Customized Search Block in EPiServer Find
In the latest version of EPiServer Find, we have added a new feature for editors. It’s Customized Search Block. This feature provides editors with a block that shows a dynamic list of links to the content matching a search criteria. Search for the content is based on EPiServer Find's powerful capabilities. This block can be used, for example, to display related content such as “you may also like” links etc.
Settings
The block settings let editors choose how to display the list as well as fine tune the search query.
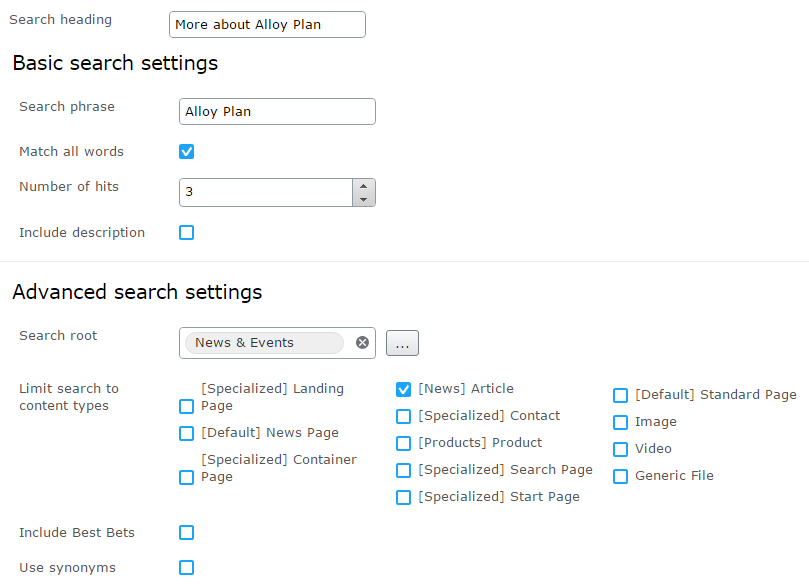
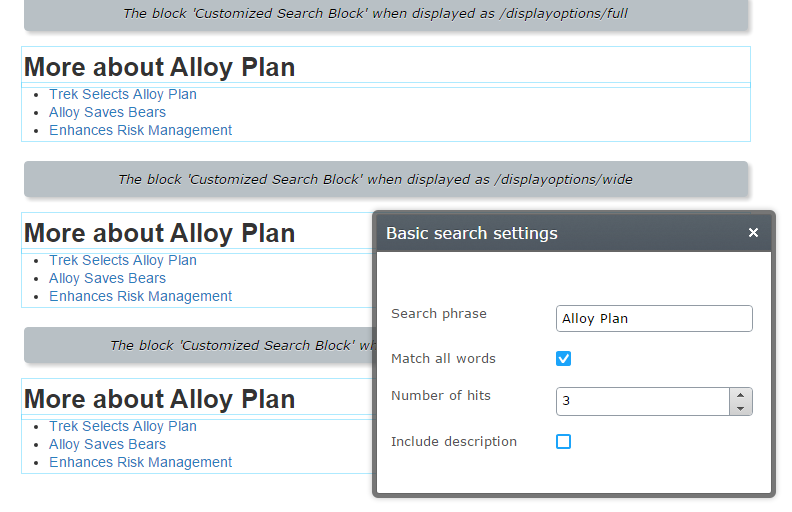
Basic block settings in On-Page editing mode:
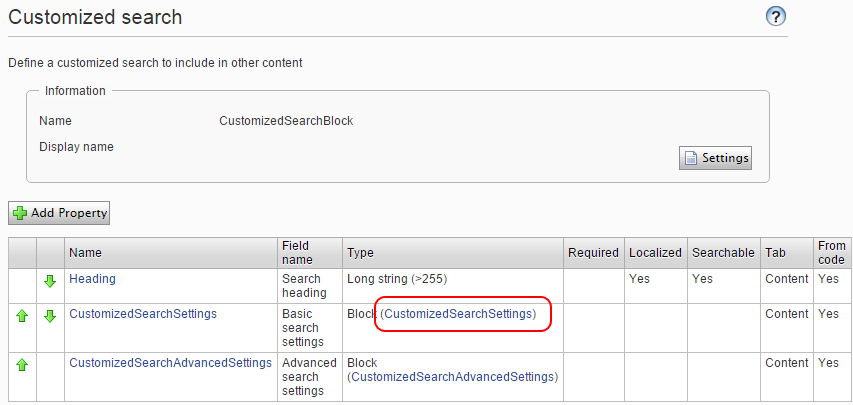
All settings for the block available in the All Properties mode:

Details about each parameter can be found in the documentation.
Customization
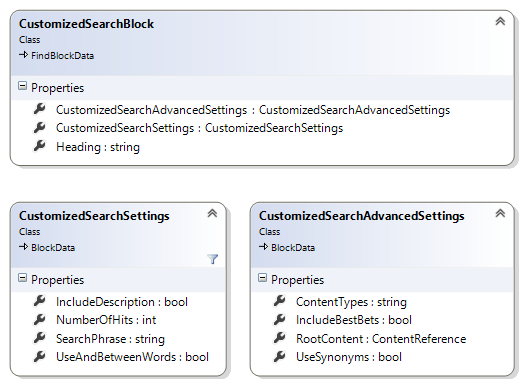
You can adjust the block's appearance by adding CSS classes described in the styling guide for developers. What if we want to customize a block's rendering? There are several ways to do it, but first let’s take a look on how the block is built. Here is a class diagram for content types:

