Category Listing Composer Block
Based on CMS 6 R2, Composer 4 R2, and Composer 4 R2 Blocks
Earlier this month I wrote a blog about a Category Listing Dynamic Content Module which allows content authors to create listings based on one-to-many categories. I also referenced a blog by Allan Thraen and his blog regarding using Page Providers to display an alternate navigation based on categories. Continuing down this same path Jacob Kahn and I co-authored a Composer Block which borrows code from the Dynamic Content module to yield a Composer Block with similar functionality.
How do you use the Category Listing Composer Block?
The basics of how to use this are as follows. After entering “Composer – Edit on Page” mode…
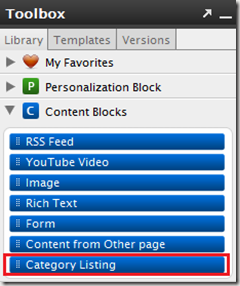
1) Select “Category Listing” from the Composer Toolbox Content Blocks.
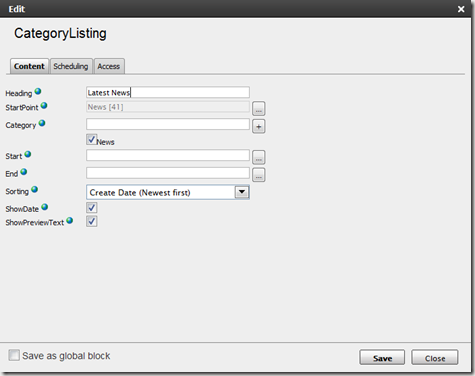
2) Optionally enter a “Heading” for the listing.
3) Select the “StartPoint” for the area of the tree structure where you want the module to begin searching categories.
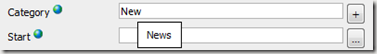
4) Enter one-to-many category names that the listing will be based on.
a) If a category exists in the system as you type it will be presented for you. Simply select it.
b) If you enter a category that is not already present in the system, select the “+” button, and it will be added below the category control as well as to the category list in the backend.
5) Optionally enter a “Start” and “End” date to filter the items in the listing based on the “Start publish” date. This is useful if you only want to list items that were published within a certain timeframe.
6) Select a “Sorting” order.
7) Select “ShowDate” if you want a date to be included in the listing.
8) Select “ShowPreviewText” if you want the preview text to be included in the listing.
9) Select “Save” to Save the settings.
10) Save the page by your preferred method (“Save and View”, etc)
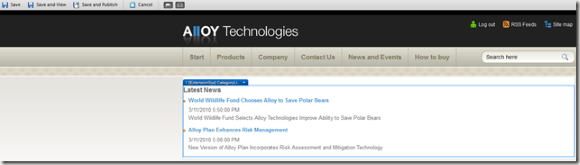
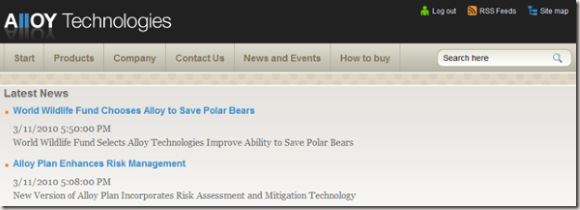
11) View the result:
How do you set up the Category Listing Composer Block?
Great question. A lot of people are using NuGet or EPiServer module files to deploy add-on modules these days. Since this is a Composer block, a sample project existing that’s easy to add to, and maybe because I’m writing this on a Monday I’m going to provide the manual approach for the time being. I may rethink this later and provide an updated blog. For now, the steps are below and are based on the assumption that you’ve already set up a site with EPiServer CMS, Composer, and the Composer Blocks.
1) Download the code and import file.
2) Decompress the downloaded zip file with your tool of choice (Windows Explorer, WinZip, WinRar, etc).
3) Locate the “ComposerSampleTemplates” project. This file is typically located at your site installation path (e.g. C:\EPiServer\Sites\<mySiteName>\ComposerSampleTemplates.csproj).
4) Open the ComposerSampleTemplates.csproj file in Visual Studio.
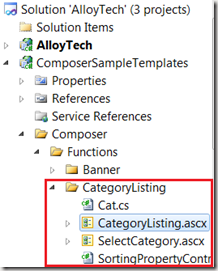
5) In “Windows Explorer”, locate the CategoryListing folder that was extracted in step 2 above.
6) Add the entire contents of this folder to the ComposerSampleTemplates project in Visual Studio under the Composer\Functions folder path. The easiest way to do this is probably to simply drag-and-drop the CategoryListing folder that was extracted from the zip file onto the Functions folder in your project.
7) Build the project. This should update the assembly in the bin directory with the new code.
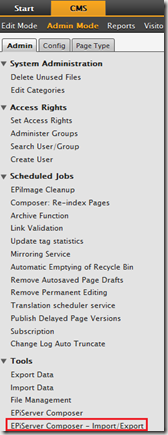
8) Navigate to EPiServer CMS Admin Mode.
9) Navigate to the “Admin” tab.
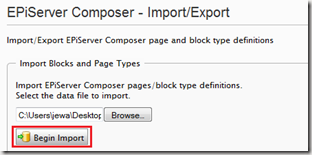
10) Select “EPiServer Composer – Import/Export”
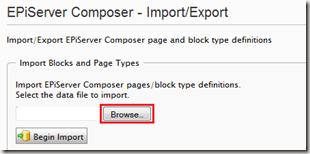
11) Use the “Browse” button to locate the ContentListingComposerData.xml folder that was extracted in step 2 above.
12) Select the “Begin Import” button.
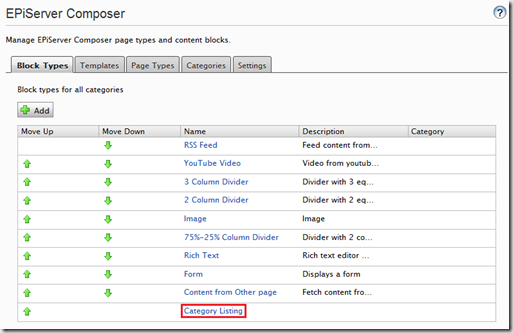
13) Assuming all is successful, this should add the “Category Listing” block to your list of “Block Types” for Composer which you can configure as you would any other Composer blocks. See the EPiServer Composer documentation for more information on configuring Rules, Access Rights, etc.
You should now be able to use the Category Listing Composer Block as noted in the “How do you use the Category Listing Composer Block?” section above.
Please note, this is intended as a starting point for you to customize for your project needs. The code is provided “as is” without warranty or guarantee of operation. Use at your own risk. Good luck and enjoy!











Very nice! Thanks and always quality work.