Inline blocks in ContentArea
WARNING: This post has been updated after releasing version CMS UI 12.24.0
Inline blocks are not enabled by default. Please scroll down to "How to enable this feature"
Introduction
EPiServer's most powerful property type ContentArea supports a number of use cases. Editors can store all kinds of content types there: pages, blocks, media, video, etc.
ContentArea does not just store references to those content items but additionally it stores their names, types and personalization information.
During the rendering phase property renderer loops through ContentAreaItems, applies personalization rules based on current identity and then tries to find a view for each item.
It is indeed quite flexible because it lets the editors to create any kinds of layouts using just a single property on a page or combining multiple ContentArea properties.

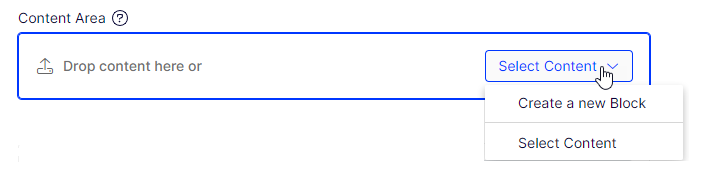
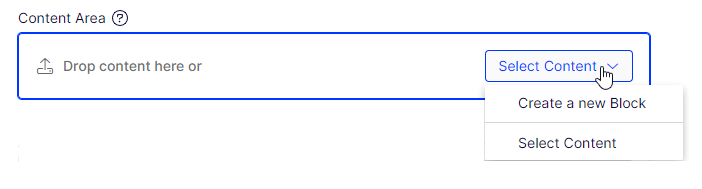
Editor can either select an existing IContent instance or decide to Create a new Block.
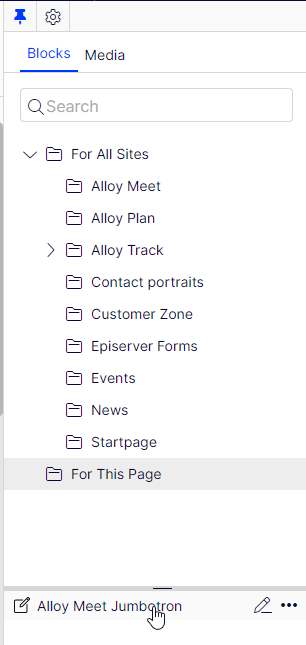
Blocks created via ContentArea were placed in `For this page/block` folders and were accessible through the Assets pane:

Because of the fact that each block is a separate IContent it is not possible to easily preview the changes, review by reviewers and finally to publish all items as once.
There were several attempts to solving this issue, one of them being the Block Enhancements Labs package:
https://nuget.optimizely.com/package/?id=EPiServer.Labs.BlockEnhancements
https://world.optimizely.com/blogs/bartosz-sekula/dates/2021/9/block-enhancements-update/
It is a bit cumbersome that after creating a page with several blocks inside editor has to remember to always go through each page dependency to make sure it is in correct state. That each dependent block also has to be sent for review or added a project item even though it is only used once on that single page.
Inline blocks inside ContentArea
In EPiServer.CMS 12.22.3 we are releasing a big improvement to ContentArea. It is now possible to store BlockData inside ContentAreaItem as plain object.
There are no more tricks required to synchronize a parent page with dependencies to publish them all at once. Editor just need to deal with a single piece of content (page, multi-channel content, ..) and is now allowed to inline blockdata and make them part of that parent content.
Nothing changes in regards to property definition in code, ContentArea is still defined the same way:
public virtual ContentArea ContentItems { get; set; }It is still possible to limit available content types by using AllowedTypes attribute
[AllowedTypes(typeof(TeaserBlock), typeof(EditorialBlock), typeof(ContactBlock)]
public virtual ContentArea ContentItems { get; set; }The UI also stays the same:

