Container pages for EPiServer CMS 6 based on PageTypeBuilder
Remember the new feature called Container-pages that came with CMS 6 R2 edition? If you don’t remember it is ok cause most of the project never use them since PageTypeBuilder did not support that. I say did cause I am not that updated on PageTypeBuilder at the moment. ![]()
But I think they are a nice feature that I also promote at developer courses. When I build new websites and structure the content I tend to use them and in the early days of EPiServer we used ordinary pagtypes for this. If you do not know what they are I suggest you read the blog post that Linus wrote when this feature were released, http://world.episerver.com/Blogs/Linus-Ekstrom/Dates/2011/3/Container-pages/
So, a quick answer is: A PageType without a template! ![]()
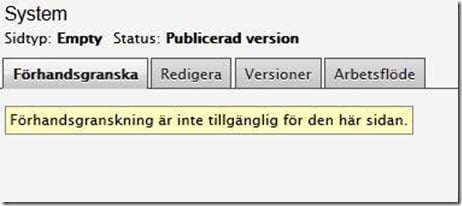
They will have a special rendering inside edit-mode looking like the image below and also other nice features that Linus mentioned in his blog post.
Render Container-pages with PageTypeBuilder
The problem with PageTypeBuilder is that by default if you leave the “Filename” empty it will fallback to default.aspx or something like that. So we need to force the website to render specific PageTypes like container pages. This can be done in Global.asax.
Add EventHandlers to Global.asax
We need to add two new eventhandlers to global.asax, these will be added to Application_Start.
protected void Application_Start(Object sender, EventArgs e)
{
EditPanel.LoadedPage += new LoadedPageEventHandler(EditPanel_LoadedPage);
DataFactory.Instance.LoadedPage += new PageEventHandler(Instance_LoadedPage);
}
Next we create a class for handling all the PageTypes that should be rendered as ContainerPages.
ContainerPages.cs
Here we use PageTypeResolver from PageTypeBuilder to get our Id:s for our different pagetypes.
public class ContainerPages
{
//Pagetypes without view mode
public static readonly int?[] ContainerPageIds = new[]
{
PageTypeResolver.Instance.GetPageTypeID(typeof (MyPageType)),
PageTypeResolver.Instance.GetPageTypeID(typeof (OtherPageType))
};
}
Next we add some logic to the newly created eventhandlers, so we open global.asax again.
Our code in global.asax
public void EditPanel_LoadedPage(EditPanel sender, LoadedPageEventArgs e)
{
if (e.Page != null && ContainerPages.ContainerPageIds.Any(containerPageId => e.Page.PageTypeID == containerPageId))
{
e.Page.HasTemplate = false;
}
}
public void Instance_LoadedPage(object sender, PageEventArgs e)
{
if (e.Page != null && ContainerPages.ContainerPageIds != null && ContainerPages.ContainerPageIds.Any(containerPageId => e.Page.PageTypeID == containerPageId))
{
e.Page.HasTemplate = false;
}
}
Finally we need to add some code to our PageTypes, telling them that the do not have any Template:
[PageType(Name = "MyPageType", FileName="")]
public class MyPageType : TypedPagedData
{
public MyPageType()
{
HasTemplate = false;
}
}
That is about it.
Not sure this is the best way or if I am doing anything wrong but it looks like it is working ok. It also might work with only the last piece of code, so please give feedback! ![]()


I'm not sure if I got the idea correctly, but we are dealing with this by defining that page does not have a template in constructor of PageType class (your's last code fragment).
Yes, as i mentioned I think that is good enough but I came up with that in last minute before I published the post. The solution above has been used before I did that in the constructor of the pagetype. Great comment, exactly what I was looking for :)
Having the constructor is basically the simplest implementation. But what is the purpose of the events?
But remember to make Page Template inherit SimplePage or any other class that somehow inherits SimplePage and you will trigger LoadCurrentPage() which in turn is responsible to throw a 404 for your visitor.
The events is based on Linus Ekströms blogpost about container pages as mentioned. As i said that was my first solution and what I was showing was a way to get hold of pagetypeid on a project based on pagetypebuilder and make them as container pages. Therefore I added the last piece of code at the end since iÍ came up with that 1 week after i started the blogpost ;)
Great feedback.
I see, but if you want plain Container functionality (and inheriting from correct Page Template base class) I think it's enough with the constructor.
EPiServer seems to handle what fields to show and the 404 based on that since PageTypeBuilder has it's proxy loading tightly woven into EPiServer.