Built in auto suggestion editor
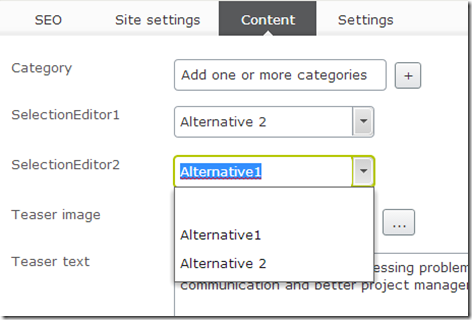
Last week’s UI release added support for two built in auto suggestion editors giving the same functionality as I described in this previos blog post: http://world.episerver.com/Blogs/Linus-Ekstrom/Dates/2013/12/Auto-suggest-editor-in-EPiServer-75/. In this blog post we will create two editors that gives the editor suggestion in a drop down list that will look like this:
To implement this, just create a class that implements the new interface ISelectionQuery:
using System;
using System.Collections.Generic;
using System.Linq;
using EPiServer.ServiceLocation;
using EPiServer.Shell.ObjectEditing;
namespace EPiServer.Templates.Alloy.Business.EditorDescriptors
{
[ServiceConfiguration(typeof(ISelectionQuery))]
public class MySelectionQuery : ISelectionQuery
{
SelectItem[] _items;
public MySelectionQuery()
{
_items = new SelectItem[] {
new SelectItem() { Text = String.Empty, Value = String.Empty },
new SelectItem() { Text = "Alternative1", Value = "1" },
new SelectItem() { Text = "Alternative 2", Value = "2" } };
}
//Will be called when the editor types something in the selection editor.
public IEnumerable<ISelectItem> GetItems(string query)
{
return _items.Where(i => i.Text.StartsWith(query, StringComparison.OrdinalIgnoreCase));
}
//Will be called when initializing an editor with an existing value to get the corresponding text representation.
public ISelectItem GetItemByValue(string value)
{
return _items.FirstOrDefault(i => i.Value.Equals(value));
}
}
}
And to use this you can add the new AutoSuggestionEditor attribute to your property:
[AutoSuggestSelection(typeof(MySelectionQuery))]
public virtual string SelectionEditor1 { get; set; }
[AutoSuggestSelection(typeof(MySelectionQuery), AllowCustomValues = true)]
public virtual string SelectionEditor2 { get; set; }
Notice how the second property sets the AllowCustomValues property to true. This means that the editor is not forced to select one of the suggested choices, it’s merely used for giving editors suggestions. By default, this property is set to false and the editor needs to select one of the suggested values.


Thanks Linus - cracking on with implementing this for projects straight away.
Just a thought though, have you correctly stated the detail about the default value of AllowCustomValues?
Thanks for noticing the typo Martin. I can also mention that there is a small bug in the current implementation that will be fixed in the next drop. If you use the attribute without setting the AllowCustomValues property to true, an empty value will give a validation error even though the property has not been marked as required.
Great! I've been looking forward to this!
Great!
I use the "old" version in a lot of projects, so this will be great.
What is the "latency" between calls and is there a minimum number of characters before the first call?
@Henrik: The built in solution for this is using pretty much the same widgets as in my previous blog post. We are using the build in dijit widgets FilteringSelect and ComboBox without any customization so you should get the standard behavior for these. From my observations a call is made for each changed character. If you have latency and change the input before the response of a previous query, I believe that the old query is cancelled and a new one is issued.
Great! Now I have more reason to update to latest version on our customer site
Thanks Linus, this is great, it's a bit strange that the interface methods don't allow for the passing of ExtendedMetadata though? E.g. I need a specific implementation to filter categories before applying the query, whereas I would like to use the EditorDescriptorFilterAttribute.
Hi Neil!
Good suggestion. I looked on the implementation and see that this is a bit hard to implement. The reason for this is that the call to the URL that returns the suggestions is totally disconnected from the actual model and therefore it's not possible to use data from the model for the method that returns the suggestions. If you want to achieve this, you probably have to write your own suggestion system, for instance as I've done in previous posts.
Hi,
One small suggestion(!), could you add something about this attribute in the text, as it is required in addition to implementing the interface:
[ServiceConfiguration(typeof(ISelectionQuery))]This is neat. It's even testable!
Now, if we could have one for "Select many" (think tags), that would be epic.
I like it!
Hi Emil!
I think that you are correct in your asumption that you need to create your own custom editor and store as is described in the linked blog post.