Facebook Event Attendance Visitor Group Criterion – Part II
If you have read Part 1 of this article and understood everything there, thanks, bravo and well done! You’ve gone this far so why not continue and finish your reading here.
Facebook App and Development
General Principal:
A Facebook App is the central concept in order to integrate your site with Facebook. Your website does not know anything about Facebook user profiles, but your App does. The relationship between the site and the Facebook App is established when you create an App. In your website, your code will call Facebook APIs to delegate requests (e.g. getting user events information) to the mapped App. The App will get the information and serialise it to the response using JSON. Your website code will then be able to use capture this response as most commonly JsonArray or JsonObject objects.
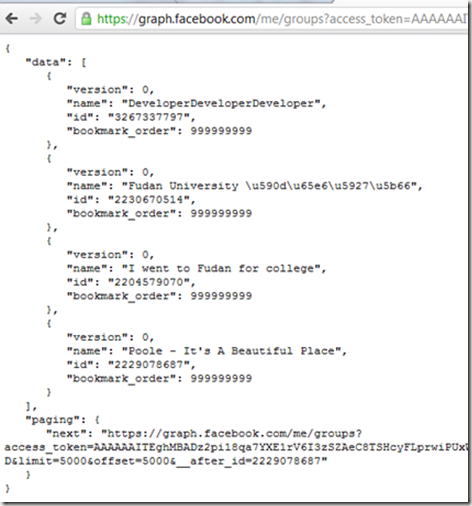
To elaborate, for instance, when your website code sends a request to the Facebook App to request all the Facebook groups a user has joined, the screenshot below shows what is expected in the response.
This is a serialised JSON string representing a JsonObject object that your website can use. In this case the JsonObject has two key-value pairs. The key for the second pair is “paging”, and its value is to retrieve next 5000 groups the user. More importantly, the key for the first pair is “data”, and its value is an IList object, which can be casted to IDictionary<string, object>. Each entry of this dictionary object represents a Facebook group the user belongs to.
Sounds complicated? Here is the code to get all the Facebook events a user joined.
FacebookClient fb = new FacebookClient(accessToken);
JsonObject events = (JsonObject)fb.Get("/me/events");
IList<object> data = (IList<object>)events["data"];
IDictionary<string, object> dicEvents = data.Cast<IDictionary<string, object>>();
So not complicated, is it?
Create a Facebook App
In order to make the above code work, you will need the access token where your App can use to access the user’s profile. In order to get the access token, let’s first take a look at how you create and configure your App. For those who want to cry out “just come to the point”, no, we need to save the best till last.
Step 1: Go to this URL
https://developers.facebook.com/apps
Step 2: Create an App
Give it a display name and name space. The name space will be used to form the URL to access this App which means it should be unique.
Once the App is created, an App ID and App Secret will be generated. Together, they identify and validate a Facebook App. When you use Facebook .NET APIs (e.g. FacebookClient class in the above example), these two values must be set in the web.config of your site.
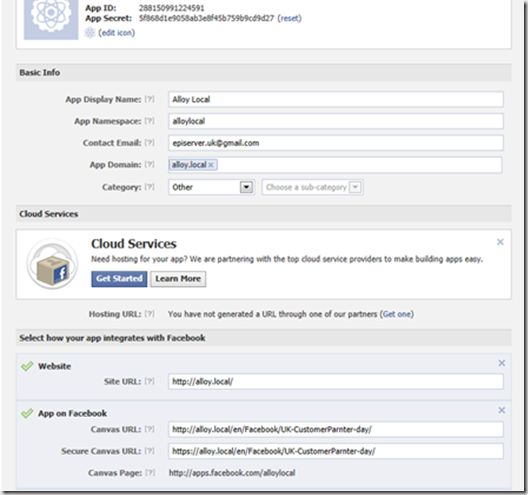
Step 3: Configure the basic settings of the App
App Domain and Site URL: You need to make sure these use your website domain name as this establishes the link between the Facebook App and your website. My habit is to do all development on my local machine first, so in this case I use alloy.local as the App domain.
We need to make sure “App on Facebook” is checked. The value of the Canvas URL is a CMS page you want to promote, and that page should contain some personalised blocks only visible to the “event attendees” visitor group you set up. What it means is that when you access the App page (http://apps.facebook.com/alloylocal), the Canvas URL will be loaded into an IFRAME.
