Deploy Azure Web Apps in Customized Commerce
Describes how to set up an Optimizely Customized Commerce site to run on Azure Web Sites.
This scenario uses Customized Commerce version 14. You can apply most steps through Visual Studio and NuGet package installations. See Azure Web Apps for information about Azure.
Requirements
- An Azure Management Portal account with login details.
- A cloud-enabled license. See the Optimizely License Center.
- Ensure each deployed application and module is designed to run in the cloud.
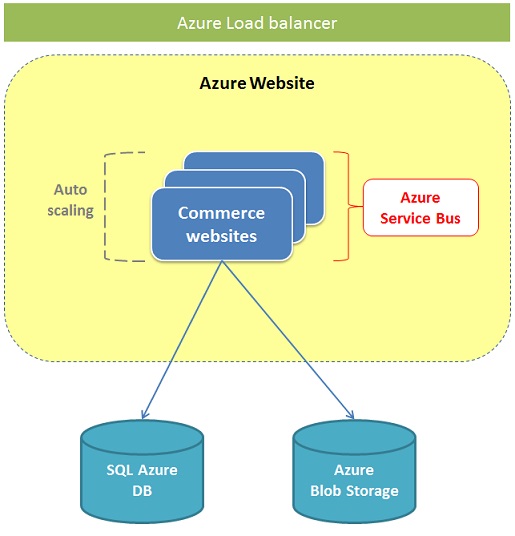
Like an Optimizely Content Management System (CMS) website on Azure, you can run the Customized Commerce website on an Azure Web Site environment with multiple instances. The website instances share the same Azure SQL database, and the BLOB storage in Azure stores the file binary data. Load balancing is applied, and the Azure Service Bus manages events among the CMS websites.

Follow these steps to create a Customized Commerce website in an Azure Apps environment.
- Create a site.
a. Create a basic EPiServer CMS site.
b. Install the latest version of the EPiServer.Commerce NuGet package.
c. Install the EPiServer.Commerce.Azure NuGet package to the project.
d. Add the cloud license to the website. This is used and activated later, when deploying the website to Azure. - Create Azure resources. See Creating Azure resources in this topic.
- Update configurations. See Updating configuration in this topic.
- Deploy the Optimizely site. See Deploying in this topic.
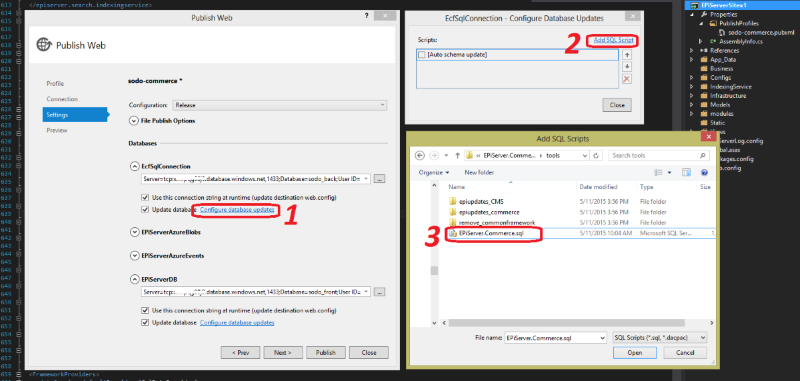
a. Because Customized Commerce has two databases, add two scripts in the Add SQL Script step:
- EPiServer.Cms.Core.sql under [SolutionDir]\packages\EPServer.CMS.Core.x\tools* to EPiServerDB
- EPiServer.Commerce.sql under [SolutionDir]\packages\EPiServer.Commerce.Core.x\tools* to EcfSqlConnection

b. When the database is successfully created, run the Update-EPiDatabase command in the Package Manager Console.
-
Change the site URL. See the Changing the site URL section in this topic.
-
Build the site index.
a. Build the content index. See the Search in Azure section in this topic.
b. Rebuild the catalog index.
i. Access Commerce Admin.
ii. Go to Administration > Search Index.
iii. Click Rebuild Index. The catalog index is restored in your storage.Note
If you are using LuceneAzureSearchProvider as the default search provider, complete the following additional steps.
iv. Open appsettings.json, in the Customized Commerce SearchOptions section, set the DefaultSearchProvider key to LuceneAzureSearchProvider.
v. Set your connectionStringName and storage keys pointing to your Azure storage connection string and index storage folder. Note that the Azure storage connectionString must already exist in your ConnectionString section ofappsettings.json.The following example shows search config in appsettings.json, defined for using Lucene on Azure.
"SearchOptions": {
"DefaultSearchProvider": "LuceneAzureSearchProvider",
"IndexerBasePath": "indexcontainer",
"IndexerConnectionString": "EPiServerAzureBlobs",
"SearchProviders": [
{
"Name": "LuceneAzureSearchProvider",
"Type": "Mediachase.Search.Providers.Lucene.LuceneAzureSearchProvider, Mediachase.Search.LuceneSearchProvider",
"Parameters": {
"queryBuilderType": "Mediachase.Search.Providers.Lucene.LuceneSearchQueryBuilder, Mediachase.Search.LuceneSearchProvider",
"storage": "indexcontainer",
"simulateFaceting": "true", "connectionStringName": "EPiServerAzureBlobs"
}
}
],
"Indexers": [
{
"Name": "catalog",
"Type": "Mediachase.Search.Extensions.Indexers.CatalogIndexBuilder, Mediachase.Search.Extensions"
}
]
}
- To improve the user interface experience, enable WebSocket support.
Updated about 1 month ago