500 Internal Server Error in the gadget, 404 handler for CMS 7, from BV Network (MVC)
Installing the common 404 handler that is available via nuget.episerver.com or via the project website, http://world.episerver.com/Blogs/Per-Magne-Skuseth/Dates/2013/2/404-handler-for-EPiServer-7/ https://www.coderesort.com/p/epicode/wiki/404Handler#Custom404HandlerforEPiServer7 should be easy but sometimes things might be more troublesome than you think.
So this blog post is going to be short but describing the error and my solution ![]()
The Error
Everything is installed without any problem but when trying to use the gadget I got an error message.
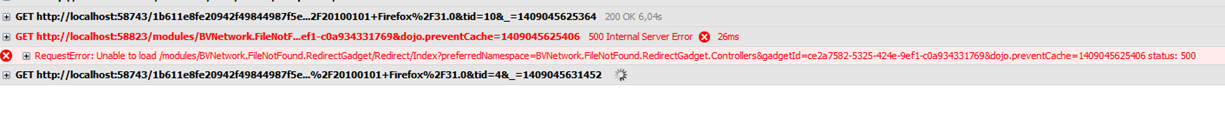
When trying to add the gadget to the dashboard I got this error: Sorry, an error occurred. That didn’t tell us much but since most of us are using modern browsers, hitting the f12 button will fire the developer tools. Looking in the console window I found out that I had a 500 Internal Server Error:
The actual error message was this:
Server Error in '/' Application.
________________________________________
Configuration Error
Description: An error occurred during the processing of a configuration file required to service this request. Please review the specific error details below and modify your configuration file appropriately.
Parser Error Message: Could not load file or assembly 'System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' or one of its dependencies. The located assembly's manifest definition does not match the assembly reference. (Exception from HRESULT: 0x80131040)
Source Error:
Line 13: controller or action.
Line 14: -->
Line 15: <pages validateRequest="false" pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL" pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL" userControlBaseType="System.Web.Mvc.ViewUserControl, System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL">
Line 16: <controls>
Line 17: <add assembly="System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL" namespace="System.Web.Mvc" tagPrefix="mvc" />
Source File: c:\users\admerpe\documents\visual studio 2013\Projects\SVK.Web\SVK.WebUI\modules\bvnetwork.filenotfound.redirectgadget\views\web.config Line: 15
Assembly Load Trace: The following information can be helpful to determine why the assembly 'System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' could not be loaded.
VARN: Loggningen av sammansättningsbindningen är inaktiverad.
Du kan aktivera felloggning för sammansättningsbindningar genom att ange registervärdet [HKLM\Software\Microsoft\Fusion!EnableLog] (DWORD) till 1.
Obs! Prestanda kan försämras något med felloggning för sammansättningsbindningar.
Du kan inaktivera funktionen genom att ta bort registervärdet [HKLM\Software\Microsoft\Fusion!EnableLog].
________________________________________
Version Information: Microsoft .NET Framework Version:4.0.30319; ASP.NET Version:4.0.30319.18446 The Solution
And that told us exactly what was wrong. Since my solution is build with MVC we get web.config-files in our views folder. This is also the case for this module. The config-file for this module told us to use MVC 2 but since this was a new computer with the latest installation I did not have MVC 2 installed.
The solution was to copy the config for the <pages>-tag from the web.config in the views-folder. This config file has the 4.0 version.
<pages validateRequest="false" pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" userControlBaseType="System.Web.Mvc.ViewUserControl, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<controls>
<add assembly="System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" namespace="System.Web.Mvc" tagPrefix="mvc" />
</controls>
</pages>Another solution could be to install MVC 2 but that you will have to test your self. But using Web Platform installer from Microsoft will do it for you if you like to test that your self.


Comments