Introducing Content Inspector
The Content Inspector is an open source addon for Episerver which helps you get a better overview and improved navigation of complex content structures, such as nested blocks.
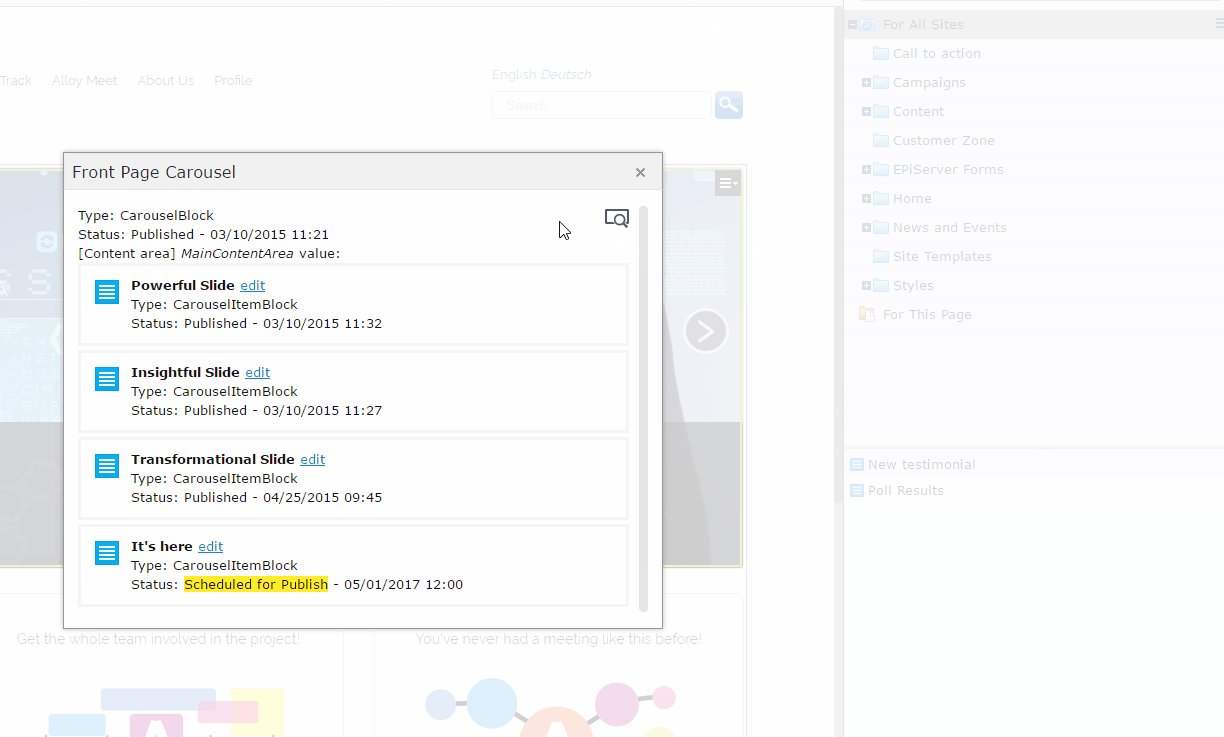
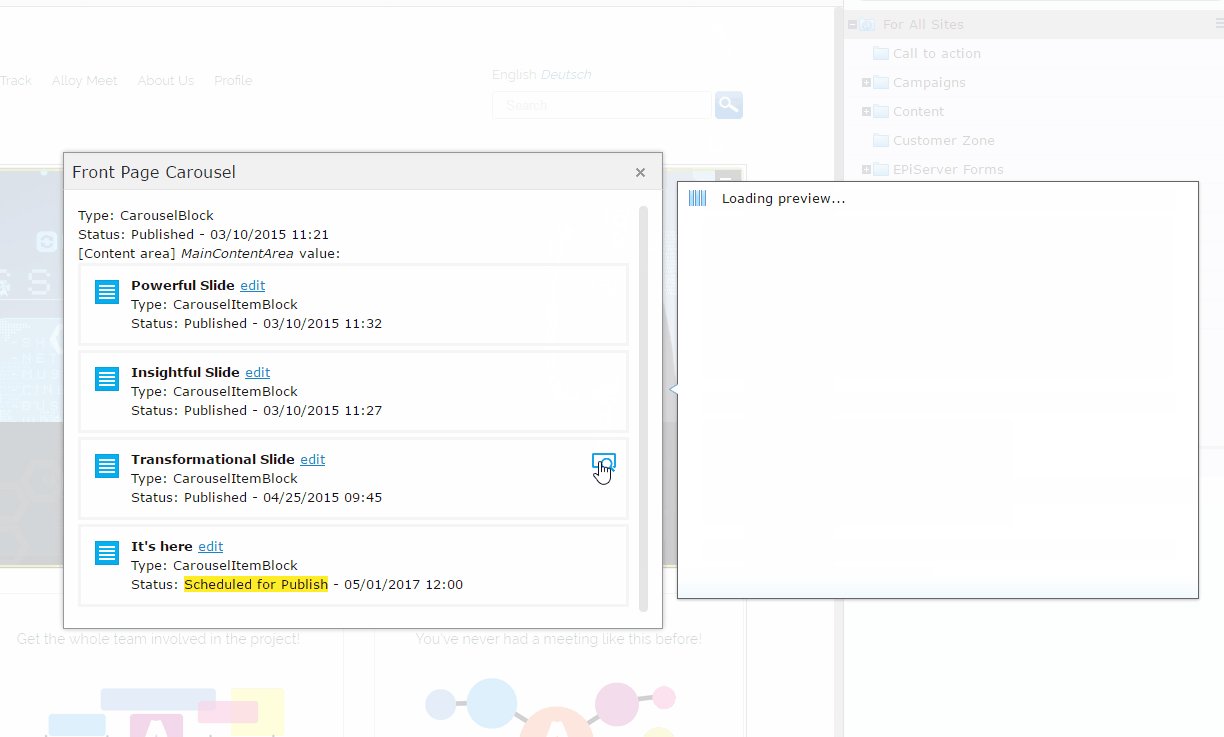
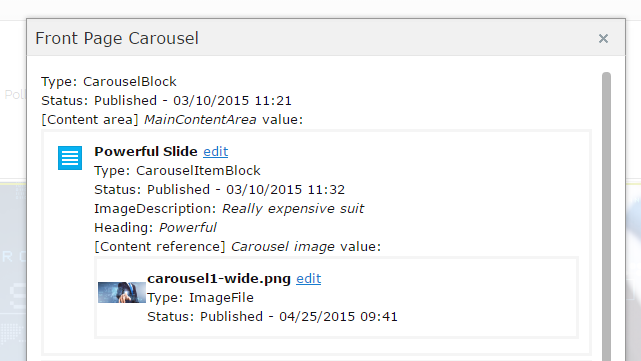
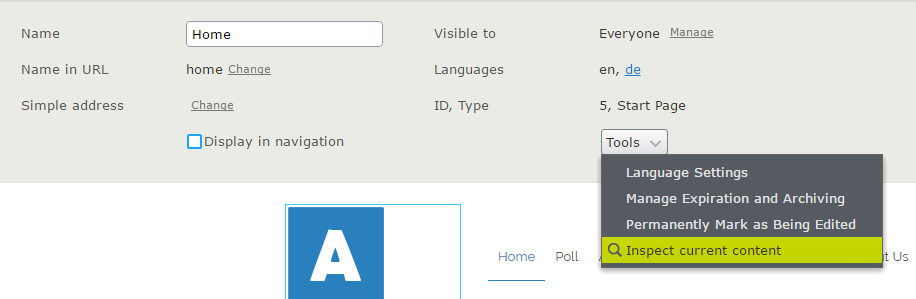
Once installed, it will add a new menu item to the content area dropdown menu, which lets you "inspect" the selected content, showing property values. This includes content areas, which means that nested content (blocks in blocks) can be viewed and navigatd with ease. This is demonstrated in the GIF below with a "carousel block" which contains sub blocks.

