New public API:s in the EPiServer UI
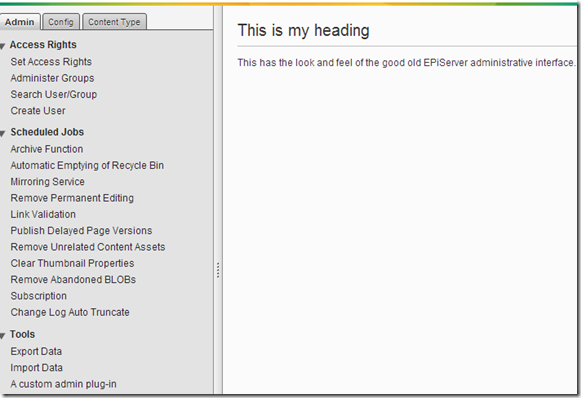
There are two new base classes when working with web forms based pages in the EPiServer user interface. The first one is EPiServer.Shell.WebForms.WebFormsBase from the EPiServer.UI assembly. The main responsibility for this class is to add scripts and CSS-files to get the EPiServer look and feel. An example of usage would be an admin plug-in:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AdminPlugin.aspx.cs" Inherits="EPiServer.Templates.Alloy.AdminPlugin" %>
<asp:Content ContentPlaceHolderID="MainRegion" runat="server">
This has the look and feel of the good old EPiServer administrative interface.
</asp:Content>
With the corresponding code behind file:
using System;
using EPiServer.PlugIn;
using EPiServer.Shell.WebForms;
namespace EPiServer.Templates.Alloy
{
[EPiServer.PlugIn.GuiPlugIn(Area= PlugInArea.AdminMenu, Url="~/UIExtensions/AdminPlugin.aspx", DisplayName="A custom admin plug-in")]
public partial class AdminPlugin : WebFormsBase
{
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
this.SystemMessageContainer.Heading = "This is my heading";
}
}
}
The result looks like the following:
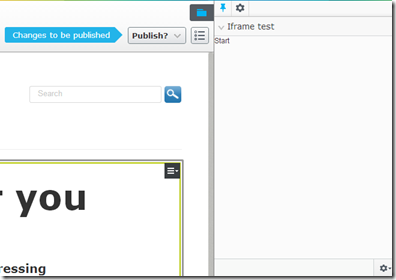
For some cases, for instance when building a context sensitive component as described in an earlier blog post (http://world.episerver.com/Blogs/Linus-Ekstrom/Dates/2012/10/Extending-the-User-Interface-of-EPiServer-7/), you want to have access to the currently active content. Then you can use EPiServer.Shell.WebForms.ContentWebFormsBase which inherits from the first class and adds the CurrentContent property. An example:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="IFramePageExample.aspx.cs" Inherits="EPiServer.Templates.Alloy.IFramePageExample" %>
<asp:Content ContentPlaceHolderID="FullRegion" runat="server">
<asp:Literal runat="server" id="ContentName" />
</asp:Content>
With the corresponding code behind:
using System;
using EPiServer.Shell;
using EPiServer.Shell.WebForms;
using EPiServer.Shell.ViewComposition;
namespace EPiServer.Templates.Alloy
{
[IFrameComponent(Url = "~/uiextensions/IFramePageExample.aspx", ReloadOnContextChange = true,
PlugInAreas = PlugInArea.Assets, Title = "Iframe test", Categories = "cms", MinHeight = 100, MaxHeight = 500)]
public partial class IFramePageExample : ContentWebFormsBase
{
protected void Page_Load(object sender, EventArgs e)
{
ContentName.Text = CurrentContent.Name;
}
}
}
Which results in the following component in the editorial interface:
Using the EPiServer master page
Both these classes will load a master page from the EPiServer user interface that is responsible to load scripts and style sheets. The following three areas can be used to insert content and/or scripts:
- FullRegion – You take control over the entire body node.
- MainRegion – The master page will add heading section including a heading, a message container and a validation summary.
- HeaderContentRegion – Add this is you want to add custom content to the header element.
If you don’t want to load the master page from the EPiServer user interface you can prevent this by overriding the SetMasterPageOnPreInit property and returning false.
