Alloy Technologies Video Page Type
Based on EPiServer CMS 6 R2 and the Alloy Technologies Templates
Recently I was working with a customer who wanted a nice Video-based Page Type. In their own search they came across some of the video pages on episerver.com for a few of our Add-ons. The customer informed me that this was similar to what they were looking for. Perfect! Following my typical fashion I figured I could hi-jack most of someone else’s good code and make a useful Page Type. You know how I love to do that!
I reached out to the EPiServer web team to see if I could take a look at the code. Of course, they were all sleeping, a few beers closer to sleeping, shoveling snow (it was July in Sweden after all),…or something like that. I viewed the page source to borrow/steal as much as I could and got my basic page working. Then I made some additions to suit my needs. Sebastian Lundh was kind enough to hook me up with the real code the next day so I could review my efforts. Aren’t we just a happy helpful sharing bunch of colleagues? Of course!
Anyway, with this I was able to clean up my code slightly and probably make a mess of some other areas. The actual episerver.com code was written by Gregor Oloffson but you can assume anything you don’t like was authored by me! ![]()
Enough babbling already! Here’s the result…
This is a Video Page Type designed specifically for the Alloy Technologies templates. This should be great for demonstrations purposes. If you want to add it to another site I suggest you install into Alloy and manually move/modify the relevant bits of code.
The Video Page Type was intended to support either:
- YouTube videos
- In which case the thumbnail will be automatically generated for you
- SWF videos added to the EPiServer File Manager locally
- In which case you should upload a image to use for the thumbnail
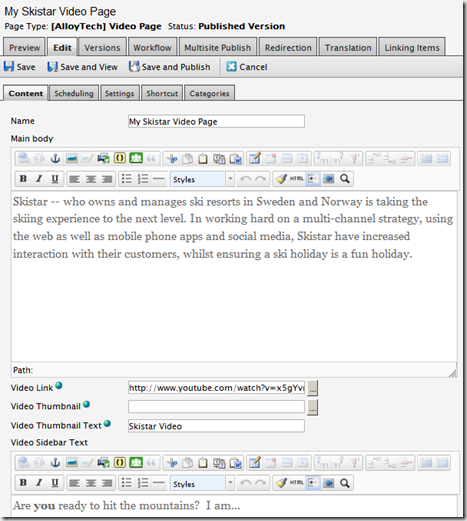
YouTube Video Example
Adding content in Edit Mode
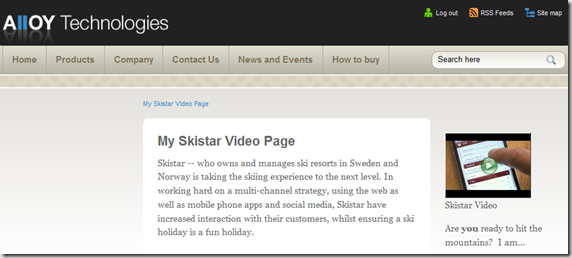
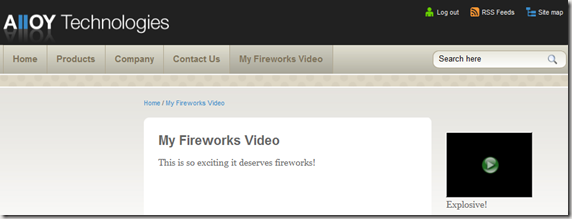
The resulting page
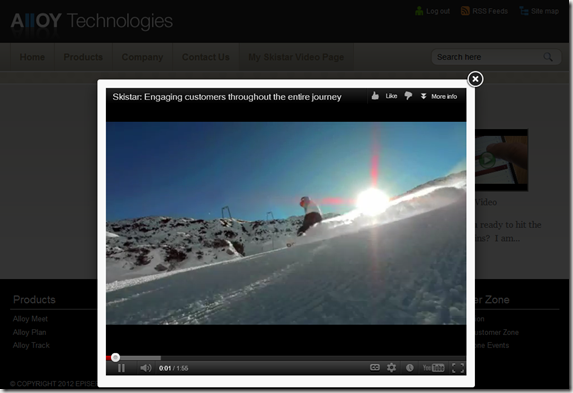
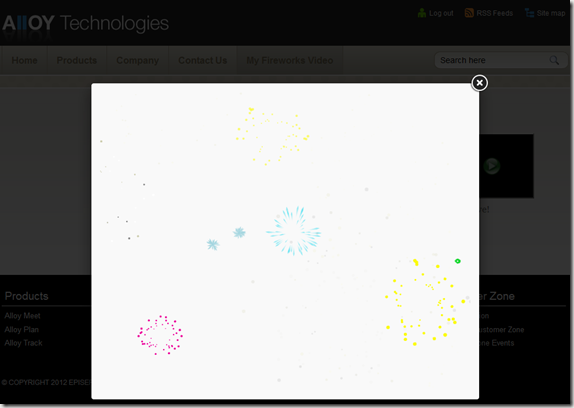
The result when clicking the video thumbnail on the right
And sure, I know what you’re all wondering…is that me in the video on the board? It is true that I was able to experience the wonder of Åre last January but alas this is not me. They must have lost that intense video demonstrating my expert skillset and settled for this clip.