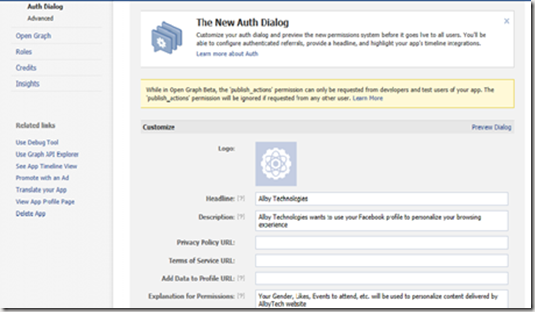
Step 4: Configure Auth Dialog
These settings such as an explanation for permissions will be displayed to the user when your Facebook App is seeking user’s approval to access their profile.
Step 5: Advanced settings
Two settings in this section can be considered. First one is that you can mark your App to run in a Sandbox mode so that only yourself as an App developer will be able to use it. This is useful when you are still at the stage of developing and/or testing your App and do not want the general public to access the App. Second setting is the Canvas Width and Height. You can either set a fix width, which means the width of the IFRAME will be fixed, or set to fluid which means the width of the IFRAME will be dynamic depending on the width of its source. In the screenshot of Part I of this article, you can see I set the canvas width to fluid, and as the width of the AlloyTech site is quite wide, so the IFRAME ended up taking the most part of the entire screen.
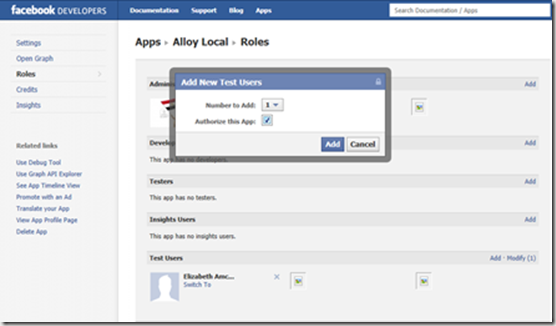
Step 6: Create test users
Earlier this year Facebook introduced a user interface to create test users. Very useful as you do not want to go through the tedious process creating a bunch of real Facebook users (just think about how many new email addresses you have to register!)
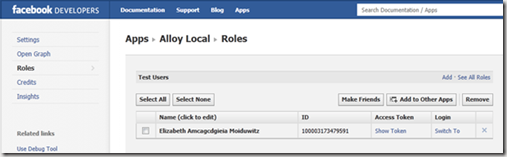
The Roles section of your Facebook App is where to configure test users. It would be good to create at least a couple, one of which will be giving permission to this Facebook App to access its user profile, and the other one won’t. See the screenshot:
Add test users
From this screen, you can switch to the test user, or you can to select “modify” of the above screen to load the following screen to do it there. This modify screen also gives you options to make test users friends, add test user to other Apps and remove the test users. It also gives you a link to display the access token if this test user has authorised the App when you created it, which again, needs more discussions in the next few minutes.
Modify Test Users
User Access Token
Although Facebook is renowned not treating people’s privacy seriously, there is still one thing it must do – that is, get user’s permission when a third party App tries to access its profile. For this reason, an extra step must be carried out by web developers, that is, load the auth dialog and get the access token. Then the access token can be used in Facebook .NET API to get user’s profile.
Let’s see how it’s done in code
string[] extendedPermissions = new[] { "offline_access", "user_events" };
var oauth = new FacebookOAuthClient { AppId = "288150991224591", RedirectUri = new Uri("http://alloy.local/") };
var parameters = new Dictionary<string, object>
{
{ "response_type", "token" }
};
if (extendedPermissions != null && extendedPermissions.Length > 0)
{
var scope = new StringBuilder();
scope.Append(string.Join(",", extendedPermissions));
parameters["scope"] = scope.ToString();
}
Response.Redirect(oauth.GetLoginUrl(parameters).ToString());
In this Facebook Event Criteria, we have two types of Facebook users. One is the user created by the marketing department to carry out Facebook marketing activity, which we will have to authorise the App to retrieve a list of its events, and fill in the drop down list (see Part I of this article). The other is the general public, and each individual site visitor needs to authorise the App to access their Facebook event information in order to tell whether they belong to the visitor group. For testing purpose, we also need to authorise the App to access the test user’s profile.
To be authorised by the marketing user
Using the code example above, the user will be redirected to an URL in the form of http://alloy.local/#access_token=AAAABBDFDSFDxxx. Copy the access token value from the browser’s address bar, save it for future use (web.config setting)
One important thing to note here: by default, when a user authorises a Facebook App, it only allows the App to access its basic public information like username, first name, etc. The events information is not included. That is why we will need to pass in an extra parameter “scope” containing the extended permissions. In this case it needs user_events permission, and because this is a trusted user, we want to get the offline_access permission to make the access token long-standing (see Part I of the article).
