Episerver website menu using menu page type instead of nested content areas
Personally my preferred approach to create menu structures is either on your homepage or settings page
- Create ContentAreas and use blocks to create the navigation structure
- Just use a PropertyList with the values as party of the PropertyList's data structure
This way you can load everything from your home/settings page. I like the PropertyList approach myself, it's clean and easy.
However despite if you're using this method or Jon's method you shoud always wrap there elements in a Navigation service with a cache layer.
- Create a NavigiationService (or use Jon's MenuRepository) which loads your header menu data in
- Cache it against the ISynchronizedObjectCache which is designed to work in scaling scenarioes such as the DXP.
- Invalidate your cache when items change that affect it (such as in my case changes to the homepage or settings page via the IContentEvents or in Jon's items added under the Navigations structure)
With any solution implementing appropriate caching and eviction strategies is very important and doubly so for header/footer or core elements. Depending on your load in Jon's approach you will be reloading the data via the content repository (although that itself also has some caching).
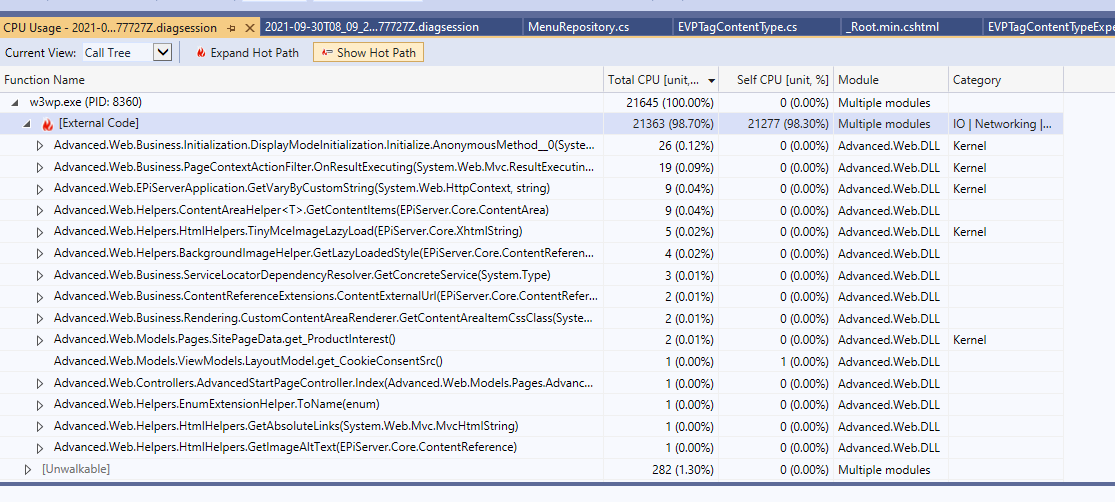
That being said Jon's example is fairly simple and shouldn't cause large CPU utilization. Have you check thoroughlly with the trace in Visual Studio to see if their are any hot paths or bottlenecks? You may want to contact support if you're seeing very slow database access times as they may run the content defragmentation SQL script (or it can be provided to run in a job)
Hello Scott,
Thank you for your input on this.
We had nested content areas(3-level) and blocks type for each navigation item.
Can we create tree like structure using propertylist approach level-1, level-2 and level-3 menu items?
We check by adding caching to naviagation page type approach.
We checked Visual studio for detail but it doesn't show any hot paths as such.

Thank you.

Hello,
We had nested content areas for building menu items so by the help of this link, we updated code to use the navigation page template instead of nested content areas to see if that boost performance of website. But as per application insights profiler traces shows 100% for CPU utilization which is worse performance for navigation as page template than to nested content areas where it is 72%.
This is so confusing as per documents it says to avoid nested content areas for a page for performance boost but here results are not helping to find out what is going wrong,