RSS Reader Block
Based on EPiServer 7.1
EPiServer customers often want to use RSS on their sites. Some want to create RSS output from their pages, others may want to view it in a dashboard report, and others may simply want to consume a RSS source and syndicate it. Fortunately there are solutions for all of these. In this post however, I’m going to share a simple RSS Reader Block I’ve created. Once added to your site properly the usage is quite simple:
1. Create a new “RSS Reader Block”:
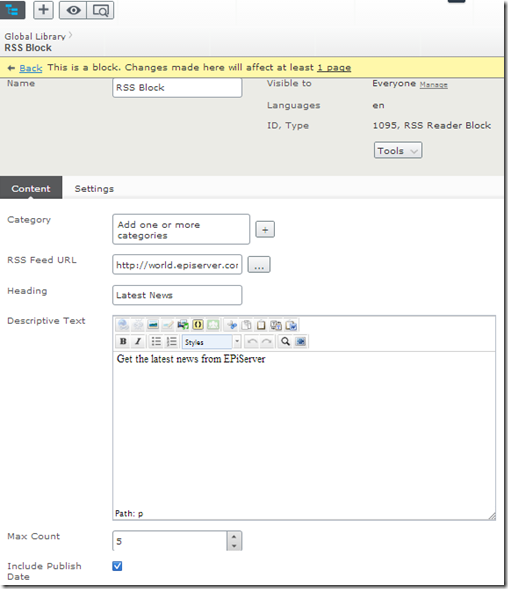
2. Configure the content items you desire:
- RSS Feed URL (required) - URL for the RSS feed
- Heading (optional) – Heading for the feed
- Description Text (optional) – Descriptive text for the feed
- Max Count (optional) – Maximum number of items to show in the list
- Include Publish Date (optional) – Whether or not to include publish date in the list
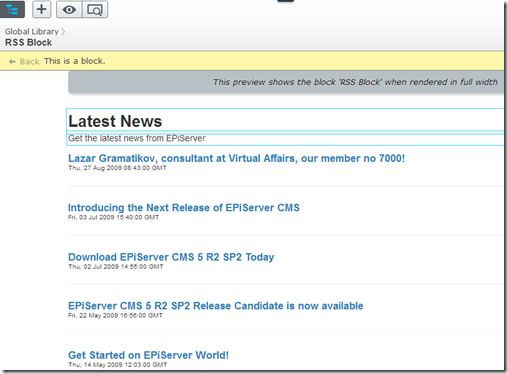
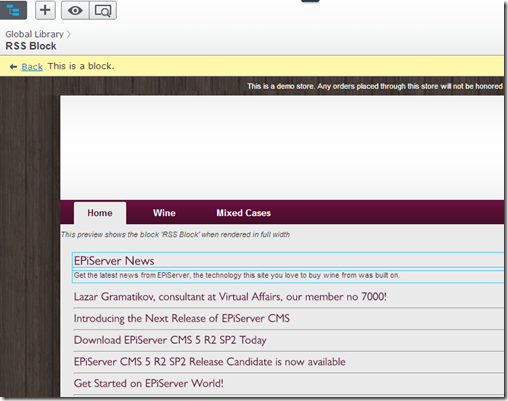
3. Preview:
4. Publish
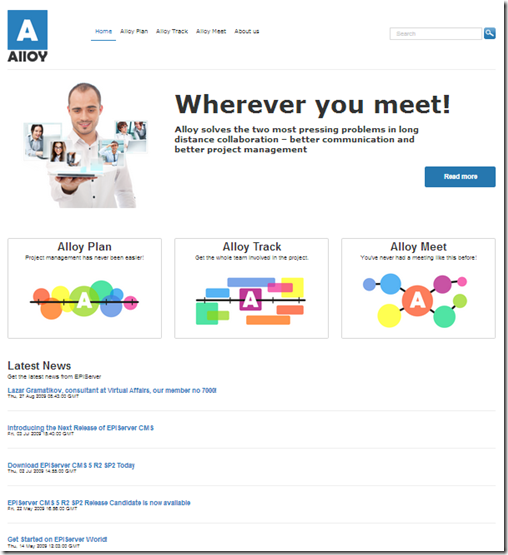
Additional example on Enoteca:
Get the code here…
Enjoy!
- I made use of some of the styling from the Alloy Templates. As a result you may wish to tweak the styling a bit for your own needs. I left some commented out HTML in the view class in case it helps.
- The folder structure is based on one that mirrors the Alloy Templates thought installing on an Alloy site is not required.
- This NuGet package is a developer Add-on. This means it should be installed through Visual Studio and compiled as part of your project, not through the Add-on store UI in EPiServer.
- This is intended as a starting point for you to customize for your project needs. The code is provided “as is” without warranty or guarantee of operation. Use at your own risk.






Comments