CustomizedSearchBlock has three properties and two of them are also blocks: CustomizedSearchSettings and CustomizedSearchAdvancedSettings. The last two blocks can’t be instantiated by editors and are used only to group the settings. Such grouping lets you use On-Page editing for basic settings and provides visual controls grouping in All properties mode.
All logic for creating a query to EPiServer Find is placed in EPiServer.Find.Blocks.ICustomizedSearchBlockService implementation. It has two methods:
public interface ICustomizedSearchBlockService
{
ITypeSearch<ISearchContent> CreateSearchQuery(CustomizedSearchBlock currentBlock);
CustomizedSearchResultsViewModel CreateViewModel(UnifiedSearchResults results, bool includeDescription);
}
CreateSearchQuery method accepts CustomizedSearchBlock instance as an argument and returns ITypeSearch. The returned value is an EPiServer Find search request prepared with a query and filters according to the blocks settings and ready to call GetResult on it. CreateViewModel method takes UnifiedSearchResults and returns a view model for the block:
namespace EPiServer.Find.Blocks.Models
{
public class CustomizedSearchResultsViewModel
{
public IList<SearchListItem> Items { get; set; }
public bool IncludeDescription { get; set; }
}
public class SearchListItem
{
public string Title { get; set; }
public string Url { get; set; }
public string Description { get; set; }
}
}
Creating a new renderer
The easiest way to provide a new rendering for the block is to create a new MVC Controller and a View. Because of implementation specificity, the new Controller should inherit from EPiServer.Find.Blocks.Controllers.CustomizedSearchSettingsBlockController:
using System.Web.Mvc;
using EPiServer.Find.Blocks;
using EPiServer.Find.Blocks.Controllers;
using EPiServer.Find.Blocks.Models.ContentTypes;
namespace CustomizedSearchBlock.Controllers
{
public class CustomRenderingSearchBlock : CustomizedSearchSettingsBlockController
{
public CustomRenderingSearchBlock(ICustomizedSearchBlockService customizedSearchBlockService, IContextHelper contextHelper)
: base(customizedSearchBlockService, contextHelper){}
public override ActionResult Index(CustomizedSearchSettings currentBlock)
{
var model = CreateSearchResultsViewModel(currentBlock);
return PartialView("Index", model);
}
}
}
This controller is responsible for rendering the actual list. The list's heading is rendered by the parent blocks controller.
Then, you need to add a view:
@model EPiServer.Find.Blocks.Models.CustomizedSearchResultsViewModel
<dl>
@foreach (var link in Model.Items)
{
<dd>
<a href="@link.Url">@link.Title</a>
</dd>
}
</dl>

In the settings view for the CustomizedSearchSettings block, click the Settings button and choose the new controller in the MVC Template drop down. Now, the new renderer should be used when the block is displayed.
If the data provided in the CustomizedSearchResultsViewModel is not enough, for example if we want to render an image together with a link, you can access search results directly using the ICustomizedSearchBlockService and creating your own view model. There is an example of such implementation on GitHub as well as the code for examples above.


Please ship this in a seperate package. We might have our own search blocks, and definately our own markup and styling.
I would rather see you guys focusing on fixing bugs instead of doing our work of delivering content types.
Thank you for the feedback, Johan. If there are any particular bugs, which you think need to be prioritized, please upvote them in the bug list: http://world.episerver.com/support/Bug-list/
Sergil, here is a few that is holding my customers back:
Some feature request on things that is more important than this to be built in:
Specific for Find:
Thank you, Henrik. I will hand over this to our product management.
Johan is right; please don't ship this with the product. This will only cause confusion with the users, and therefore must be hidden in every environment -> more manual labour for me :(
If you want to remove the block for editors, you can add an InitializableModule to your solution:
[InitializableModule] [ModuleDependency(typeof(EPiServer.Web.InitializationModule))] public class HideCustomizedSearchBlock : IInitializableModule { public void Initialize(InitializationEngine context) { var typerepo = ServiceLocator.Current.GetInstance();
var searchblocktype = typerepo.Load().CreateWritableClone();
((ContentType)searchblocktype).IsAvailable = false;
typerepo.Save((ContentType)searchblocktype);
}
public void Preload(string[] parameters) { }
public void Uninitialize(InitializationEngine context)
{
//Add uninitialization logic
}
} +1 for moving this into a separate package.
Just had a client asking us about a content block that does not appear to work, and we'd missed it out of the guide we wrote for them. I had a look and thought: "where the hell did that come from?".
+2 for moving this into a separate package.
Can anyone suggest me a solution for the issue mentioned in the post ? https://world.optimizely.com/forum/developer-forum/Search/Thread-Container/2021/12/-customizedsearchblock-not-considering-current-culture-/