QRCodes for your EPiServer CMS pages
After a month of parental leave (following the release of AllansSon R2 in january) I’m finally getting to the bottom of the huge pile of emails that was waiting for me when I came back – and thought I’d celebrate it with this quick blog-post. While on parental leave I found a few moments in between diaper-changing to put together this little edit-mode plugin that will produce QR Codes.
As I’m sure all of you know, QR Codes are 2D bar-codes that can hold up to 4,296 alphanumeric characters and can be read with many different devices. A popular use is to store URL’s in them, put them on printed material, so people can just scan them with their cell-phone and then open a URL in the mobile browser.
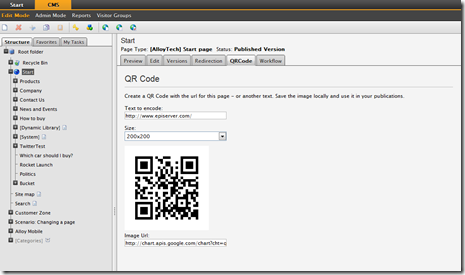
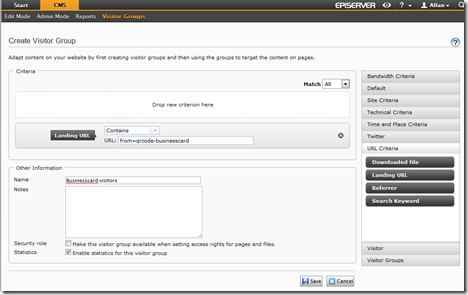
To make it easier to do this, I used the free Google Chart API that supports QR codes and plugged it in. By default, when you open the QRCode tab, it will suggest the public url to the current page as the text to encode. But you are free to change this of course. It can be any URL or textual message. A typical usage might be to include a query-parameter in the URL like “?from=qrcode-businesscard” so you can later personalize content to the visitors that arrive at your site from the QRCode like this:
Once you have generated the QRCode, you can just copy the image and use it wherever you want.
The project is still pretty rough – hardcoded texts, and so on. If there’s interest I can put it on codeplex and we can turn it completely opensource.
Until then, I’ll include full source here for download – and I’ll put a package on our nuget feed soon.



Update: It should be on the nuget feed now!
I was planning to build the same thing, but if I can't even get around to it before a guy who's away from work for a month, then there's no hope I guess.. Congrats on your baby boy, btw!
While the implementation is cool, I am curious to hear some suggestions of practical use of QR codes on web pages, as I always believed QR codes were best suited for printed media. If you are already online on your computer, there is not much information a QR code can contain that a simple hyperlink could not provide.
As a QR code needs to be a certain size to be readable on most devices, I imagine a bulky QR would be hard to incorporate gracefully into the site design.
The few uses I can think of right now that would enhance the computer-to-phone experience would be:
- QR code containing business card info / telephone number / map details. Instantly add contact to phone, call directly (no more mistyped numbers) or mark a location on the phone's map application.
- QR code containing link to phone app store
- QR code containing a discount voucher / coupon that can be used at checkout in a physical store
- QR code containing link to web page, hidden in screen CSS but visible on print CSS
Any other suggestions?
@Arild: I think you have some good suggestions. My imagination didn't even go as far as that. I envisioned the marketing professional that is both doing web and print media to use this as an easy way to get QR codes to put in the print with references to related web sites.
In fact, I'm having new business cards printed up, with a QR-code pointing to my world blog :-)
Suggestion:
Maybe add a "Save to file" so that the image can be used again and again all over the site and even saved localy..?