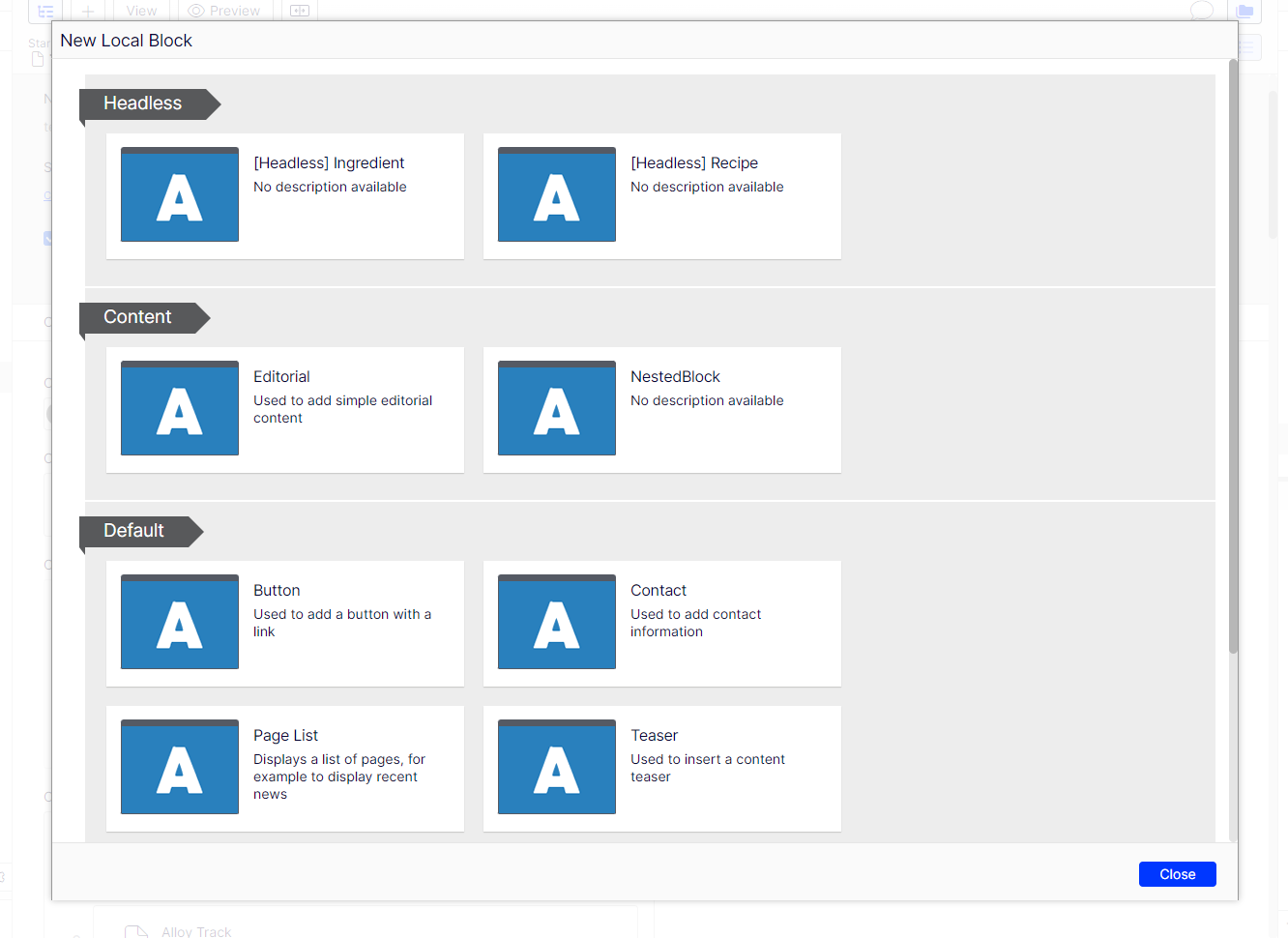
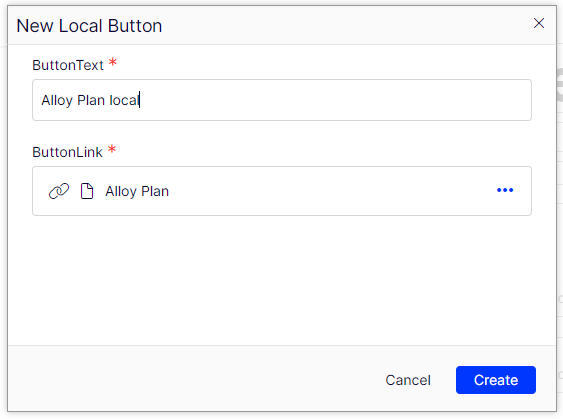
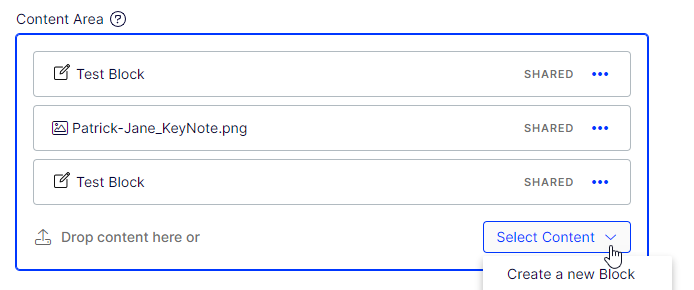
However, after clicking Create new block we are no longer going to create a new instance of block which would be visible in For this page folder.
Instead we would create a property bag and inline that property bag into ContentAreaItem instance and store it inside the parent content.

After choosing the type and filling in the details:

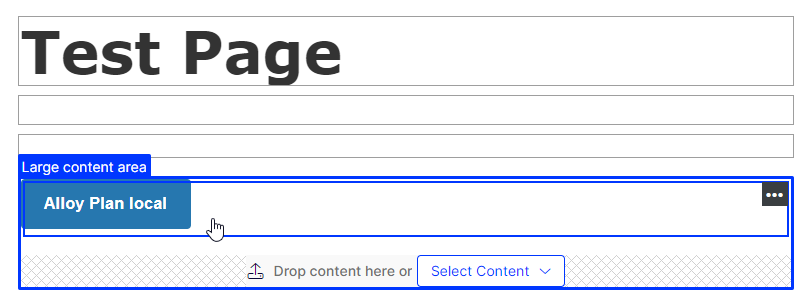
We can immediately see the result:

