Creating a Dynamic Content plugin for Vimeo and Youtube using Regex
You have probably made a dynamic content plugin before in your projects and using either youtube or another service. But in this case I am using both vimeo and youtube. So the big thing about this is not creating a dynamic content plugin for video but for two using a nice regex. When I got this in my project I thougt it was easy and it should be but the tricky part was greating a nice Regex that could decide if it was a video from youtube or vimeo.
So what have i done.. well as I am not a real geek as Ted Nyberg, http://tedgustaf.com/en/blog/2011/4/creating-dynamic-content-in-episerver-cms-6-r2/, so I choose the simple way in life and use the EPiServer VS integration stuff. ![]()
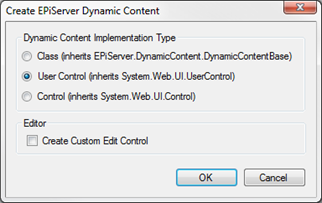
Rightclick on a folder i VS and add a new EPiServer Dynamic Content like this:

When that is done you have a nice usercontrol for dynamic content. Looking something like this in front-end:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="dcPlugin.ascx.cs" Inherits="Svanemerket.Templates.Main.Units.Dynamic.dcPlugin" %>
<div>
Add markup for rendering dcPlugin.
</div>
and like this in back-end:
[DynamicContentPlugIn(DisplayName = "dcPlugin Dynamic Content", ViewUrl = "~/Templates/Main/Units/Dynamic/dcPlugin.ascx")]
public partial class dcPlugin : EPiServer.UserControlBase
{
#region Editable Properties
// Add your editable properties as normal .Net properties.
// Supported property types are string, int, bool,
// EPiServer.Core.PageReference and any class
// inheriting EPiServer.Core.PropertyData.
#endregion
protected void Page_Load(object sender, EventArgs e)
{
}
}
so now it is time to add our custom code.
Add properties on the Dynamic Content settings
In this plugin I only need one property and that is the string were I enter the url to the video.
public string Videourl { get; set; }
The Regex
To handle to diffrent videorurl we need two diffrent Regex. One for Vimeo and one for Youtube.
public static readonly Regex VimeoVideoRegex = new Regex(@"vimeo\.com/(?:.*#|.*/videos/)?([0-9]+)", RegexOptions.IgnoreCase | RegexOptions.Multiline);
public static readonly Regex YoutubeVideoRegex = new Regex(@"youtu(?:\.be|be\.com)/(?:.*v(?:/|=)|(?:.*/)?)([a-zA-Z0-9-_]+)", RegexOptions.IgnoreCase);
These regex will handle, as far as i can tell, all diffrent links at the moment ![]() They will be used too decide if we should use the iframe for youtube or for vimeo.
They will be used too decide if we should use the iframe for youtube or for vimeo.
Creating the Player()
Here I create diffrent iframes depending on the success of the Regex.
public string GetPlayer()
{
Match youtubeMatch = YoutubeVideoRegex.Match(Videourl);
Match vimeoMatch = VimeoVideoRegex.Match(Videourl);
string id;
const string vimeoframe = "<iframe width=\"450\" height=\"315\" src=\"http://player.vimeo.com/video/{0}?title=0&byline=0&portrait=0&\" frameborder=\"0\" allowfullscreen></iframe>";
const string youtubeframe = "<iframe width=\"450\" height=\"315\" src=\"http://www.youtube.com/embed/{0}\" frameborder=\"0\" allowfullscreen></iframe>";
if (youtubeMatch.Success)
{
id = youtubeMatch.Groups[1].Value;
return string.Format(youtubeframe, id);
}
if (vimeoMatch.Success)
{
id = vimeoMatch.Groups[1].Value;
return string.Format(vimeoframe, id);
}
return string.Empty;
}
Now lets update the front-end so that we actually will render the player.
<div>
<% = GetPlayer() %>
</div>
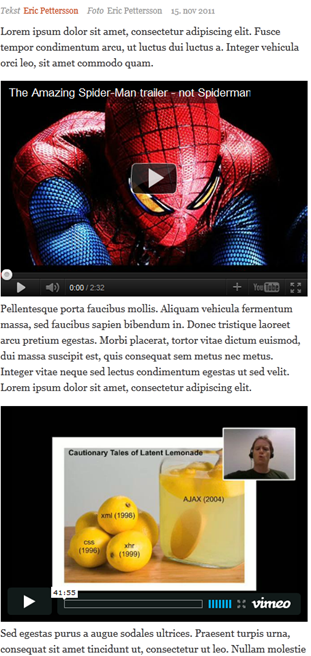
Finally edit a page and insert your new dynaminc content. Copy/paste the url from either vimeo or youtube into the VideoUrl and the result will look something like this..
Thats it! Hopefully this will help someone… ![]()


You also have the oEmbed plugin (nuget.episerver.com) that supports YouTube and Vimeo, and 220+ other providers. Dynamic content, custom property and server control that you can use :).
yes i know but this is so simple and have no need for 220 other providers.. and with this it is easy to fix bugs because it is so limited. :)