Note: This documentation is for the preview version of the upcoming release of CMS 12/Commerce 14/Search & Navigation 14. Features included here might not be complete, and might be changed before becoming available in the public release. This documentation is provided for evaluation purposes only.
This topic describes how to add auto-suggestions for editors to select, when working in the edit view of Optimizely CMS.
Example
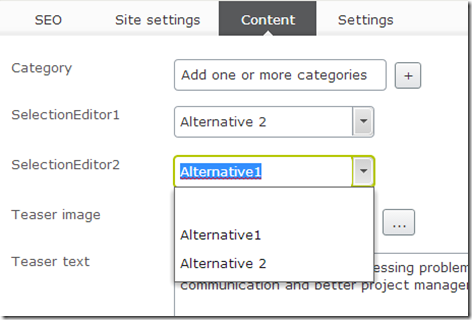
The following example shows how to create a rich-text editor that provides editor selection suggestions from a drop-down, as shown in the image.

The code example creates a class that implements the new interface ISelectionQuery:
using System;
using System.Collections.Generic;
using System.Linq;
using EPiServer.ServiceLocation;
using EPiServer.Shell.ObjectEditing;
namespace EPiServer.Samples
{
[ServiceConfiguration(typeof(ISelectionQuery))]
public class MySelectionQuery : ISelectionQuery
{
SelectItem[] _items;
public MySelectionQuery()
{
_items = new SelectItem[] {
new SelectItem() { Text = String.Empty, Value = String.Empty },
new SelectItem() { Text = "Alternative1", Value = "1" },
new SelectItem() { Text = "Alternative 2", Value = "2" } };
}
//Will be called when the editor types something in the selection editor.
public IEnumerable<ISelectItem> GetItems(string query)
{
return _items.Where(i => i.Text.StartsWith(query, StringComparison.OrdinalIgnoreCase));
}
//Will be called when initializing an editor with an existing value to get the corresponding text representation.
public ISelectItem GetItemByValue(string value)
{
return _items.FirstOrDefault(i => i.Value.Equals(value));
}
}
}Add the new AutoSuggestionEditor attribute to your property to use the editor:
[AutoSuggestSelection(typeof(MySelectionQuery))]
public virtual string SelectionEditor1 { get; set; }
[AutoSuggestSelection(typeof(MySelectionQuery), AllowCustomValues = true)]
public virtual string SelectionEditor2 { get; set; }Note: Set the AllowCustomValues property to true so that the editor is not forced to select one of the suggested choices. By default, this property is set to false and the editor must select one of the suggested values.
Do you find this information helpful? Please log in to provide feedback.
Last updated: Jul 02, 2021