After changing that ContentAreaItem we no longer need to publish the block but instead will get a new version of the parent page.
That has several implications:
- Editor no longer needs to switch context to edit those inline blocks.
- Inline blocks inside ContentArea do not have publishing lifecycle on their own, they are part of the page.
- Those items also do not have approval workflow on their own. It is the parent content that has to be reviewed and approved.
- Those items will not be included in projects, only their parent content as a whole
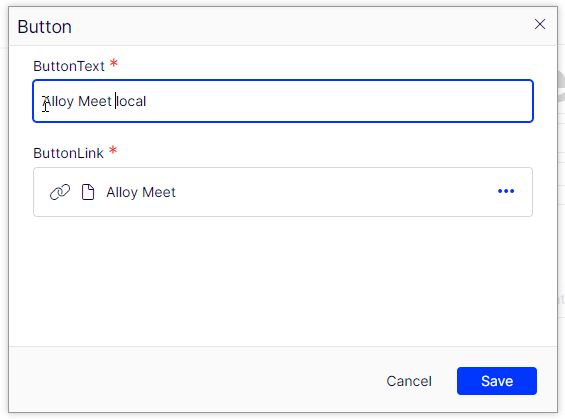
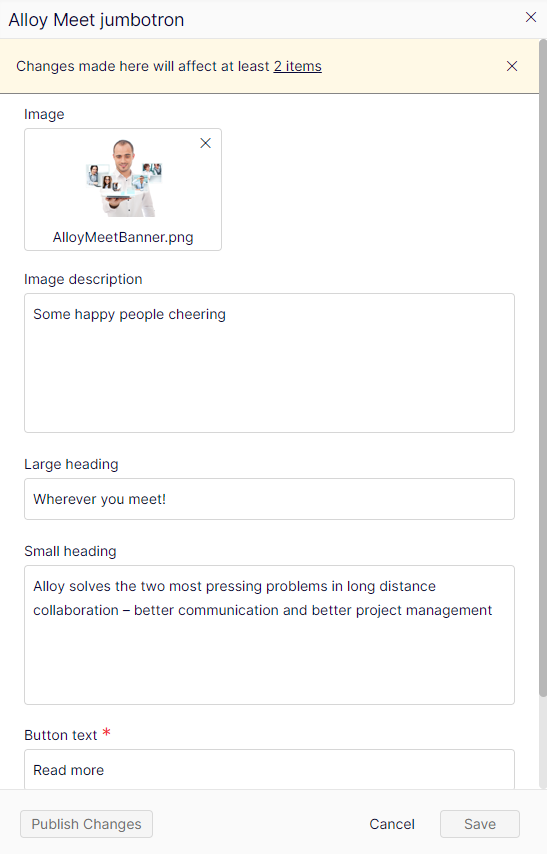
Let's say we publish the page now but after a while editor decides to change the test on our ButtonBlock
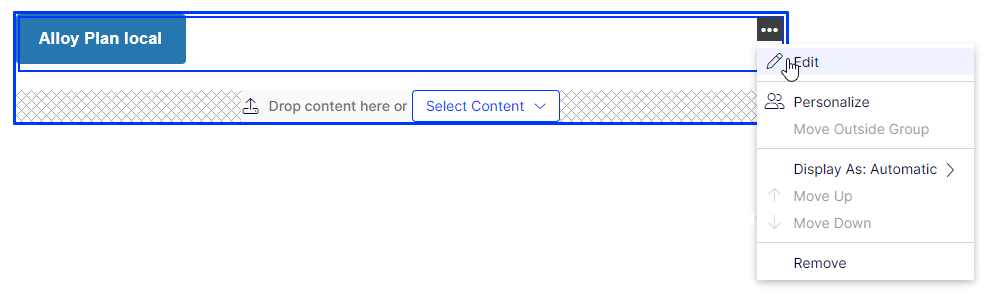
In order to do that we can just run the Edit command or double click the content area item.

Change the properties:

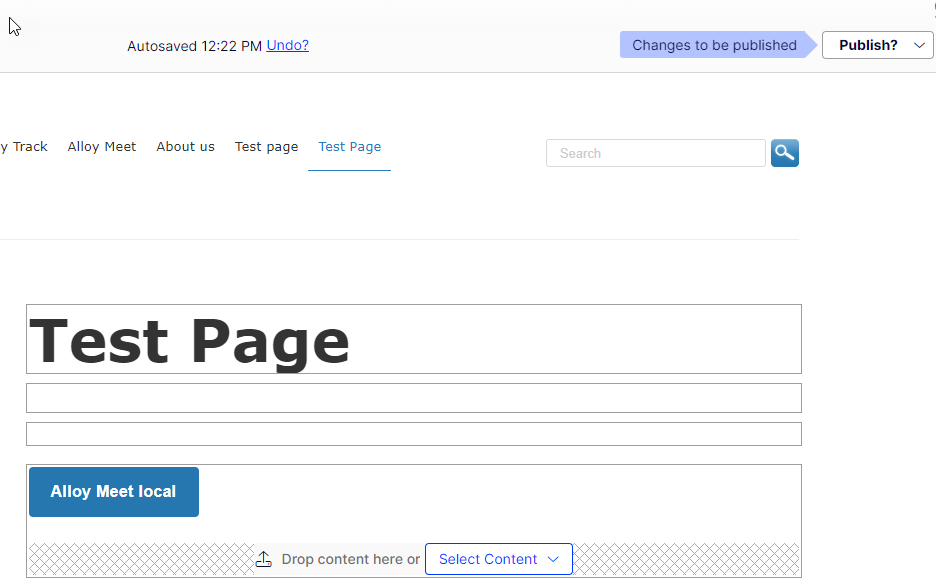
And after saving the dialog we can immediately see the changes on the page:

