Introducing the new custom property Logica Campaign Designer!
Hello everyone! Today I would like to introduce something I have for the last month developed. It came to me as an idea from a colleague of mine here at Logica, Tobias Nilsson, this was something he had thought about making before but never had time for, so he asked me to do it and here it is so far. So let’s check out what it is I’m talking about.
What is Logica Campaign Designer?
Logica Campaign Designer (LoCD) simplifies the editorial process of creating campaign areas and front page teasers by supplying drag-n-drop elements. LoCD ships with a predefined set of elements such as text, image, link button, Facebook Like, Google+ and background image or color etc. All elements can be placed freely within the campaign area and controlled by the editor in the standard edit mode. LoCD is a custom property that is easily added to any EPiServer CMS page type.
Sounds awesome... So what does it look like?
Well.. After you have added it to a page it should look like something like this:

(Note: you may delete the Logica picture that is there when you start up the property for the first time, but why would you want to do that? ![]() ).
).
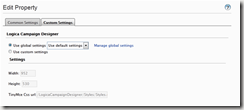
The size of the area you give the editor to work with in this property is set in the Custom Settings page for the property, right here:
Here you also may or may not set another path for the css you want to be used as the stylesheet for the tinymce for this property.
So... Patrick... Please show me some more of this awesome property of yours...
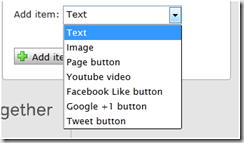
Well alright as you asked so nicely. When an editor presses the Add item button a dialog with a list of predefined items pops up. Looks like this:
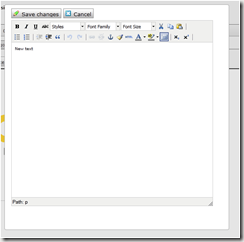
So let’s say we create a text item, we then get a text that says New text, to change it you just select it by clicking on it and then pressing the button Edit item and then a dialog comes up with a tinymce editor, like this:

Cool... But how do I install it? I want to try this out!
1. Download it from here http://locd.codeplex.com/ and just add the files to the root of your page or Install the property from it’s nuget at the EPi Nuget feed.
2. After you installed it for a site you should look in the LogicaCampaignDesigner’s Styles folder. In the folder there is a css file called “StylesForPageUsingProperty.css” that tells you what css settings you will need to put in your css for pages using the property to display it correct.
In here there is also a css file called “Styles.css”, this is the default css for the tinymce editor for the property, you can create your own and just change the path of it in the Custom settings page as shown before in this blog post. You will also need to add a reference to this file for the page using the property
Any bugs I should know about?
Well yea there are some bugs that I plan to fix in future releases, it’s pretty close to be bug free I think but there are some stuff that looks weird (mostly in IE). There could also be some bugs in it that I don’t know of yet. The known bugs are the following:
- It doesn’t work to create a google plus button in IE (there’s probably a better way to create it from code then mine)
- When you have edited a text item in IE and you drag it around, it changes position a little while you move it around
- You can only have one of these properties for a page, because the javascript was only written to handle one.
- When changing size of the text and having rows it will look weird in the editor, this is caused by the EPiServer editor css.
Codeplex site: http://locd.codeplex.com/
Thanks for your time!



Comments