Information regarding add-ons and dependencies
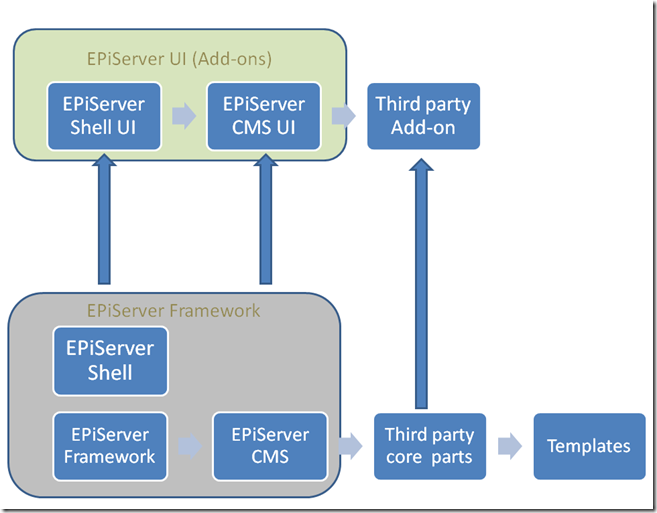
Since there has been some confusion regarding if/when you should take dependencies to assemblies located in an add-on I will try to clear out what you need to consider when developing a site and/or add-on. First, let’s take a look on a pretty standard scenario:
In the lower parts of the picture, we see assemblies located in the bin-folder. If we look on the different pieces of the image we have:
EPiServer Framework
- EPiServer Framework
- EPiServer CMS
- EPiServer Shell (UI Framework definition/core)
EPiServer UI
- EPiServer Shell UI – (UI Framework implementation)
- EPiServer CMS UI –(UI CMS definition and implementation)
Third party
- Third Party Core Parts
- Third Party Add-on (for instance User Interface Additions)
Templates
- Templates (your site templates etc.)
Differences of core assemblies and add-ons
Core assemblies are normally only updated when there is a new framework release of the EPiServer product family (EPiServer 7, EPiServer 6, EPiServer 6 R2). They can also be updated using the NUGET-based patch system (see http://world.episerver.com/en/Articles/Items/EPiServer-7--Patch-2/). Add-ons might be updated several times between a framework release. The UI parts, for instance, have had two releases in the beta feed so far after the EPiServer 7 release (http://world.episerver.com/Articles/Items/2nd-Preview-of-the-New-EPiServer-7-CMS-Editorial-Interface/). The main ideas with placing parts of the EPiServer products as add-ons are:
- It should be easy for a partner/customer to upgrade.
- Upgrades should not affect the public parts of the site. A partner should not be afraid that the entire site needs to be retested because of an UI add-on upgrade.
- Other add-ons can be dependent to the UI add-ons and require an update when the UI add-ons are upgraded.
Taking dependencies to an assembly located in an add-on
If you want use functionality that is defined in an assembly located in an add-on, there are a few different options.
1. Create an add-on yourself that has a dependency against this add-on stated in the Nuget manifest. This ensures that your module can be upgraded if necessary whenever the dependent module it upgraded.
2. See if it’s possible to work around this issue without taking a direct dependency. For instance, you can use strings instead of the constants for the plug-in areas in the CMS UI instead of taking a dependency against the EPiServer CMS UI add-on.
3. Take a dependency against the add-on assembly without creating an add-on yourself. This requires some limitations to how add-ons can be upgraded on your site since you are effectively taking a dependency against a part that will move/change faster than the core parts. This might be an option if you can’t use alternative one or two and you have locked down the add-on UI for the customer since an add-on upgrade might affect your templates.
EPiServer.CMS.Shell.UI
There has been a few blog posts and samples where a dependency against EPiServer.CMS.Shell.UI is used, for instance to get the constant strings for plug-in areas in the EPiServer CMS views. We plan to move parts of this assembly to a new public assembly that will be part of the framework (and located in the bin directory). This will also be added to the Nuget feed to simplify development. Until this has been released (which requires a new EPiServer Framework release) we recommend to use strings for the plug-in areas as described below unless you are developing an add-on:
- public const string AssetsPanel = "/episerver/cms/assets";
- public const string DefaultAssetsGroup = "/episerver/cms/assets/defaultgroup";
- public const string DefaultNavigationGroup = "/episerver/cms/mainnavigation/defaultgroup";
- public const string NavigationPanel = "/episerver/cms/mainnavigation";
If you are dependent on other functionality in the EPiServer.CMS.Shell.UI like the ContentQuery API:s or classes in EPiServer.UI, like the ContentBaseWebForm you can take a dependency against those assemblies for now (see alternative three above for the limitations). When the next framework version of EPiServer is release we plan to move some of the classes that we think can be frequently used by partner template-assemblies to an core assembly which should be “open” for partners to depend on.
Information to Add-On developers
When you create an add-on you might take dependencies to core EPiServer assemblies of a give version range (for instance EPiServer 7) as well as dependencies to other add-ons like the EPiServer.Shell.UI add-on (that contains the implementation of the core parts of the user interface). If other partner developers should be able to use your API:s these assemblies should be located in the bin-folder (you can use NUGET to distribute these assemblies). You might also create an add-on that takes a dependency to your core assemblies, for instance adding functionality to the user interface. This makes it possible for other developers to use your API while still making it possible to update the add-on parts without affecting public API:s.
My colleague Dmytro Duk will write a blog post that explains more in detail of how version dependencies works when an add-on is upgraded which you can find here.


Comments