| Views: | 10785 |
| Number of votes: | 1 |
| Average rating: |
Implementing Filters in EPiServer CMS
This technical article describes filters and how to implement them in EPiServer.
What is a Filter?
A filter is a general mechanism in EPiServer that is used to manage information in listings. As a developer, you can construct your own filters, which can then be used in conjunction with listings to display content in accordance with the specified requirements.
A filter has three primary functions and is used for adding, removing and sorting.
Example
We want to create a property for a page type that determines whether the page is to be displayed on the first page of the Web site. To do this, we link a filter that we have developed to the PageList object, which will only display pages where the property is activated.
How to Create a New Property
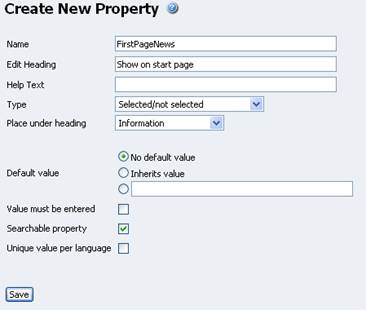
The example below describes how to create the FirstPageNews property on the "Ordinary web page" page type.
- In Admin mode, click Ordinary web page in the Page types section.
- Click Add property and add the following values:
Name: FirstPageNews Edit heading: Show on start page Help text <Empty> Type: Selected/not selected Place under heading: Information Default value: No default value Value must be entered: <not selected> Searchable property: <selected> Unique value per language: <not selected> 
- Click Save.
Check this property on a few Web pages in the ordinary Web page news folder, so that we have a basis on which to build when we create the listing on the home page.
Create New Filter Class
using System;
using EPiServer.Core;
using EPiServer.Filters;
namespace development
{
public class FilterBooleanProperty
{
public void Filter(object sender, FilterEventArgs e)
{
PageDataCollection pages = e.Pages;
PageData pageData;
for (int i = 0; i < pages.Count; i++)
{
pageData = pages[i];
if (pageData["FirstPageNews"] != null &&
(bool)pageData["FirstPageNews"])
continue;
pages.RemoveAt(i);
i--;
}
}
public FilterBooleanProperty()
{
}
}
}
The code above implements the filter method that receives the sender and e arguments, which are object and FilterEventArgs types. The filter method is required to ensure that filtering can be done on a listing. This signature is required in order for it to be called from the event Filter.
The first thing that happens is that you create the pages variable, then turn it into a PageDataCollection and assign it to the content of e.Pages, which contains the pages the filter is to process.
You then loop through pages, checking in each sequence that FirstPageNews property is set to true. If the condition is true, you continue in the loop. Otherwise remove the relevant page from the listing.
Linking the Filter to the Listing
In order to activate the filter, you must add the Filter event, which you do in the OnInit event.
override protected void OnInit(EventArgs e)
{
InitializeComponent();
base.OnInit(e);
development.FilterBooleanProperty booleanFilter =
new development.FilterBooleanProperty();
NewsList.Filter += new FilterEventHandler(booleanFilter.Filter);
}
Add the code marked in bold in the above listing. The first thing that happens is that you create an instance of the new object, FilterBooleanProperty. The Filter method in the object is then linked to the Filter event on the DataList Web check on the home page.