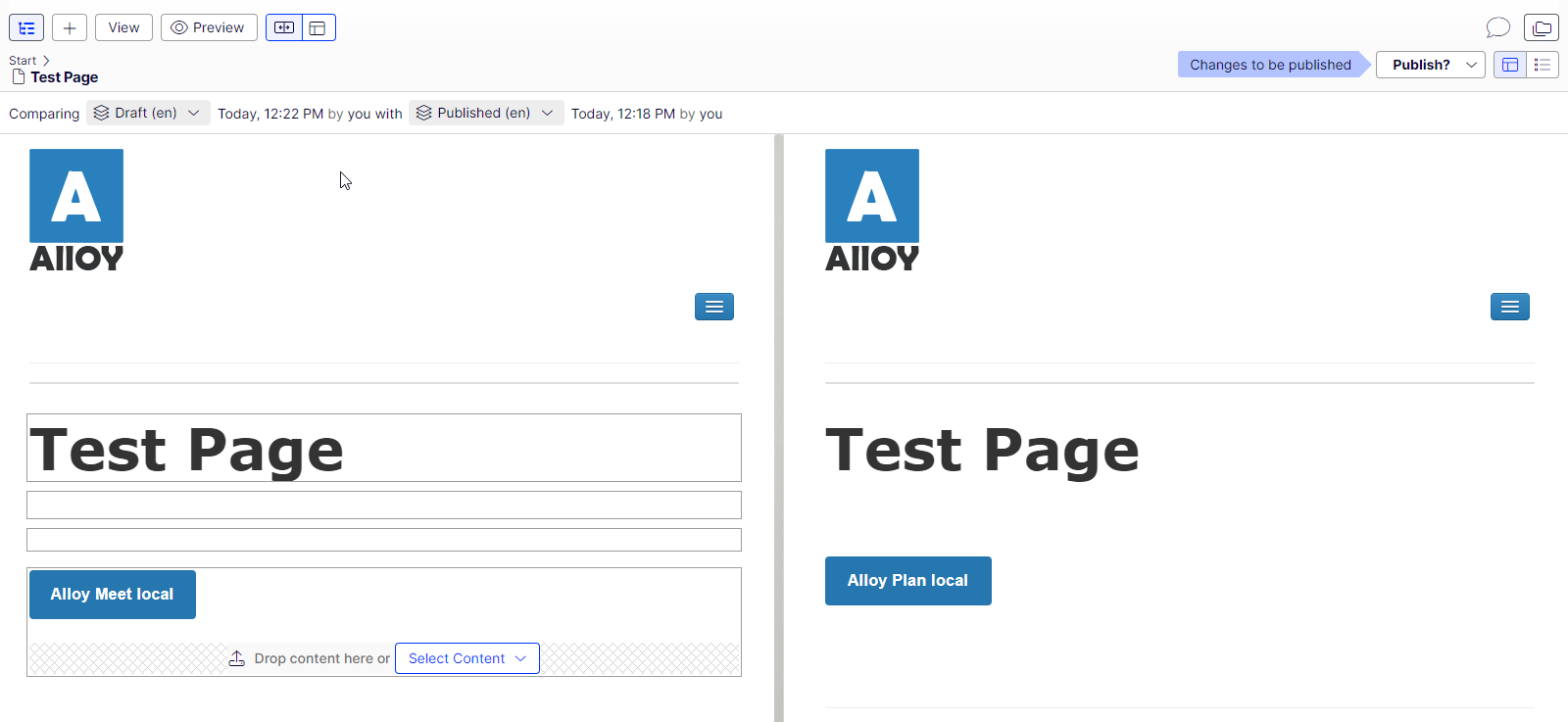
As you can see a new page version was created. We can easily preview how the page will look like after the changes. We can also use the compare mode:

All properties mode
Inline blocks can be named as any other blocks however for some simple block types it may be that there is already a textual property which can be used instead (for example if you have a Heading property in your ContactBlock or TeaserBlock.
In order to do it you can use the new InlineBlockNamePropertiesOptions which can be set via appsettings.json in the following way:
"InlineBlockNameProperties": {
"Contact": "Heading",
"Teaser": "Heading"
}It is a simple Dictionary<string, string> of BlockTypeName / PropertyName
After that for ContactBlock and TeaserBlock instances Name will no longer be displayed in Create new block dialog and also the value of Heading property will be used in Content Area editor.
View Mode Rendering
No special attributes or techniques are needed in order to render inline blocks. If you use our HtmlHelpers or TagHelpers they will render exactly the same as regular blocks.
If you have a display template defined for a specific block type then the runtime will pick it up and use.
Migration
If you have existing local or shared blocks which you would like to inline into ContentArea properties then you have two options:
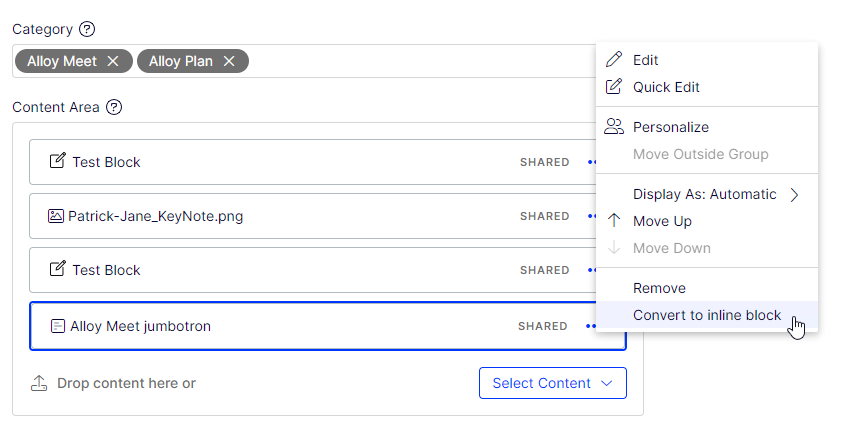
- We added a utility command which converts ContentAreaItem to an inline version. The original IContent is not removed, you will need to clean up manually

