Vulcanised enhancements
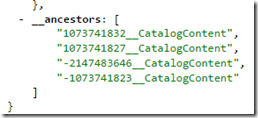
These weekly updates are becoming a habit! In this edition, I’m going to share with you a couple of significant enhancements I’ve made to Vulcan, the lightweight Elasticsearch client for Episerver. The most obvious and most generally useful enhancement is the addition of an additional optional parameter to the SearchContent method that takes a ContentReference to search beneath. This was possible before but only by doing funky stuff like getting a list of the ancestors of a page and sending them all over to Elasticsearch as a search filter (ick!). Now it’s all neatly done by Vulcan for you. For example, if I wanted to search below the current content item my search might look like this (commerce example below but works just the same for CMS… note that I’m sending in null as the search query here because I don’t actually want to do a search, just pull back the contents):
model.Products = VulcanHandler.Service.GetClient().SearchContent<ProductBase>(null, false, currentContent.ContentLink).GetContents<ProductBase>();
model.SearchResponse = VulcanHandler.Service.GetClient().SearchContent<EPiServer.Reference.Commerce.Site.Features.Product.Models.FashionVariant>(
q => q.Aggregations(a => a
.Filter("this_node", cm => cm
.Filter(f => f
.Bool(b => b
.Must(m => m
.Term(TcbInternetSolutions.Vulcan.Core.VulcanFieldConstants.Ancestors, currentContent.ContentLink.ToReferenceWithoutVersion().ToString()))))
.Aggregations(agg => agg
.Terms("prices", t => t
.Field(VulcanFieldHelper.GetPriceField()))))));
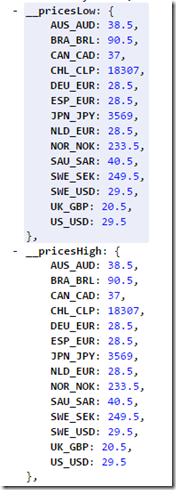
Note that in this case I am having to manually specify the query to narrow down the aggregate results to this node. The reason for this is because you might not want the aggregation to do this, so it’s better that you can choose yourself whether or not you want it to. In effect, it’s doing pretty much the same kind of filter as the main search does to narrow down search results to a node. You will see that the prices aggregation is being done on a field retrieved from the VulcanFieldHelper. In this case, it’s going to use the current market and the current market’s default currency. You can override that though by passing in parameters to get the price field for another market or currency. If you really do want to see what this looks like in the index, here’s a sample of a product showing the price brackets for the variants (in this case, it seems like the variants are all the same price, so the low and high values are all the same):
One fairly major update in this version is the ability to play nicely with other shell modules such as Episerver Google Analytics and Episerver Forms. Previously, a bug in the code meant that it didn’t… somewhat hampering it’s usefulness! So how do you get all these Vulcan goodies? Simply update to the latest package in the Episerver Nuget feed and you should be good to go! As usual, all feedback and comments are appreciated and if you’d like to contribute, simply request developer access to the Vulcan project on GitLab.
DISCLAIMER: This project is in no way connected with or endorsed by Episerver. It is being created under the auspices of a South African company and is entirely separate to what I do as an Episerver employee.




Comments