LocalMediaProvider
In the nuget package EPiServer.CMS.Core.7.13.0 is a new service IdentityMappingService introduced. The purpose of the service is to support external integrations (like a content provider or an asset importer) to manage a mapping between the external identity and the content references and GUID:s used in EPiServer CMS to ensure that any links that exists or are created with this data, always reference the same external content. The external identifier should be of type Uri (which can be built from for example guid, int, string etc).
To test this new service I built a custom content provider called LocalMediaProvider. The idea is that it maps a local file system (like your harddrive) into the asset gadget in EPiServer CMS. It’s similar to the VirtualPathNativeProvider that existed in previous versions of EPiServer.
Easiest way to integrate the local files would be to create a folder under GlobalAssetsRoot and set the entry point for the provider to that folder. However in my case I wanted to distinguish the local files from other files so I created the entry point outside the asset root. And instead registered an UI component so the local files appears as a separate "tab" in the asset panel. If you try the code and the tab does not show up try to go to "My settings" and select "Reset Views" under "Display options".
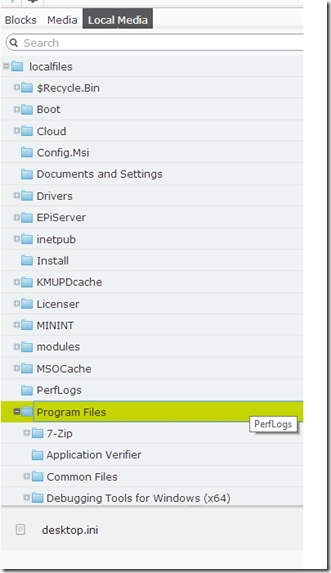
When going in to the media gadget you can see your local folder structure. In my case I set “C:\” when configuring my provider, in reality you would probably point out a folder structure with for example images. 
If you want to try it out the source code is located in https://github.com/jbearfoot/LocalMediaProvider. There you will also find a built nuget package that you can add to your project. It will then include the code to your project in a folder LocalMediaProvider.
Note that this was just a sample I wrote to test the IdentityMappingService and hence it is not “productified” and all usage of the code is at own risk ![]() . The code consists of three components. First there is a content provider that reads files and folders from the local file system and presents them as ContentFolders and IContentMedia instances. Then there is a UI component that registers a “new” tab in the media gadget. And finally a Initialization module that creates an entry point for the provider, registers the provider and registers some routes for the media.
. The code consists of three components. First there is a content provider that reads files and folders from the local file system and presents them as ContentFolders and IContentMedia instances. Then there is a UI component that registers a “new” tab in the media gadget. And finally a Initialization module that creates an entry point for the provider, registers the provider and registers some routes for the media.

Great! Started a concept for this but the headache was to be able to have an identifier in the path!
This is great. Several customers are requesting a better way to integrate external file systems with EPiServer.
Nice work. :)
This is awesome!
Awesome :)
When it will be built-in? :)
Regarding builtin that is up to our Product Managers to decide.
This was long awaited! Great! but your project does not work with paths that have white space in folders or files. How to solve that? any idea?
Answer:I have to replace with -, also @åäö chars has to be removed or replaced!
Hi Johan, by default, shouldn't the /thumbnail work in UI list?
Also, upload, delete functionality is that posible to add, is it? (before i start implementing)
I'm not sure why, but in my environment the casing for mappedFilesystemItems Uri differs from the ExternalIdentifier, resulting in .First doesn't return anything and a exception being thrown. I solved this the quick, and perhaps ugly, way:
var mappedIdentities = _identityMappingService.List(mappedFileSystemItems.Select(f => f.Uri), true)
.Select(m => new
{
MappedId = m,
Path = mappedFileSystemItems.FirstOrDefault(i => i.Uri.ToString().ToLower().Equals(m.ExternalIdentifier.ToString().ToLower())).Path
});
Bump on the "Also, upload, delete functionality is that posible to add, is it? (before i start implementing)". Luc Gosso, did you implement it ?
@camilla nyberg: There is some new stuff in the cms 9 branch: https://github.com/jbearfoot/LocalMediaProvider/tree/cms9