"domUpdated" is no longer needed (BETA) (CMS UI 11.4.0)
You can read more about how you enable Beta features in the documentation.
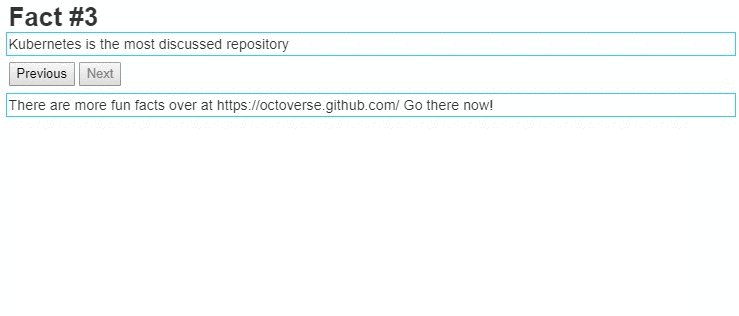
In CMS UI 11.2.0 we introduced the "beta/domUpdated" message that refreshes the On-Page Editing (OPE) overlays. Based on feedback we received at presentations and on Github, we are now watching the view for changes to DOM elements with the "data-epi-property-name" property. You no longer need to do this:
epi.publish("beta/domUpdated")If the DOM changes so that there are new elements with data-epi-property-name, or existing elements change their value to another property name, then the overlays automatically gets updated.
Previous considerations
As mentioned in the previous post, there were two reasons to introduce a message instead of automatically refreshing:
1. UI becomes unresponsive as the spamming is ongoing
2. Memory usage increases
There was also a third reason:
3. Giving you control of when to refresh, as to minimize 1 and 2.
But reason 3. seems like it just lead to boilerplate code that many would rather avoid, and we had already made changes to minimize the impact of 1. and 2., so when we got the question "can't it just 'work'?" we decided to make this change. The overlays will update by themselves now.

Benefits
The main benefit is that it's now easier for a partner to make great client-side rendered UI's that still work nicely in OPE. That also makes our communication around features like this easier, because you don't have to do anything. ![]()
Code on Github
Please contribute to these repos to help each other with how to work with OPE and your favourite JavaScript framework!
The example in our React sample repo has been updated to remove the "beta/domUpdated" code: https://github.com/episerver/AlloyReact
Please contribute an example to the AngularJS repo: https://github.com/episerver/AlloyAngularJS

Comments