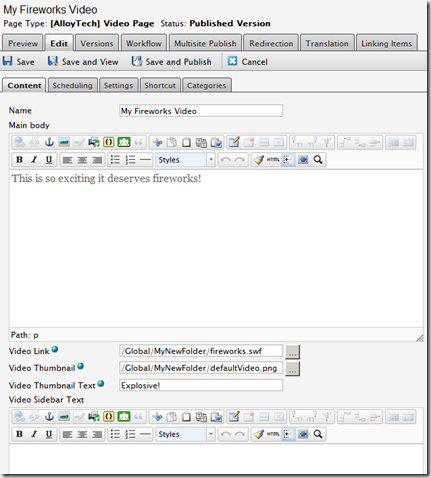
SWF Video Example
Adding content in Edit Mode (notice I set the thumbnail Property)
The resulting page
The result when clicking the video thumbnail on the right
This is not intended to be the “end all” Video Page Type and there’s plenty of room for improvements. However, this should be a good starting point for your Video Page needs and great for demos in Alloy Technologies as is!
Special thanks to Sebastian Lundh for helping me out and Gregor Oloffson for authoring the original code!
How do you get it and set it up?
You can download the Nuget package here and install manually: Download.
The Nuget package will put everything needed into your project so you simply need to compile:
- Video Page Template – the template code for the Page Type
- Video Master Page – this is essentially a copy of the original Alloy Technologies default Master Page with the fancybox javascript added. I didn’t want to mess with others master pages but you can of course tweak this how you like
- fancybox scripts and images – 3rd party tool used for the video. Be sure to review their licensing agreements, especially if you plan to use this on a commercial site
After that the Page Type needs to be imported to EPiServer. If you added this to your project via the Nuget package you can find the import file in your sites root directory in a folder called “install”. To import…
- Log in to EPiServer
- Navigate to Admin Mode
- Select the Admin tab
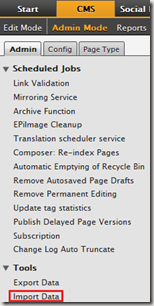
- Scroll down to Tools and select “Import Data”
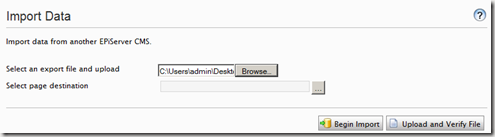
- In the right-hand window select the “Browse” button
- Select the import file (.episerverdata file) from your sites root directory in a folder called “install”
- Select the “Begin Import” button
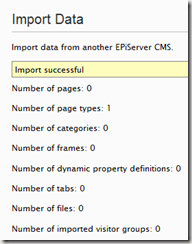
- If all goes well the resulting window should indicate 1 Page Type was successfully imported
Test it out and enjoy!
Please note, this is intended as a starting point for you to customize for your project needs. The code is provided “as is” without warranty or guarantee of operation. Use at your own risk. Good luck and enjoy!










Three or four different kinds of awesome!