Custom model for LinkItemCollection property
In many CMS project, we have many requirements that use LinkItemCollection property but with customize model (default is LinkItem).
Below is the way we do:
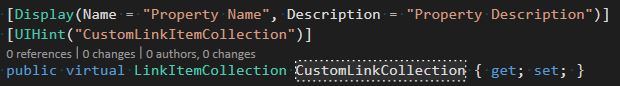
- Define property with type LinkItemColleciton in your content type like this:

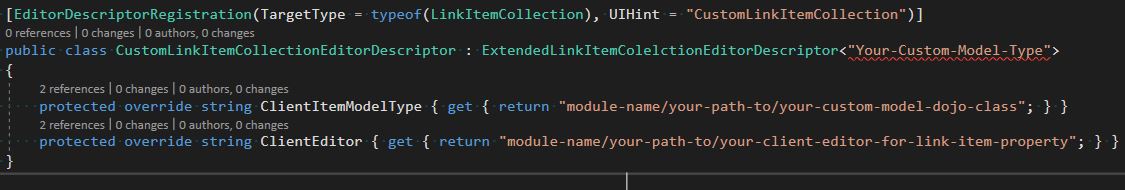
2. Add new EditorDescriptor like this:

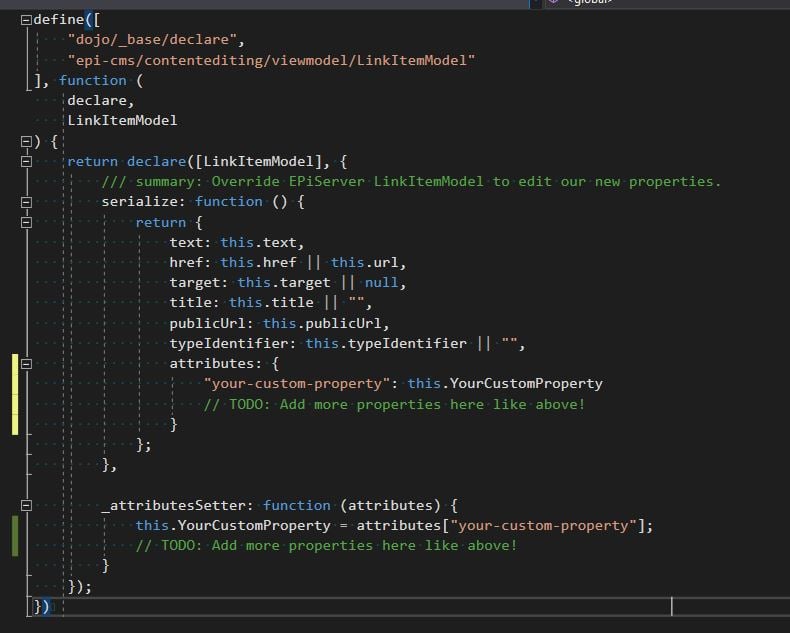
3. Add new .js file for your custom model like this (match with the path in step 2):

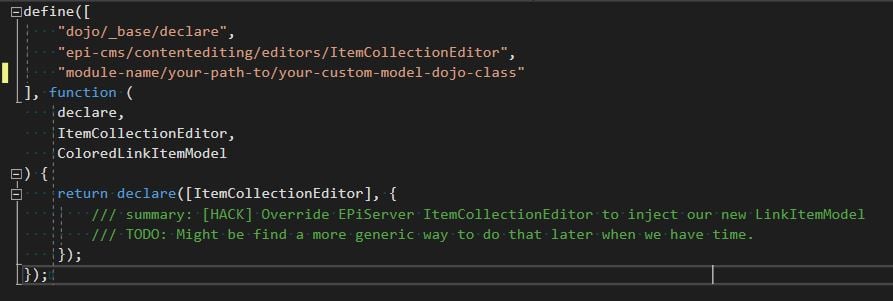
3. The last step is HACK way, because of item collection editor need the model above injected from the beginning (@EPiServer guy: should be improved by lazy load !?)

That all!

Nice article!
In the past, when our team have to custom LinkItemCollection, i often use builtin PropertyList property of EPIServer. Of cause, it take time than i think and hard to maintain:)
Thank a lot
Great post, thank you for sharing.
thanks for sharing.
Will this work for adding new field for link item collection?