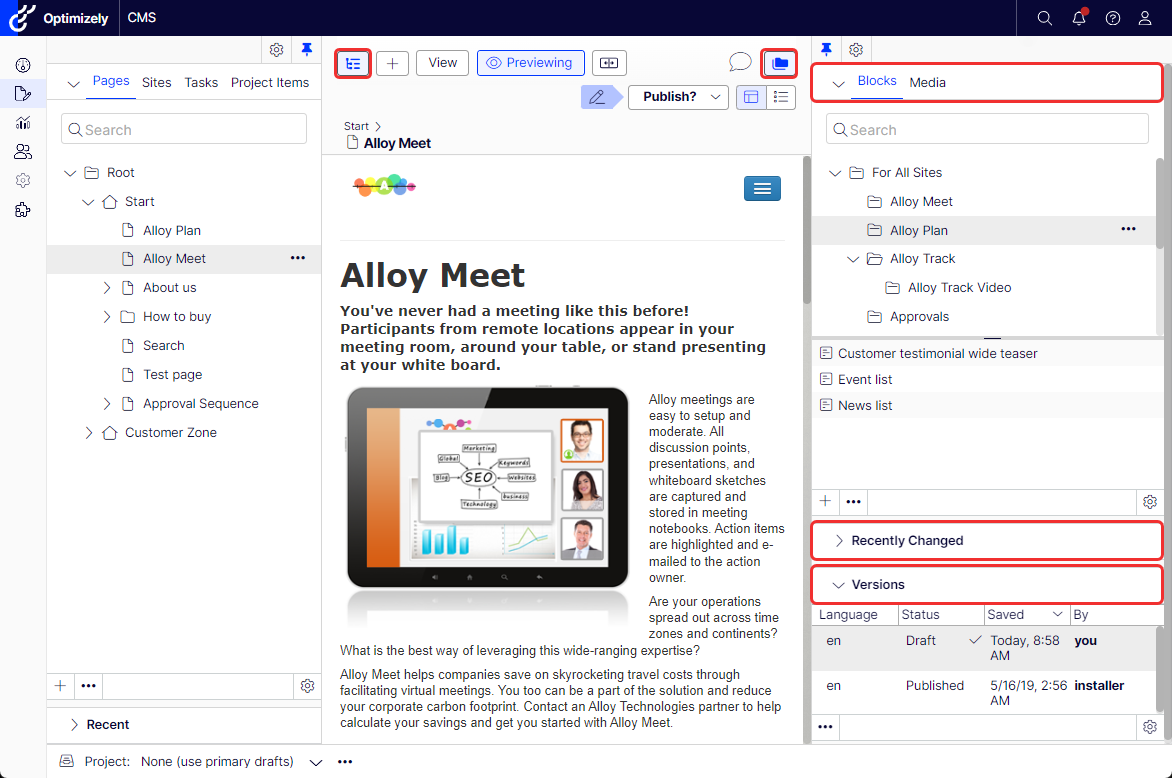
To extend the editorial interface, you can plug gadgets into the navigation panel (left) and assets panel (right) with information related to the content. These gadgets can have a tab on the tab toolbar.

When you create a plug-in for the edit view, the PlugInAreas attribute determines the rendering location set by the EPiServer.Cms.Shell.PlugInArea string constant:
AssetsPanel– Adds the plug-in as a gadget in the asset panel.DefaultAssetsGroup– Adds the plug-in as a tab in the asset panel.DefaultNavigationGroup– Adds the plug-in as a tab in the navigation panel.NavigationPanel– Adds the plug-in as a gadget in the navigation panel.
Updated 10 months ago
Did this page help you?