Extend VersionListControl with Delayed Publish Date
If you are using the delayed publish function a lot or if you have multiple delayed page versions pending, this post is useful for you.
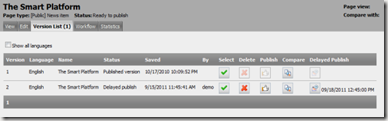
Every page in EPiServer has the 'Version List' tab in the EditPanel.
This tab usefully shows the number of page versions that are ‘Not Ready’ and ‘Ready to Publish’ in parentheses in the tab name.
The Version List page itself displays all page versions of the current page and provides insight into the Status of those page versions. The Delayed Publish icon will be made visible for each page version that is not yet published. This is useful if you want to specify the date and time on which the specific page version should be published.
So far so good.
One thing was missing in my opinion. While the Version List page displays a fair amount of information on each page version, it does not however display any information on the Delayed Publish date and time which could well be set for a specific page version. The only clues as to see which page version is scheduled for delayed publish is the Status field (which displays 'Delayed publish') and the visible Delayed Publish icon. This would be enough information if you are not using Delayed Publish a lot. But what if you have multiple page versions with a scheduled publish date?
It would be ideal if there could be a way to display the actual delayed publish date and time of a page version within the DataGrid on the Version List page itself without having to open the Manage Delayed Publish page which is displayed once you click on the Delayed Publish icon.
I figured this would be easy enough to implement, so let’s see how to accomplish this.
Take a look at the above image. The date and time is displayed next to the Delayed Publish icon.
To implement this, we need to perform a few things:
- Create a custom VersionListControl UserControl
- Change the web.config file to set up the custom file mapping
We start by creating a custom VersionListControl UserControl.
In your EPiServer install directory, look for the default VersionListControl.ascx. This should be available at the following location, dependent on which version of EPiServer you're running:
C:\Program Files (x86)\EPiServer\CMS\5.2.375.236\Application\UI\Edit\VersionListControl.ascx
Copy the file to your project or solution.
Also create a code behind for the UserControl.
Hint: you could also create a new UserControl and copy-paste the code from the original VersionListControl.ascx into your newly created UserControl.
Change the name of your newly created VersionListControl.ascx to for instance MyVersionListControl.ascx
Open up the UserControl and make sure the '<%@ Control .. %>' declaration points to the correct CodeBehind and inherited namespace.
Look for the <asp:DataGrid> element. Add the following OnItemDataBound event to the declaration:
1:
2: <asp:DataGrid [...] OnItemDataBound="VersionListItemDataBound" [...] >
3:
Next, look for the TemplateColumn that handles the delayedpublish.
Add a <asp:Literal> element with ID 'PublishDateLiteral' to the ItemTemplate.
Your code should now look like the following:
1: <asp:TemplateColumn HeaderText="<%$ Resources: EPiServer, button.delaypublish %>">
2: <ItemTemplate>
3: <EPiServerUI:ToolButton CommandName="DelayPublish" SkinID="DelayPublish" ToolTip="<%$ Resources: EPiServer, button.delaypublish %>" Enabled='<%# AllowDelayedPublish( Container.DataItem )%>' runat="server" />
4: <asp:Literal runat="server" ID="PublishDateLiteral" />
5: </ItemTemplate>
6: </asp:TemplateColumn>
Open up the code behind file and add the method for the ItemDataBound event. The name of this method should be the same name as declared in the OnItemDataBound event of the <asp:DataGrid> declaration which we added earlier. In our case this method would look like the following:
1: public partial class MyVersionListControl : EPiServer.UI.Edit.VersionListControl
2: {
3: protected void VersionListItemDataBound(object sender, DataGridItemEventArgs e)
4: {
5: if (e.Item.ItemType == ListItemType.Item ||
6: e.Item.ItemType == ListItemType.AlternatingItem)
7: {
8: PageVersion pv = (PageVersion)e.Item.DataItem;
9: PageData pd = DataFactory.Instance.GetPage(pv.ID, LanguageSelector.AutoDetect(true));
10:
11: //Make sure the Status of the PageVersion is DelayedPublish
12: if (pv.Status == VersionStatus.DelayedPublish)
13: {
14: Literal publishDateLiteral = (Literal)e.Item.FindControl("PublishDateLiteral");
15: publishDateLiteral.Text = pd.StartPublish.ToString("MM/dd/yyyy hh:mm:ss tt");
16: }
17: }
18: }
19: }
Save both the UserControl and the code behind file, and make sure you're not getting any compilation errors.
Adjusting the web.config
At this point we have our custom VersionListControl finished. We still need to make sure that EPiServer knows we actually have a custom VersionListControl UserControl, so we need to change the web.config to handle the custom file mapping:
The following provider needs to be added to the virtualPath node within the episerver node in web.config. Make sure to add this mapping at the bottom of your other mappings.
1: <add showInFileManager="false"
2: virtualName="AdminMapping"
3: virtualPath="~/UI/edit/VersionListControl.ascx"
4: bypassAccessCheck="false"
5: name="AdminMapping"
6: type="EPiServer.Web.Hosting.VirtualPathMappedProvider,EPiServer" />
Further, the custom MyVersionListControl.ascx needs to be added to the virtualPathMappings node just beneath the virtualPath node, still within the episerver node. Make sure the url attribute points to the correct original VersionListControl.ascx file and the mappedUrl attribute points to your custom MyVersionListControl.ascx file.
1: <virtualPathMappings>
2: <add url="~/UI/edit/VersionListControl.ascx"
3: mappedUrl="~/Plugins/MyVersionListControl.ascx" />
4: </virtualPathMappings>
Save the web.config file and rebuild your project.
Run your EPiServer website and have a look at the Version List in the EditPanel tab for any page that contains Delayed Publish page versions, or just create a delayed publish for a new page version. You should see the date and time just next to the Delayed Publish button, as shown in the beneath image.
That's it and good luck!


Comments