- There is an admin mode plugin available in Block Enhancements Labs 1.2.2

The migration can be done in 3 steps:
- Convert shared blocks used only once to their respective `For this page` folder
- Make blocks from `For this page` inlined into ContentArea properties
- Remove empty folders from assets pane.
All the steps can be either run at once or separately. It's up to you.
It is also possible to run the migration the other way around. If you have inline blocks in the system and would like to turn them off and switch back to shared blocks then please use `Convert inline to shared` link or scheduled job. You can use `Dry run` to list all conten items containing inline blocks.
Changes to ContentArea `Create a new block` command
Prior to CMS 12.22.3 clicking on `Create a new block` link button:

Would create the new block inside `For this page` folder. After upgrading to CMS 12.22.3 it creates an inline blocks and embeds it inside ContentArea property.
Changes to shared content
Each shared item (essentially every content instance which has an ID and can be referenced by something else) will be clearly marked with `SHARED` label. Both in Forms view and in On-Page Edit.
Additionally when editing a shared block through `Quick Edit` we now display a warning if that item being edited is used more than once:

ContentAreaItem property
Another enhancement is that we added the possibility to define a single ContentAreaItem property. It looks as a regular ContentReference property but offers much more functionality.
Essentially it works as a ContentArea with a single item limitation applied.
public virtual ContentAreaItem MyContentItem { get; set; }It is also possible to limit available content types by using AllowedTypes attribute
[AllowedTypes(typeof(TeaserBlock), typeof(EditorialBlock), typeof(ContactBlock)]
public virtual ContentAreaItem MyContentItem { get; set; }The UI resembles a regular ContentReference:

However apart from storing just a reference it also allowes you to create and store an inline block inside:

This property will also work fine in OPE and will support display options, the same way as in ContentArea (we reuse ContentAreaRenderer).
Q&A
Q: What happens after upgrading to CMS 12.22.3? Is there any automatic content migration?
A: No. This is not a breaking release. Nothing will happen to your content. However, please be aware that inline blocks DO NOT HAVE content links on their own. They are just simple property bags.
Q: How to start using this new feature?
A: Please scroll down to `How to enable this feature`
Q: Is this also supported through the API
A: Yes. All the things you can do from Edit Mode are supported through our Management API
Q: Does ContentArea still support old functionality?
A: Yes, ContentArea still supports storing ContentReference, it still supports personalization, display options etc.
EPiServer.Labs.BlockEnhancements
That package is going away. All of its functionalities are now part of the main package. The last remaining feature is the migration tool described above.
There will be no further releases.
How to enable this feature
You can either use UIOptions.
services.Configure<UIOptions>(uiOptions =>
{
uiOptions.InlineBlocksInContentAreaEnabled = true;
});or via appsettings.json
"EPiServer": {
"CmsUI": {
"UI": {
"InlineBlocksInContentAreaEnabled": true
}
}
}Documentation for this feature can be found here https://docs.developers.optimizely.com/content-management-system/docs/inline-edit-settings

