Create a CMS site and deploy
Describes a deployment onboarding scenario where you create a new website based on the Optimizely Alloy sample site, and deploy the application, database and content to the Integration environment in Optimizely Digital Experience Platform (DXP).
When is this applicable?
This is an onboarding scenario for a first-time/onboarding deployment of a new site based on the Optimizely sample templates, to use from start for development in a cloud environment. A new site like this does not require database restore, and the database schema is created during initial deployment.
Before you start
This example uses deployment API to publish code.
- See DXP requirements for recommended software versions, tools, and services when deploying.
- See Get started with DXP for deployment information.
- See Install Optimizely for instructions on how to add the Optimizely NuGet feed to Visual Studio.
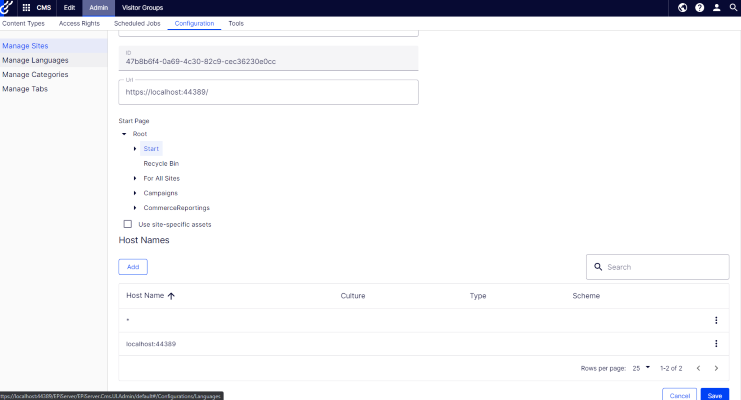
- Before deploying, add a wildcard binding to the site in the Manage Websites screen. This will help prevent failures due to URL-dependent code when migrating the database between environments. The following image shows an example of wildcard binding.
a. Go to Admin > Config > Manage Websites.
b. Click Add and add a wildcard (*) Host Name.

Deployment steps
The following steps create a website, add Azure and Search & Navigation (formerly called Find), and deploy the code and database with content to the Integration environment in DXP. The deployment uses the publishing profiles provided by Optimizely with your DXP setup.
Note
Optimizely has a bootstrap feature for deploying content. If there is an export package located in
\App_Data\DefaultSiteContent.episerverdata, the bootstrap feature imports that package during initialization and creates a site with content. The bootstrap is applied only if the site in the web app does not have any existing content.
STEP 1. Create Optimizely project
Follow the steps in Create a starter project.
dotnet new epi-cms-empty
-
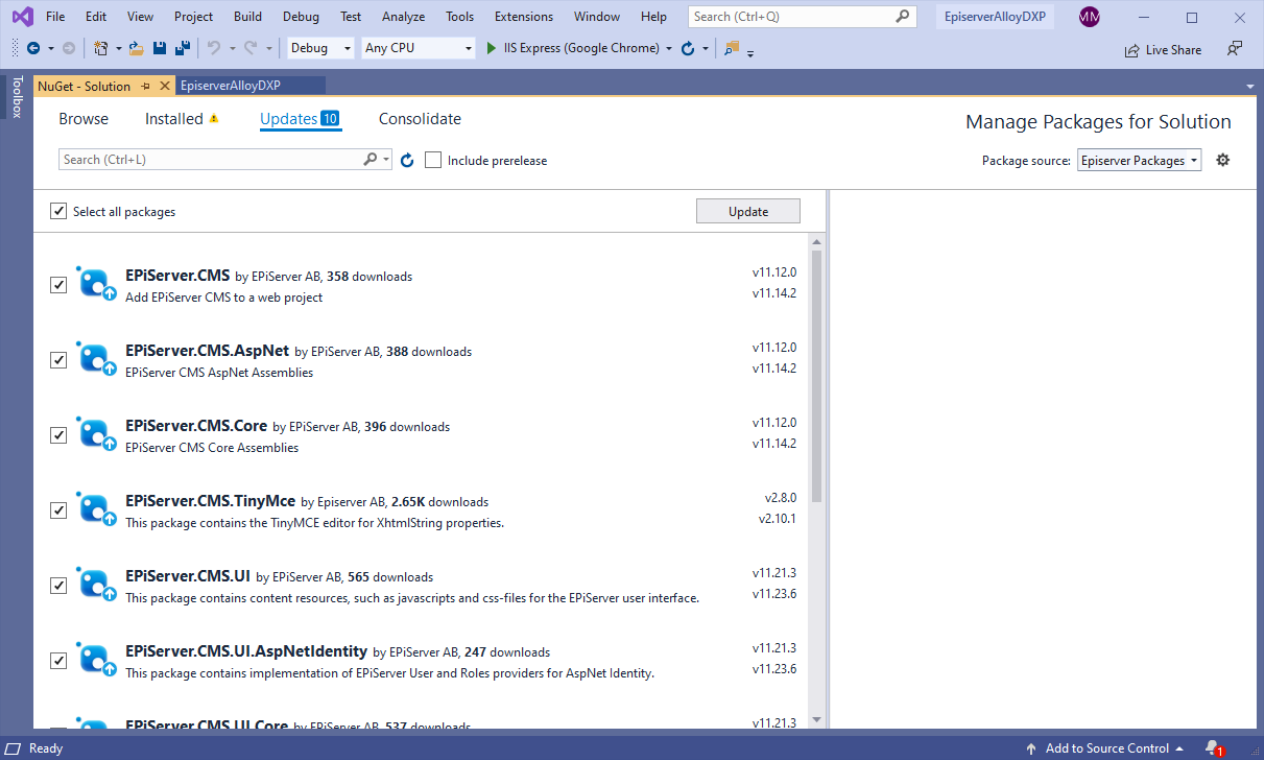
Go to Tools > NuGet Package Manager > Manage NuGet Packages for Solution to update the website to the latest Optimizely NuGet packages.
