Trigger server re-render of on-page-edit with contentSaved event
Following should work, put it just before closing body tag:
<script src="/episerver/cms/latest/clientresources/communicationinjector.js"></script>
<script>
function setContext() {
if (window.epi.isEditable) {
window.epi.subscribe('contentSaved', (message) => {
document.location.href = message.editUrl;
});
}
}
window.addEventListener('load', () => {
if (!window.epi) {
return;
}
if (window.epi.ready === true) {
setContext();
} else if (window.epi.subscribe) {
window.epi.subscribe('epiReady', () => setContext());
}
});
</script>Hi Johan Petersson,
Thanks for the reply - I've tried this code and it doesn't seem to work, the epiReady event is never tiggered.
I'm using latest Alloy MVC template.
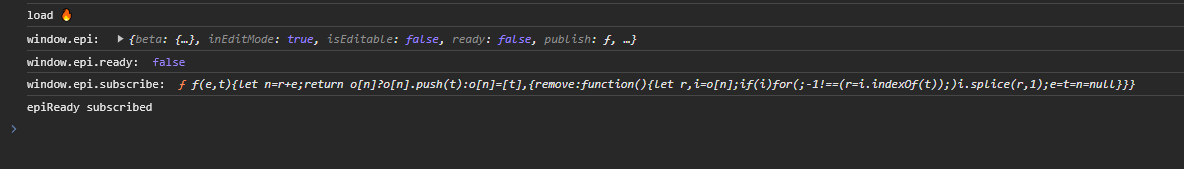
I've added some logs to check what works and what doesn't:
<script src="/episerver/cms/latest/clientresources/communicationinjector.js"></script>
<script>
function setContext() {
console.log('setContext 🔥')
console.log('window.epi.isEditable: ', window.epi.isEditable)
if (window.epi.isEditable) {
window.epi.subscribe('contentSaved', (message) => {
console.log('contentSaved 🔥')
window.location.href = message.editUrl;
});
}
}
window.addEventListener('load', () => {
console.log('load 🔥')
console.log('window.epi: ', window.epi)
if (!window.epi) {
return;
}
console.log('window.epi.ready: ', window.epi.ready)
console.log('window.epi.subscribe: ', window.epi.subscribe)
if (window.epi.ready === true) {
setContext();
} else if (window.epi.subscribe) {
console.log('epiReady subscribed')
window.epi.subscribe('epiReady', () => setContext());
}
});
</script>And that's result in dev tools:

No event is triggered on page/block edit.
Sorry, but this is not really my domain so not sure what the issue is. The code I posted works perfectly fine on a standard Alloy site.
Hi Johan Petersson,
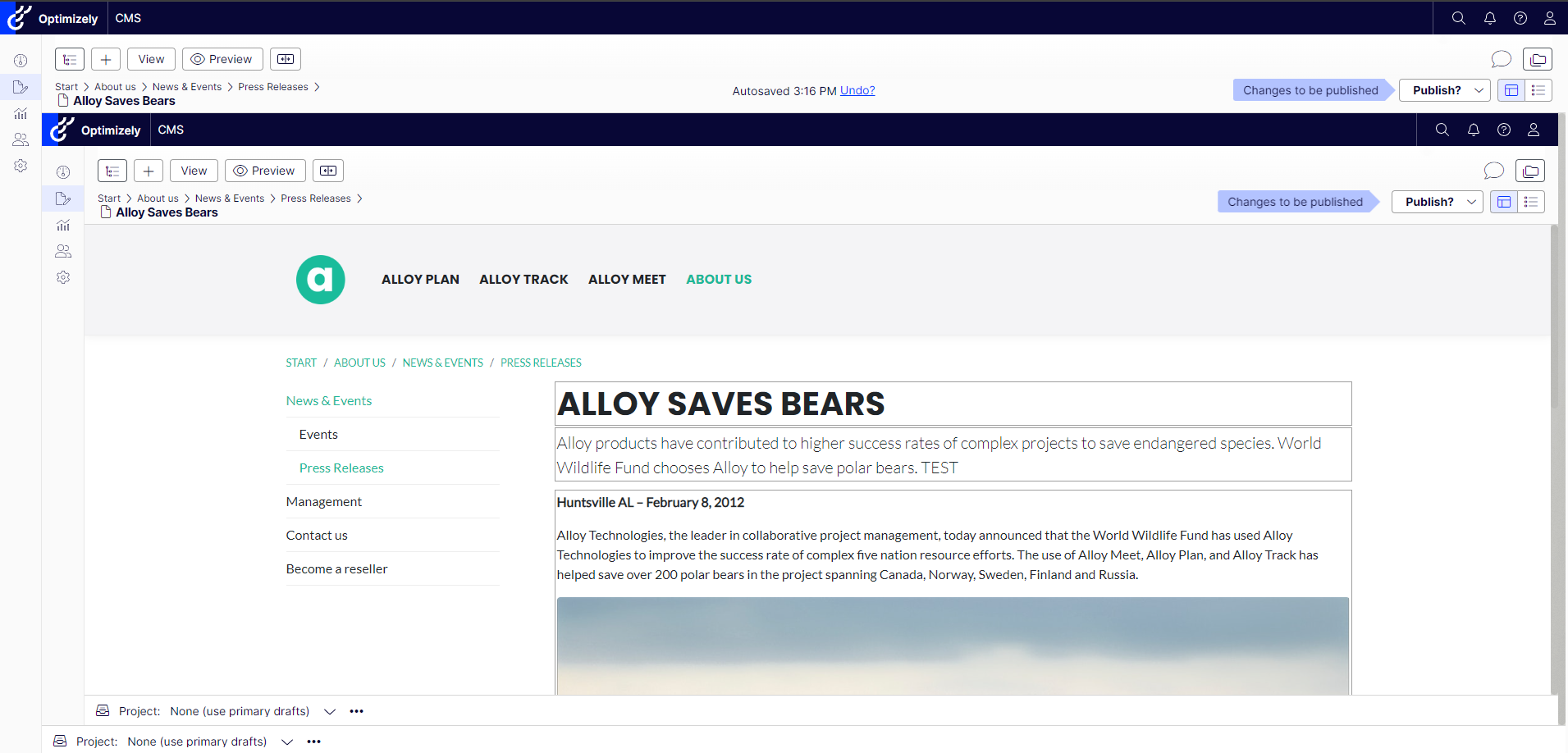
I've recreated the Alloy again form template and tried the script again - this time the trigger worked.
However, the result is not exactly what should happen - the edit interface replaces the iframe content resulting with following:
It should probably be document.location.href = message.editUrl. I've updated my example code above.
I've experimented a bit, and it seems that it should be document.location.href = message.previewUrl instead of document.location.href = message.editUrl.
Then the content is actually rendered correctly.

Hi,
Is it possible to trigger a server re-render of the on-page-edit using the
contentSavedevent?EDIT: Forgot to mention - without using [ReloadOnChange] attribute and/or @Html.FullRefreshPropertiesMetaData helper.
BTW. docs mention properties of epi object -
inEditMode,isEditableandreadybut they don't seem to exist anymore (both for CMS 11 and 12).https://docs.developers.optimizely.com/content-management-system/docs/editing