It's cool and offers improved usability, making it faster to work with. However, this also raises many questions:
1. Can you make the localblock global? (by draging it to global lib? like you can do from "for this page")
2. It will still have a contentid, will it?
3. how does the translate process work?
4. is it then not possible to open and point to the block directly (it won't have a ##context=epi.cms.contentdata:///632 in admin?), if yes, will it be possible to find where it is used? (parent)
5. local blocks only open in popup?
6. Will "for this page" still exists as a concept?
This is fantastic! A natural evolution based on user statistics. Great work! Thank you!
Hi,
I am all for this change, but I think the statement in the Q&A section that “This is not a breaking release” is a bit of a stretch.
Any business logic that (by mistake, or by intention with respect to further processing) presumes that all valid items in a content area will implement IContent and have a valid content reference will break or ignore content that should not be ignored as soon as editors start adding new blocks using the “Create a new Block” function.
Also, the output format of the Content Delivery API has changed, meaning that any code that consumes that API will have to be updated to let editors use the “Create a new Block” function without breaking the consuming application or adding content that will be ignored. As specified in https://docs.developers.optimizely.com/content-management-system/v1.5.0-content-delivery-api/docs/serialization it used to be that content area items were serialized as just a content reference, unless expansion was requested, in which case the remaining properties of the content item would be added, at the same level of the JSON structure as the content link, and this would only work on the first level of nested content, not on lower levels.
When inline blocks are added to a content area, the API instead (of course) expands the item, and does so recursively for several levels. Further, the properties of the expanded item are put in a special property called “InlineBlock”, at the same level as the (zero-value) content link. Thus, the actual properties of the block will be found on a different level of the JSON, in a newly named property, compared to the behavior for expanded “shared” blocks.
It is very unlikely that this will “just work” for API consumer code written according to the previous behavior.
I think there should be release notes warning developers about these potential issues, as well as the translation/culture issues mentioned in a previous comment. (I could not find any, but perhaps I am looking in the wrong places.)
Hi
We have tried implementing this new release, but we have some worries for our editors.
1. We can no longer convert a local block to global, or move the local block from one page to another, when will this be possible?
2. Is it possible to disable the local block feature from specific block types or ContentAreas?
The reason is that we have som blocks with multiple Tabs, fields and Richtext areas where the view in the pop-up is almost impossible to work with.
Dennis,
Otto, I see your point. It makes sense. Let me get back to you on this.
Bartosz, havent tried 12.21 yet, but wondering, in my addons, i use the contentreference id to get the block and property i work with in UI in an api call, how will that work for me when this block has no ContentReference? How do i find the right localblock in the propertybag from UI popuplayer? (in dojo, we use dependencey.resolve("epi.cms.contentEditing.command.Editing").model.contentLink)
I agree with Otto, however much I like this change conceptually we have a solution where we do exactly what Otto is mentioning, we expect the items in the ContentArea to implement IContent so for us this is definitely a breaking change. Reverting back to 12.20 as we speak. Looking forward to hearing back from you on this topic Bartosz!
Sorry if this has caused inconvenience. We had a discussion if we should have an option that one would need to opt-in to, to start using inline blocks. Our experience though is that having an option that one needs to opt-in to gives a low adaption rate. In this case we thought the editor experience was that much improved (and that MVC implementations should likely work without adaption) so we decided to introduce it without an option.
However we hear your feedback and pay attention to it. What would you like if we introduced an option (with default value that inline blocks are enabled) that you could use to opt-out from using inline blocks? In that way you could still get other updates while having inline blocks temporary disabled until you have updated your implementation to support them?
Is there no option where you can still have a ContentReference to it? but it saves in property bag, is the block still an IContent? when you save the block you save the parent IContent.
Johan, an option to opt out sounds like a good idea, especially since we'be been waiting for a bug fix that came in 12.22 that we can't install at the moment because of this change in 12.21.
Johan, any idea about how long it might take before this opt-out option is available?
This change broke our site, if you create an inline block and publish the page, the inline block will show "null" in the list and cant be edited.
If you add two inline blocks, the page is completely broken as they are bot invalid and if you try and remove one from the content area, the site reverts the change as the remaining null block is still there and invalid.
Thanks a lot for making a huge breaking change, not calling it a breaking change, and not allowing an opt-out!
This change broke our site, if you create an inline block and publish the page, the inline block will show "null" in the list and cant be edited.
If you add two inline blocks, the page is completely broken as they are bot invalid and if you try and remove one from the content area, the site reverts the change as the remaining null block is still there and invalid.
An option to disable this is needed!
I opened a forum post about that here: https://world.optimizely.com/forum/developer-forum/cms-12/thread-container/2023/7/inline-block-feature-breaking-content-areas-in-upgraded-site/
We will make it possible to opt-out.
Erik, it would be great if you could try to report a bug. We were not able to reproduce this issue on our test sites so the more details you give us the faster we will fix them.
I was going to, but my account lost the bug reporting privileges when I changed email (our company likes to change name...), im going to see what I can do, but from the looks of it, its problaby a combination of database contents and custom code, so im not sure how I could provide you with what you need without sending a huge DB with customer data..
Also, on the whole feature in itself: I really do not see any benefit of this over using real blocks, this looks like dynamic content all over again.
I just see a huge mess working with this as you are adding adding blocks without content links (so its essentially only a html chunk then?). Why not for example add another hidden "for this page" container where you place these "inline blocks" and they could have all the benefits you described in the post, but also be referencable by content link, and you would also not break any existing business logic that loads blocks using the content reference in the contentarea item.