For a full list of permissions, go to this reference link:
http://developers.facebook.com/docs/reference/api/permissions/
To be authorised by the site visitor
The same piece of code can be used, but in this case, it is unreasonable to request offline access In fact, if some Facebook App wants that access level from me, I would click “report this app” without thinking, as if I change my mind later it would be pretty hard to de-authorise that App, and worse, that site could store this token in their own database, then it’s like I’m exposed naked.
For that reason, we only want to get a temporary permission to access the site visitor’s user events information. Just remove offline_access from the extended permission array.
Facebook.aspx
This is an ad hoc web form that can be deployed to the webroot. It will first execute the above code to load the auth dialog for the user, and once the user approves the App, redirect the user to the Facebook App URL (http://apps.facebook.com/alloylocal). A link can be created within CMS to point at this web form (http://alloy.local/facebook.aspx). Then if the user has joined the selected event, she should see the personalised blocks within the IFRAME!
To be authorised by the test user
You have seen how you authorise the app when you create a test user. But again, by default, user events information is not included. Unfortunately you will not be able to log in as the test user from the auth dialog. The only way to log in as the test user is to go to the App, Modify Test User screen to switch to it (see previous screenshot).
There is an easy workaround I used – firstly you need to switch to the test user (which will log your real user off). Then, keep the session open (do not close your browser) and just open a new tab in the browser, and manually type in the URL of the auth dialog with the extra user_event permission. The format is like this:
Now there you go!
Other minor things to consider:
- You can create a Facebook Page for your company and very easily add the Facebook App to your Facebook Page.
- You can go further to enable Mobile Web for your App. When using an IPhone, IPad or Adroid, they can have a better mobile experience. The principal is the same and you can try EPiServer Mobile Pack.
- Multilingal: there is a language file in this solution which needs to be deployed to the lang folder. It is referred by the Model class (FacebookCriterionModel.cs)
.
To Set up and Test:
Use EPiServer Deployment Centre to install a module from zip files (select FacebookEventCriterion.zip)
Create a Facebook app, set up site domain, site URL, canvas URL, and auth dialog settings. The canvas URL should point at a page of the EPiServer site. Once created, APP ID, App Secret, and APP URL will be generated and should be used in the next step.
Update web.config:
<configSections>
<section name="facebookSettings"
type="Facebook.FacebookConfigurationSection" /></configSections>
<facebookSettings appId="Your Facebook APP ID" appSecret="Your Facebook APP Secret" />
<appSettings>
<add key="FacebookAccessToken" value="Facebook Permanent Access Token"/>
<add key="FacebookAppUrl" value="Facebook App URL"/>
<add key="FacebookPageUrl" value="http://your.domain/facebook.aspx"/>
</appSettings>
<episerver.shell>
<protectedModules>
<add name="Criteria" resourcePath="~/">
<assemblies>
<add assembly="FacebookEventCriterion" />
</assemblies>
</add>
</protectedModules>
</episerver.shell>
FacebookAccessToken needs to be generated using Source/GeneratePermanentToken.aspx. This file should not be deployed to the webroot, and should only be used by a developer. Before running, update GeneratePermanentToken.aspx.cs to match the APP ID and Your Site URL specified in the facebook app.
Create a Visitor Group using Facebook Event Criterion. The events available from the dropdown are all events that the marketer's Facebook user is attending. This Facebook user is also used to generate the permanent access token in the previous step.
On the page where the Facebook app's canvas URL points at, add some content just for the visitor group created in the previous step.
Create a link at somewhere obvious of the site, linking to http://your.domain/facebook.aspx. This will authenticate the site visitor's Facebook user, and let the Facebook user authorise your Facebook app to access information of the events she is attending. Then it will redirect the site visitor to the Facebook app to view the personalised content.
Also, provide a link on the canvas page, linking to the URL of the Facebook event. Once the site visitor's Facebook user attends that event, she should see something different on the Facebook app!
Reference reading
Magnus Rahl’s Richer UI for Custom Criteria
Paul Smith’s Custom View for Criteria
Dan Matthews’ Pulling Facebook Events into EPiServer
http://world.episerver.com/Blogs/Dan-Matthews/Dates/2011/9/Pulling-Facebook-events-into-EPiServer/
EPiServer Tech Notes – Creating Custom Criteria






Comments