-
In the NuGet Package manager:
- Select Updates.
- Select Optimizely Packages in the Package source field to locate the latest updates.
- Enable Select all packages.
- Click Update and confirm the updates.

-
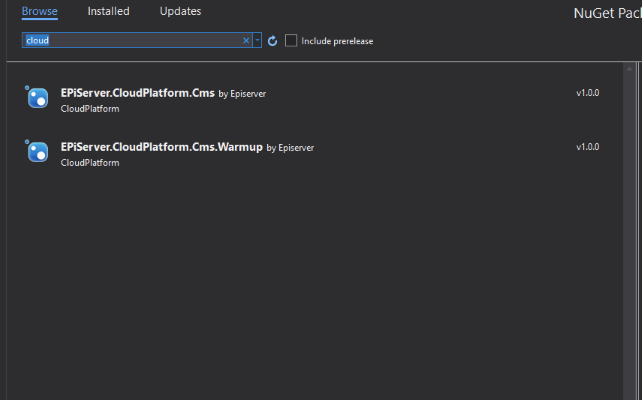
Add a cloud platform to the website. In the NuGet package manager:
- Select Browse.
- Enter Optimizely Azure in the search field.
- Select the
EPiServer.CloudPlatform.Cmspackage. - Select your project.
- Click Install and confirm the installation.

-
To configure the
EPiServer.CloudPlatform.Cmspackage, add this code inConfigureServicesmethod instartup.csfile.public class Startup { public void ConfigureServices(IServiceCollection services, IConfiguration configuration) { ... services.AddCmsCloudPlatformSupport(configuration); } }Note
If you only want to add the
EPiServer.CloudPlatform.Cmspackage to specific environments, you can run something similar to the following code to check the environment.public void ConfigureServices( IServiceCollection services, IConfiguration configuration, IWebHostEnvironment env) { ... if (!env.IsDevelopment()) { services.AddCmsCloudPlatformSupport(configuration); } } -
Add required header scripts to Razor view before the closing of
</head>tag.@Html.RequiredClientResources("Header")Note
Optimizely recommends this step to make Azure Application Insights works for front-end pages.
If you are not using Razor to render views or are unable to add Header required resources, please manually add Application Insights JS SDK initialization script following Microsoft's guide here.
You can acquire the Application Insights connection string from the Environment VariableAPPINSIGHTS_INSTRUMENTATIONKEY. -
Run the solution.
