Quick publishing in edit mode
In CMS 6 EPiServer introduced a nice new functionality for the not so frequent editors. If you don’t know what it is read more about it here.
It’s real simple to setup with only some minor configuration in EPiServer.config and you’re ready to go. The quick guides are accessed from the online center via the Quick Links gadget.
It works great but I think it’s a bit limiting that you need to specify the parent page where each guide will publish it’s pages. And what about the editors that are more advanced but still would benefit from using quick publishing but would like to do it from within edit mode?
It’s the Application\UI\CMS\Edit\NewPage.aspx that creates the table with available page types for creation.
So I did my own version of the codebehind and changed the inherits attribute in the aspx to point to my custom class instead.
Now the create links for the page types where the page type name exist in a page guide section will start up in quick publish mode instead of regular edit mode.
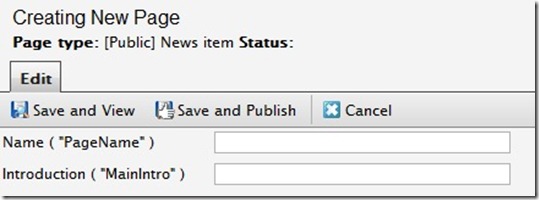
It looks like this for the News demo type:
Now if all was well it would be up to you how you want to control this. Have two different create links one for quick publishing and one for norma, or control it behind the scenes based on roles in web.config or maybe settings for properties or something else.
Unfortunately the page tree isn’t updated when publishing the page. It’s some code in the Editpanel.SavePage() method that needs to be changed. After a quick look I decided that it wouldn’t be a good solution of if possible at all (uses private eventhandlers and stuff).
So this failed miserably though it looked so promising. Maybe I’ll have a go at it from another angle.
Code is available over here if someone wan’t to have a look..


Comments