Erik, I disagree with the idea that it is dynamic content all over again. That was something that was used to insert content at arbitrary places in rich text fields. Nesting structured content on a couple of different levels with dynamic content was never supported in any meaningful way.
With blocks, you can use ContentArea (and the new ContentAreaItem type) with the AllowedTypes attribute to create well-defined content structures. However, it was very cumbersome for editors to work with such structures using the existing UI for editing blocks that implement IContent, as that interface includes lots of functionality that is really of no benefit at all on a “sub-item level” in many common use cases.
The reality is that competing premium content management solutions have much more efficient user interfaces for structured content than the classic IContent-based block editing system, and I think Optimizely should try to keep up with the competition – and indeed have an obligation towards loyal customers to do that. In that respect, the inline blocks that we have been able to try out since 12.21.0 are a huge step forward.
But we need a way of disallowing them in use cases that depend on the full IContent capability. Considering what I mentioned in the previous paragraphs, it is important that this opt-out functionality meets the following requirements:
Its still content items in the content area, being able to reference them by ID (like storing these blocks in, conceptually, "for this content area") would not impair all the other aspects of this functionality. I dont think introducing another storage place and API access for data models is a good way of improving the user interface.
The idea is fine, the way it is implemented sounds exactly like dynamic content to me.
Superficially, yes, but it would be kind of weird behind the scenes to have versioning, language support etc that are never exposed in the editor UI. (And potentially super-confusing, if things were done programmatically with respect to content features that are not exposed in the UI for editors.)
Also, updates would have to be done in batch to these “For this content area” blocks when saving and publishing a page, with potentially far-reaching consequences for various behind-the-scenes things – i.e., risks for bugs and confusion.
I think they did the right thing with the radical approach of dropping IContent for inline blocks, but we do need a way of defining ContentArea properties that are restricted to IContent items.
Consistently managing access and storage to your data models is not increasing risk for bugs and confusion, quite the opposite I would say. Adding another data store for blocks (and breaking the old truth "you can always cast blocks to IContent") seems quite the extensive change for a user interface improvement, especially as its not technically needed.
Perhaps an interface marking a model as "IAmInlineable" (like every other content feature) could have been better (or IAmNotInlineable for the opt-out approach), if nothing else but to not break compatibility with logic accessing or manipulating "real" blocks stored in content areas.
Anyways, I'm looking forward to the opt-out for this, so we can upgrade as we need the new tinymce 6 editor support :-)
To Bartosz and Johan, I just came to think about a second type of opt-out that would be important, in addition to opt-out for specific ContentArea and ContentAreaItem properties.
It is also important to be able to opt out for specific block types. The only use case that I can think of right now is form blocks, where we have a customer who needs to keep track of all forms as shared blocks, for GDPR compliance reasons. But it is an important use case, and there may be other use cases, of course. If forms can exist as inline blocks, it will be much more complicated to enumerate forms to enforce policies, not to mention to audit changes to forms.
Besides, I am able to create an inline form block, but only some form settings seem to be available (retention policy is there, but not the other settings such as email and webhooks), and I cannot find where the form submissions (form data) view is for the inline form.
Another sort of "heads up" for the opt out possibility. In our case it could be that editors have created blocks as inline blocks during these 5-ish days that we've used version 12.21 in our production environment, before we reverted back to 12.20 (even though we've tried to keep them from doing so).
Just want to make sure that this will not break anything when we get the possibilty to opt out of this functionality and upgrade the CMS to the latest version. Considering at that point it could be a mix of inline blocks and "old style blocks" in content areas.
I do very much like the new changes and I think they could be very advantageous. But it there are new issues as a result:
I think these reasons should result in this being listed as a breaking change.
Mark, how do you load the items within a content area? Do you have your own implementation of IContentAreaLoader or do you use an interceptor on top of our internal implementation?
Hi Mark and Bartosz,
We actually noticed something that I think is the very same problem as Mark’s problem number 1 regarding validation, but we have not taken the time to report it yet.
In our case, we do not have any special implementation or interceptor with regard to IContentAreaLoader. But I suppose the follow-up question was about problem number 2? (By the way, we use the Content Delivery API, and we did need some small adjustments to code that is run by means of IContentApiModelFilter.)
Problem number 1 is a UI issue for editors, and all that it takes to cause that issue is to have some kind of custom validation for block properties on the backend side. In our case, we have a custom attribute for defining the allowed number of items in a content area. The attribute implementation inherits System.ComponentModel.DataAnnotations.ValidationAttribute and is somehow automatically picked up by the CMS. (We do not have any references to IValidate<TBlock>.)
Presumably, the recommended way of doing this would be to also implement a validation in Dojo, so that a warning is shown directly beside the affected property. But that is a significant amount of extra code to implement and maintain, and with shared blocks, it was fine for editors that the error message was only shown in the top part of the UI (when saving / trying to publish), as the context was obvious. (The message was about the very block being edited.)
But with inline blocks, it could be any block on the page (possibly a block in a block in a block in a structure of blocks identified only by their type…) when the error message is eventually shown.
This is not a huge issue, but it would be really nice if the UI could show validation messages for inline blocks along with some “trace” identifying the block. Like for example: “Error in content area ‘My content area’, block #3 of type ‘My type’, content area ‘My nested block content area’, block #2 of type ‘My other type’, property ‘My validated property’: My validation error message.”
The example in this case is an iteration of the contentarea and using IContentLoader.TryGet<MyBlockType>(contentReference, out var block) so that the method only returns items of a specific type. I'm actually in the process of swapping these out for IContentAreaLoader and checking the types.
Hi Otto & Bartosz,
To follow on with the validation issue, we use a mix of attribute based validation and IValidate<TContent>. If the ValidateAttribute can be evaluated on the client side, then it does show at that point in time. e.g. [StringLength(10)]