More classes
There are a few more new classes of which I will mention two more:
- PlugInArea – This contains the constant strings that can be used to plug in components to either the EPiServer CMS editorial view or the dashboard.
- CmsViewNames – This contains constant strings for the different sub views used to edit content, for instance OnPageEditView and AllPropertiesView. An example of how to use this is to set the default view for a content type as described in this blog post.
Regarding the structure of the EPiServer.UI assembly
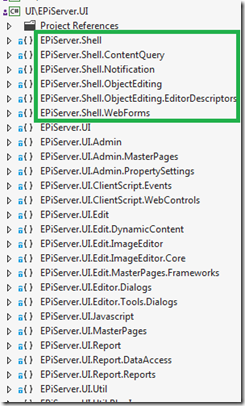
As mentioned in the beginning of this blog post, the classes I have described are placed in the EPiServer.UI assembly. This assembly has been around for a long long time, and mainly contained the components and implementation for the previous editorial interface as well as the current administrative interface. Most of these classes are not intended for public usage although they will still work for any that have used them previously. We decided to put these new classes to this assembly since we have a long term plan to reduce the amount of assemblies we have. We will probably do some more changes to make it easier to distinguish what’s intended as a public API and what’s considered to be internal or implementation classes but for now, the basic rule for the EPiServer.UI assembly is that namespaces that start with EPiServer.Shell is to be considered as a public API as illustrated by the image below:




I guess this is for 7.5?
Yes, this is for 7.5. Thanks for pointing this out, I have updated the tags for all my blog posts where it missed that.
Good thing we got a substitute for the actionwindowplugin.. :)
Hi there, I hope you can help. I'm fairly new to EPiServer development and am using Visual Studio Express 2012 for Web (the free version) to learn some elements of EPiServer development. I've been following a few tutorials on the web relating to creating custom reports and all have mentioned the need to add a reference to EPiServer.UI.
The trouble is if I use "Project -> Add Reference" I can't find any EPiServer references in the search.
I've also looked at the NuGet Package Manager and also there is no sign of anything called "EPiServer.UI".
Do you know if there is a limitation in VS Web Edition that might be causing problems, or if there is a manual way to load the reference?
Thanks,
Alan
Hi Alan!
All EPiServer nuget packages are located in a separate nuget feed. If you open Tools-> Library Package Manager -> Package Manager Settings you can add the following URL as a new package source: http://nuget.episerver.com/feed/packages.svc/
After that is done, you should be able to install the EPiServer nuget packages from the online/EPiServer feed.
Hi, many thanks for the quick response, much appreciated. I added that path as a source in NuGet and can now see a long list of EPiServer assemblies. The closest I can find to one called "EPiServer.UI" is "EPiServer.CMS.UI" - is that the correct one?
They are actually located in the EPiServer.CMS.UI.Core package but since this is a dependency for EPiServer.CMS.UI I suggest that you install the EPiServer.CMS.UI package so that you get both. You can read about how to set up your development environment here:
http://world.episerver.com/Documentation/CMS/Get-started-with-CMS/1-Setting-up-your-development-environment/
I also recommend you to read Per Ivanssons article about our "new" continuous release process:
http://world.episerver.com/Articles/Items/EPiServer-Continuous-Release-Process/
Many thanks for the assistance, I have installed the CMS.UI package now and am progressing with my tutorial successfully. I have seen the continuous release process article and will look into it in more detail in future, for the moment I am not in a role developing with EPiServer but just looking to get a little insight into how it works and see some examples.
Thanks again.
I'm trying to create an admin plugin in an MVC project. Is there some kind of similar base class/layout-ish thing that I can use to get the Episerver look and feel of my plugin, using MVC?
I ended up making a shared layout for admin plugins, based on the info provided here http://www.epinova.no/blog/arve-systad/dates/2012/3/creating-a-consistent-look-in-episerver-plugins/. Pretty straight-forward. Hardest part was to make the urls resolve correctly =)
Hi Johan!
Having a base class/layout template for MVC for plug-ins is something that we have on our list and it seems we are doing some things quite soon that might add this support.