Listing number of pages by page type
A colleague who is new to EPiServer asked if there is a way to see how many instances of a page type there are. Since I didn’t know of one I created this simple plugin.
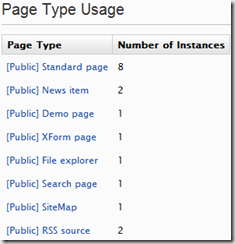
It could have been made simpler, without the delayed loading using the UpdatePanels since the FindPagesWithCriteria calls probably won’t take that long to complete. However I wanted to try this technique out. The result looks like this (when used in CMS6 at least):
Note that the aspx Page directive is missing the MasterPage attribute. It is set from codebehind to be able to use the EPiServer system masterpage. If you paste this aspx into VS and try to change it you will notice that you lack intellisense unless you add the MasterPage property and select an existing masterpage in your project. When done editing you can remove the MasterPage property again.
Markup:
<%@ Page Language="c#" Codebehind="PageTypeUsage.aspx.cs" AutoEventWireup="False" Inherits="EPiServer.Plugin.PageTypeUsage" %><%@ Import Namespace="EPiServer.DataAbstraction"%><asp:Content ContentPlaceHolderID="FullRegion" runat="server"><asp:ScriptManager runat="server" /><div class="epi-contentContainer epi-padding"><h1>Page Type Usage</h1><asp:ListView runat="server" ID="lvPageTypes"><LayoutTemplate><table class="epistandardtable"><tr><th>Page Type</th><th>Number of Instances</th></tr><asp:PlaceHolder runat="server" ID="itemPlaceholder" /></table></LayoutTemplate><ItemTemplate><tr><td><a href='<%#ResolveUrlFromUI("Admin/EditPageType.aspx")%>?typeId=<%# ((PageType)Container.DataItem).ID%>'><%#((EPiServer.DataAbstraction.PageType)Container.DataItem).Name%></a></td><td><asp:HiddenField runat="server" ID="ctlId" Value='<%#((PageType)Container.DataItem).ID%>' /><asp:UpdatePanel runat="server" UpdateMode="Conditional" RenderMode="Inline"><ContentTemplate><asp:Literal runat="server" ID="litCount">Loading...</asp:Literal><asp:Timer runat="server" Interval="1" OnTick="UpdateCount" /></ContentTemplate></asp:UpdatePanel></td></tr></ItemTemplate></asp:ListView></asp:Content>
Codebehind:
using System;using System.Web.UI;using System.Web.UI.WebControls;using EPiServer.Core;using EPiServer.DataAbstraction;using EPiServer.PlugIn;using EPiServer.UI;namespace EPiServer.Plugin{[GuiPlugIn(DisplayName = "Page Type Usage", Description = "Displays the number of pages using each page type", Area = PlugInArea.AdminMenu, Url = "~/Plugin/PageTypeUsage.aspx")]public partial class PageTypeUsage : SystemPageBase{protected override void OnPreInit(EventArgs e){base.OnPreInit(e);// Set system masterpagethis.MasterPageFile = ResolveUrlFromUI("MasterPages/EPiServerUI.master");}protected override void OnLoad(EventArgs e){base.OnLoad(e);BindPageTypes();}protected void BindPageTypes(){lvPageTypes.DataSource = PageType.List();lvPageTypes.DataBind();}protected void UpdateCount(object sender, EventArgs e){var timer = sender as Timer;if (timer != null){timer.Enabled = false;var ctlId = timer.Parent.FindControl("ctlId") as HiddenField;var litCount = timer.Parent.FindControl("litCount") as Literal;if ((ctlId != null) && (litCount != null)){int id;if (int.TryParse(ctlId.Value, out id)){litCount.Text = GetPageTypeUsageCount(id).ToString();return;}litCount.Text = "Error";}}}protected int GetPageTypeUsageCount(int pageTypeId){return DataFactory.Instance.FindPagesWithCriteria(PageReference.RootPage,new PropertyCriteriaCollection(){new PropertyCriteria(){Name = "PageTypeID",Type = PropertyDataType.PageType,Condition = EPiServer.Filters.CompareCondition.Equal,Required = true,Value = pageTypeId.ToString()}}).Count;}}}


PageTypeUtil on EPiCode is a pretty neat thing for things like this. :)
Yes, I would be surprised if there were no other takes on this subject already out there :)
This could be quite heavy on a site with lots of pages, as you're effectively loading all pages in the system into memory. The EPiCode version uses a hack (a direct SQL query :-)
Hey, I feel like I'm being picked on here! :) But you are right of course, it would totally mess up what pages are cached by requesting all of them. But it gets the job done, without going outside the API (which I was recently picked on for doing) ;)