STEP 2. Publish the website to create a code package
Note
You can replace steps 1 through 4 with the following command in PowerShell. This creates a publish folder in the
\bin\releasefolder that could be zipped up and renamed toProjectName.cms.app.00001.nupkg. See dotnet publish command - .NET CLI.dotnet publish -c Release
-
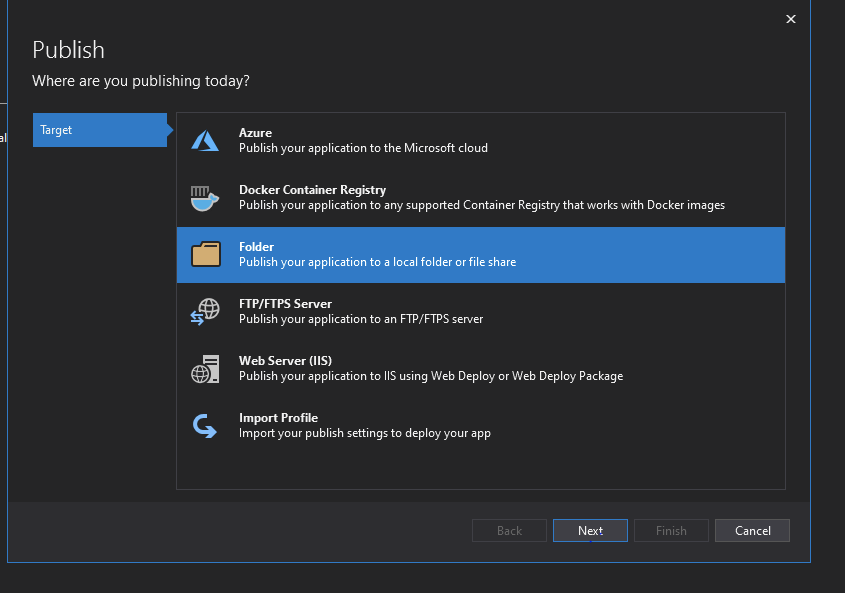
In Solution Explorer, right-click the project in Visual Studio and select Publish.
-
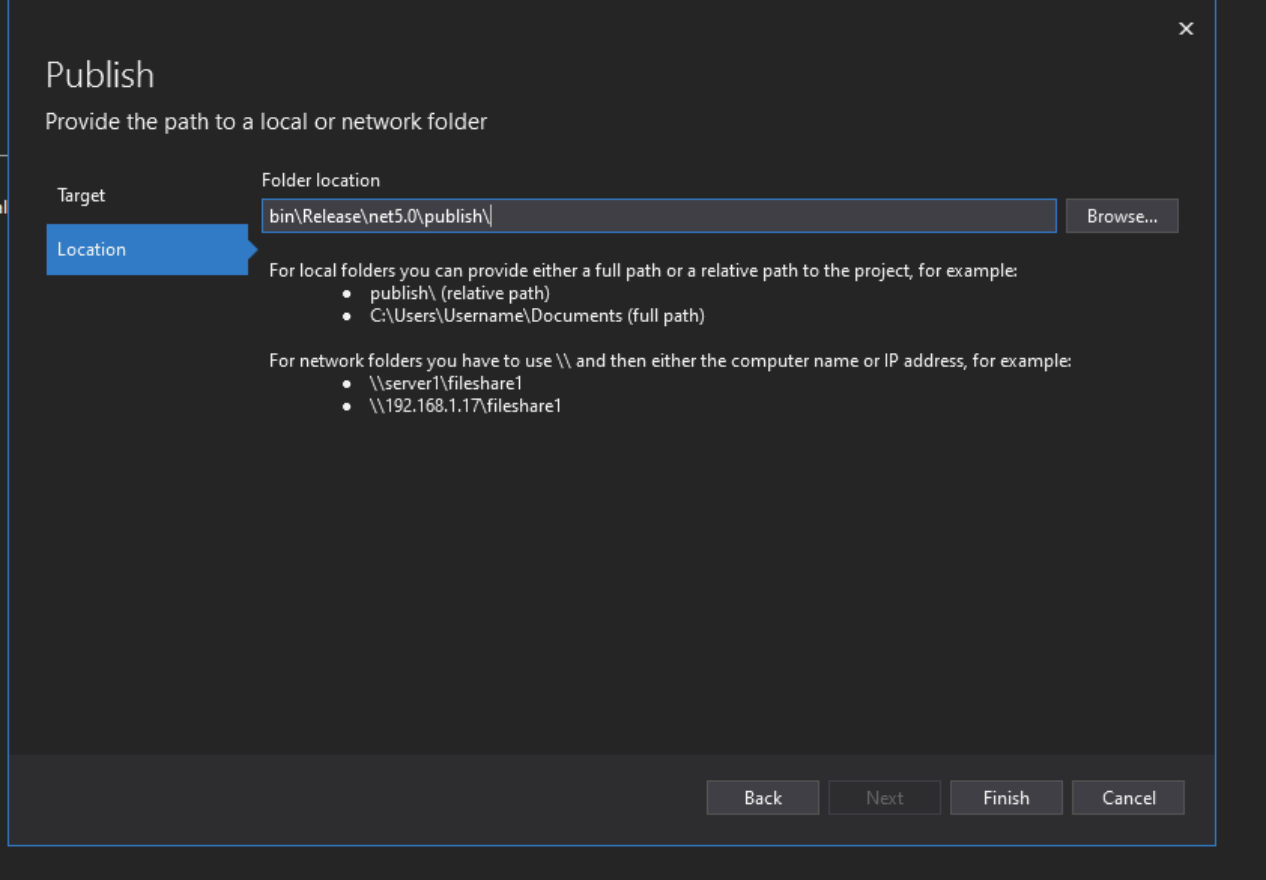
In the Pick a publish target dialog box, select New Folder.

