Vulcan goes Nuggety and gets a UI
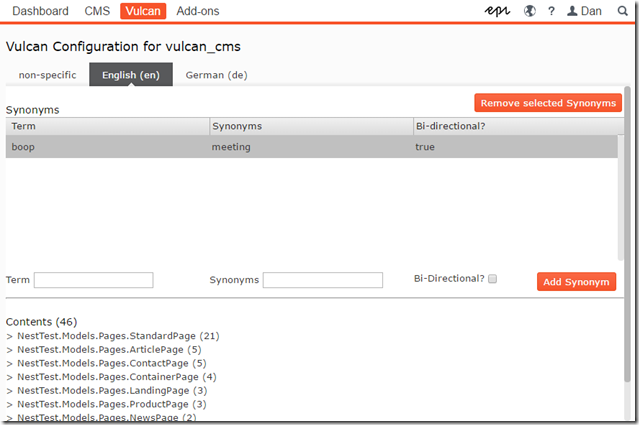
Today marks a significant milestone in the journey of Vulcan, the lightweight Elasticsearch client for Episerver. It’s going onto the Episerver Nuget Feed which will make it more readily available to more people, and it now has a UI. It’s still very lightweight, but it now supports index-time synonyms. Unlike Episerver Find, which supports more dynamic synonyms, Vulcan processes synonyms on objects at index time and as Vulcan manages your objects for you that means there has to be a way to register synonyms with it. For now, that’s all the UI does although maybe it will be extended later. Note that once you’ve added/removed synonyms, you’ll need to a re-index your content with the scheduled job. And yes… I’m useless at user interfaces, and so it’s basic. Very basic. But it does the job! Enter the synonyms comma-delimited. I also added a small count of types just so that you can see what each of your language clients contains.
So how do you install Vulcan from the Nuget feed? In Visual Studio, browse the Episerver Nuget package (or search it for ‘Vulcan’) and you’ll see three Nuget packages: TcbInternetSolutions.Vulcan.Core, TcbInternetSolutions.Vulcan.UI and TcbInternetSolutions.Vulcan.Commerce.
The Core package contains the core of Vulcan and the content indexer. The UI package contains a shell module that adds the UI for managing synonyms. The Commerce package is only required for an Episerver Commerce site – it simply ensures that Vulcan will index the product catalogue as well as the CMS content. The dependencies are set between them so if you install the UI or Commerce package it will pull the Core one down automatically too. Once you’ve installed Vulcan, look in the web.config for the text ‘SET THIS’ and set your Elasticsearch Url and Index name. Optionally, depending on where you are connecting to, you may need to add the VulcanUsername and VulcanPassword app settings keys as well (they aren’t automatically added because you might well be using Elasticsearch locally, for example). Then run your Vulcan Index Content scheduled job (if you go to the UI before you do this, it won’t find any clients.) Now you should be good to search and use the UI. Enjoy!
DISCLAIMER: This project is in no way connected with or endorsed by Episerver. It is being created under the auspices of a South African company and is entirely separate to what I do as an Episerver employee.



Comments