It's the attribute validation that is performed server side and IValidate<TContent> results that are not validating until the page publish event that are a problem in this case.
Hi all,
I know, I'm late to the party ... and to be honest, I'm not very fond of this change. Actually, I had to edit this comment multiple times because I'm kinda furious about it. And yes, I rolled back.
At this point, I wonder why you have to force us to use the new "feature" because you think it's so awesome that you don't even need opt-in or opt-out? What you could have done is to add another option next to "Add new Block", called "Add new inline block" - I mean, both types are still available, right? That way everyone would be happy I guess ... those who want could use the new feature, and whenever we need to address a certain block as IContent, we just don't define it as an inline block. Everyone would be happy.
If it was me, I would have done that, but I would also have added the possibility to convert from one to the other.
Anyway, there's multiple reasons for us ()speaking about my current dev-team) to opt out from this feature, which we definitely will. Please don't remove the opt-out in the future, since our applications run for years, and it would be a real bummer if we couldn't update the CMS anymore because of that.
You are all right and we take the criticism very seriously. The ability to opt-out is coming out very soon, hopefully will be available next week.
This is the shortest and simplest thing we could do - the ability to turn off inline blocks completely from Content Area.
There will be a global boolean setting available through options or appsettings.json
The default value is true. However if changed to false it will no longer be possible to create an inline block from Content Area, editor will be still be able to use Assets Pane and `For this page/block` folder to create block there and drag & drop it to Content Area.
In the meantime we will think how to improve that feature and make it better.
Personnally the more I use this feature, the more I see it being very good. I just think it needs a chance to mature some more.
From our users:
From our developers:
Hi @Bartisz Sekula, @Mark SCott
apologies if my post sounded a bit .. "angry" ... :).
My problem is not with the feature itself, that's all good. My problem is more that we as the developers do not get to choose if we want the "new version" or the "old" one.
Even though I can see advantages at certain points myself, I know my customers very well. Therefore I also know that some of the behaviours (like losing the ability to name the block) will be a no-go. So I agree with Mark (Scott), this feature needs to mature more before we can "force" using it in our application.
From our perspective, the following needs to be adressed:
Count me in one more for the "please give us a toggle to turn this thing off", or "turn it off by default".
As far as I'm concerned it's completely antithetical to the (so far) mantra of "everything is content"; which gives us the foundations & powerful tools such as versioning, language translations, custom content area rendering capabilities... the list goes on.
What happened to new features (especially immature ones) being "opt-in" (like serializable carts etc)? There are a lot of claims here that just evidently aren't true.
For the benefit of everyone who subscribes to comments on this post but does not follow the blog on a regular basis, here is a link to a post two days ago about an opt-out being available: https://world.optimizely.com/blogs/bartosz-sekula/dates/2023/7/opt-out-from-inline-blocks-support-in-contentarea-properties/
We hear you guys. A new version of CMS is coming soon, new inline blocks feature will be opt-in and will remain that way until we fix all the issues you all mentioned and submitted. Everything will work the same way as pre 12.21.0. A migration tool which converts inline blocks back to shared blocks is past QA and will be officially released today. It took us a while to realize we planned a very powerful feature in a very poor way. Very sorry for trouble. All future features which are so intruisive will be opt-in by default and will be consulted some time before the release to get feedback and allow you to plan to adjust delivery to new edit mode features accordingly.
This is why I love Optimizely. If we do get it wrong (but also right depending on the customers' needs) you tell us and we fix it. Thanks for the feedback dear Opti community and thanks for listening dear colleagues! Great work everyone!
hi,
the field for the blocktypename in appsettings.json seems to use the name as it is shown in the UI - not the class name - do i have to define one line per language per block so that people using the UI in another language also see the correct property being displayed for the name?
We are hit very hard by this surprise feature as it is very buggy and easy to get pages into a state where they can't be edited anymore. The opt-out feature also doesn't really work as expected, it simply blocks editors from clicking in a content area and making new blocks, they can now only select existing blocks which makes editing content very cumbersome. I would expect that the old ways of working where editors can simply click create new block on content area to work as it used to when opting out of this inline block feature.
This needs to be fixed asap!
12.22.3 has just been released. Inline blocks are now disabled by default. And `Create a new block` works as before.
For those who struggle to find inline blocks already created in the system we released a migration tool https://github.com/episerver/content-app-labs-block-enhancements nuget here: https://nuget.optimizely.com/package/?id=EPiServer.Labs.BlockEnhancements&v=1.2.2
@Bartosz Sekula 12.22.3 seems to do the job, works just as before with the latest version.
I think we will wait a bit with enabling inline blocks even if the feature sounds very good on paper both performance and size wise for us using large Find (aka Search & Navigation) indexes!
Thomas I agree, inline blocks are indeed powerful and easy to use but we should have taken more time to make it complete.
All the issues raised here and on different channels (inability to name an inline block, inability to edit in full page form etc.) will be addressed soon and we hope this time it will get better press ; )
I'm a bit confused over this statement:
"EPiServer.Labs.BlockEnhancements
That package is going away. All of its functionalities are now part of the main package. The last remaining feature is the migration tool described above."

But I can't find how you enable feature to see if a block is edited but not published (we still use BlockEnhancements, see image)
Episerver 12.22.5
Linus
The ContentAreaItem holding inline blocks populates the ContentLink property with a ContentReference that is not considered null or empty by the ContentReference.IsNullOrEmpty method because it has the workId set to -1 instead of 0.
The ContentAreaItem holding inline blocks populates the ContentLink property with a ContentReference that is not considered null or empty by the ContentReference.IsNullOrEmpty method because it has the workId set to -1 instead of 0.
Nevermind, seems this was fixed in later versions of the CMS nuget packages, update them if your contentlink for an inline block has workID set to -1