-
Click Next.
-
Choose a location or keep the default.

-
Click Finish.
-
Zip the contents of the publish directory and rename to
ProjectName.cms.app.00001.nupkg.
STEP 3. Deploy the package
Get API credentials. See Deployment API authentication.
Note
If not already installed, install the
EpicloudandAzure.Storagemodules, then import the modules to your session. In PowerShell, run these commands.
Install-Module -Name EpiCloud
Install-Module -Name Azure.Storage -Scope CurrentUser -Repository PSGallery -Force -AllowClobber
Import-Module Azure.Storage
Import-Module EpiCloud
The following sample uses PowerShell to deploy the code. Any deployment API method will work as long as you deploy a package.
# Connect EpiCloud using credentials from portal
Connect-EpiCloud -ProjectId "projectId" -ClientKey "key" -ClientSecret "secret"
# Upload .NET Core Alloy to blob storage
$sasUrl = Get-EpiDeploymentPackageLocation
Add-EpiDeploymentPackage -SasUrl $sasUrl -Path .\AlloyNetCore.cms.app.0.1.0.nupkg
# Deploy package to environment. This will first build a docker image out of the package and then deploy it to the target environment.
Start-EpiDeployment -DeploymentPackage "AlloyNetCore.cms.app.0.1.0.nupkg" -TargetEnvironment "Integration" -DirectDeploy -Wait
STEP 4. Verify the website
- Go to the default access URLs for the environment, for example
http://\[projectNNNNinte\].dxcloud.episerver.net. - Log in as an administrator to the website.
- Verify that the website is working.
STEP 5. Add Search & Navigation
An index is automatically set up and configured as part of DXP. In this step, you add Optimizely Search & Navigation (formerly Find) as the default search for your solution and publish the changes to Integration.
-
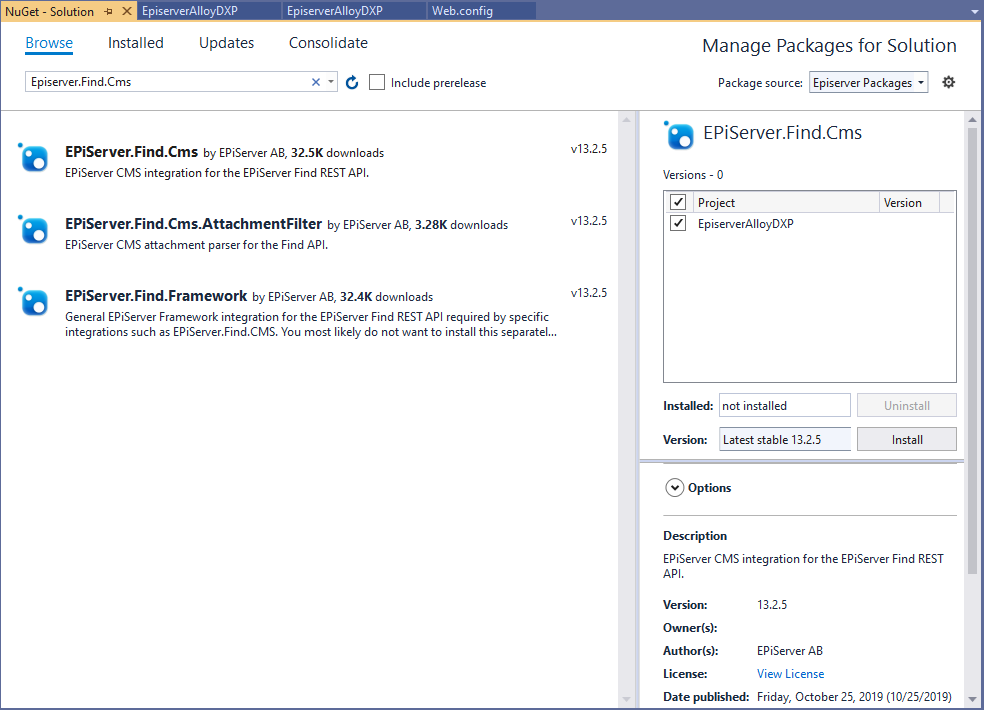
In the NuGet package manager for your project, locate the
EPiServer.Find.Cmspackage and click Install.
-
Right-click the project in Visual Studio's Solution Explorer and select Publish.
Caution
In the Edit > Publish > Settings screen, ensure that Update database is not selected (deselect if needed).
-
Click Publish.
-
Verify that the website is working.
Related topics
Updated 24 days ago