CMS7 tool for assisting in verifying block appearance in content areas.
In CMS7 we got blocks which is great for all customers who get more flexible solutions.
Since there today isn’t any real nice solution to limit which blocks can go into a contentarea this introduces a bigger challenge for implementing the html / css and validating that everything looks fine.
Depending on the site and customer we can have page types which have none to maybe even only consist of contentareas. In combination with a lot of different blocks there are a lot of possible combinations to verify.
To make this process easier I have created a small tool. It generates test pages of your chosen page types adding the blocks you have chosen to all contentareas.
Prerequisites:
Note if you have page types with [Required] properties you need to either temporarily remove the required attribute or maybe use the #debug preprocessor statement to set default values so the page type at least don’t crash.
- Create a folder in the global block folder that contains “testblocks” in it’s name. Here you create all blocks that you want to use in the tool.
- Below the start page create a page with “testblocks” in the name. This will be the container for where the tool creates pages.
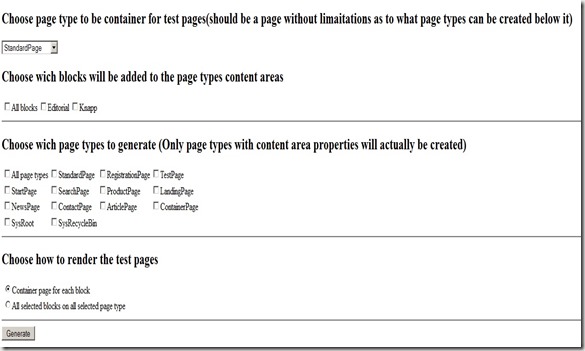
The tool
- The first thing you need to do is choose a page type which the tool uses for generating container nodes for structuring up test pages. This type should have no limitations as to what page types can be created below it.
- Then you choose which blocks you want to generate test pages for.
- Then you choose which page types to use when generating test pages.
- The fourth option decides how the test pages should be generated. Example further down in this post.
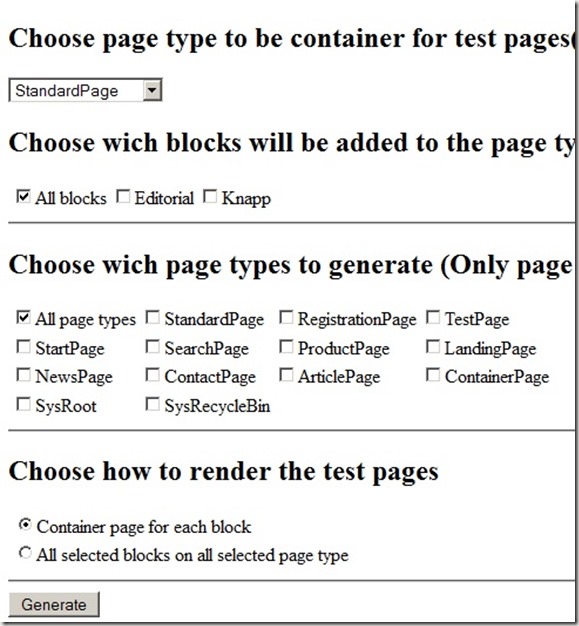
Example 1
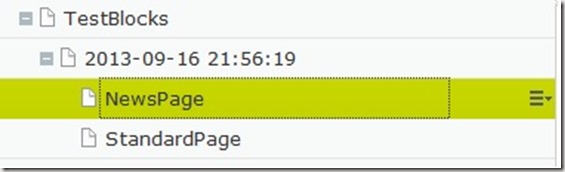
Here we want to generate test pages for all blocks and all page types and group them by block.
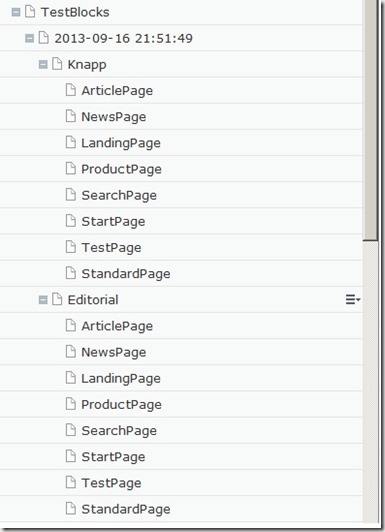
Result example 1
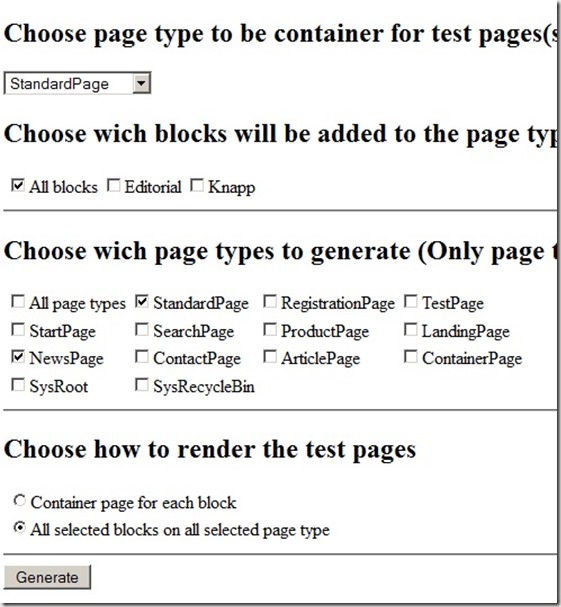
Example 2
In example 2 we want to use all blocks and two page types but here we want to add all chosen blocks to each of the page types contentareas.
Result example 3
It’s created as a EPiServer.SimplePage. Just download the code and drop it the site root, change the name space and compile and you’re ready to go.
I hope you find it useful. Any feedback appreciated. The code is over at the code section.







Comments