Name, type, publish status and content area property values are displayed by default in the content inspector view. To display additional properties, use the Inspectable attribute on properties:
[Display(Name = "Carousel image")]
[Inspectable]
public virtual ContentReference CarouselImage { get; set; }
[Inspectable]
public virtual string ImageDescription { get; set; }
[Inspectable]
public virtual string Heading { get; set; }This can be particularly useful for blocks that contains images:

There is also an option to inspect the entire current content, and not just a single content area item.

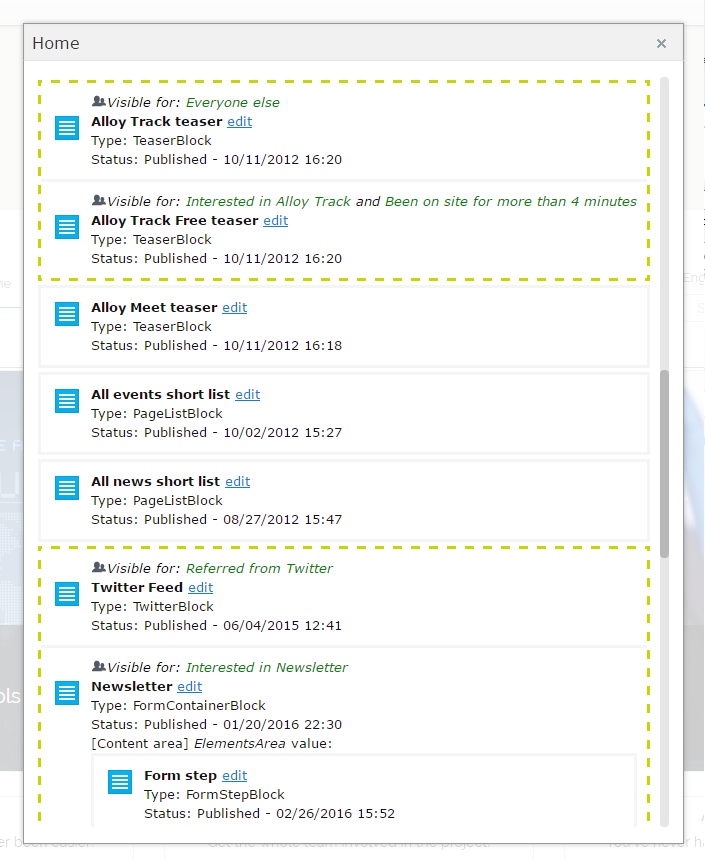
By clicking Inspect current content, every content area item will be listed, as well as any properties marked as inspectable.

Any kind of IContent can be listed, whether it is pages, blocks, forms, media or commerce content. As shown in the image above, visitor groups are also displayed.
I originally made the addon for Varner Retail, who came up with the idea. When I asked if I could share it as open source, the answer I got was "The Episerver community has given us so much. I don't see why we shouldn't give something back". Thanks, Varner!
Compatible with Episerver 9 & 10.

Nice work as always!!!
Thanks!
Curious if you will be making changes to the NuGet Package to support CMS 11.
Hello,
I installed the addOn just now, and used it, it´s very good. It would be even better if it could even show the Content-ID aswell:-) would it be possible to uppdate the addOn with the new inspection (For ID)?
BR, Rajaa Goldman
If you need to display the Content ID you can use the Inspectable attribute. Something like this should work:
Hi,
I'm curious too if the package would be upgraded to support for CMS version 11 and later?
The github source code link gives 404 error - https://github.com/EPiCode/ContentInspector
The correct URL is https://github.com/BVNetwork/ContentInspector