Adding StartPublishDate to PageTree tooltip
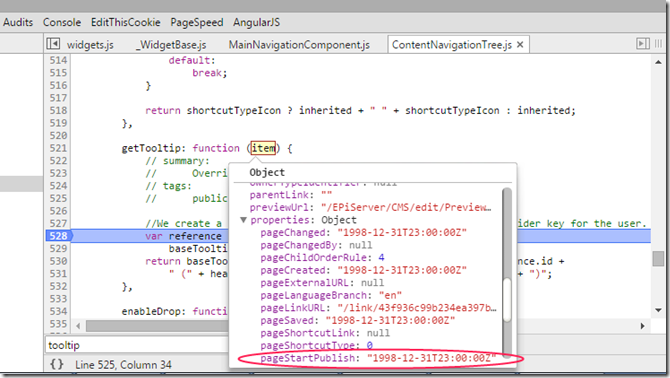
In my previous blog post I demonstrated how to customize the tooltip, but it turned out we needed to add the StartPublishDate property to the Tooltip, and it turned out that the item object in the javascript file did not contain this property, so time for some more hunting.
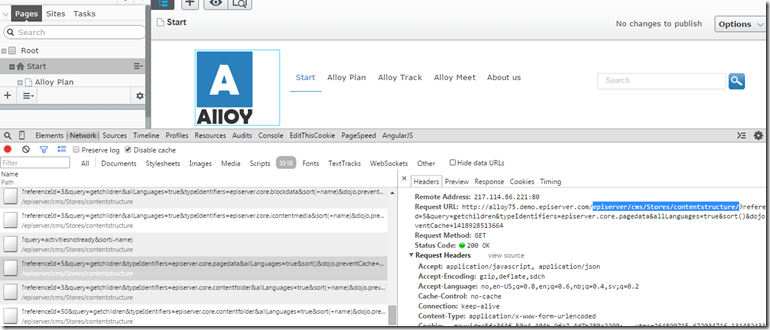
episerver/cms/Stores/contentstructure/This time I started out in the network tab of F12 showing only XHRs. Looking at the different requests I noticed most of them looked very similar so I had to dig through the contents until I found a call containing PageData and I eventually I found one.
Looking at the URL the data came from something called /Stores/contentstructure/ which ContentStructureStore is handling - which inherits from RestController.
A new customization point was needed. Looking at how this REST-controller retrieved data I noticed that the data was is converted into Model objects using something called ContentStoreModelCreator.
The ContentStoreModelCreator has a constructor which takes an enumerable of IModelTransform. This looked like a promising extension point, searching for implementers of this store I found PopulatePageDataModel. As in the previous post, I created a class inheriting from this class.
What PopulatePageDataModel basically does is, it has an array of property names in an array, and tries using the weakly-typed way of retrieving this data. My class added the “PageStartPublish” to the array, and modified the TransformInstance method to use my collection instead.
public class MyPopulatePageDataModel : PopulatePageDataModel
{
private static readonly string[] PropertyNames = new string[]
{
"PageLanguageBranch",
"PageExternalURL",
"PageChildOrderRule",
"PageSaved",
"PageChangedBy",
"PageCreated",
"PageChanged",
"PageTypeID",
"PageVisibleInMenu",
"PageShortcutType",
"PageShortcutLink",
"PageLinkURL",
"PageStartPublish"
};
public override void TransformInstance(EPiServer.Core.IContent source, EPiServer.Cms.Shell.UI.Rest.Models.StructureStoreContentDataModel target, IModelTransformContext context)
{
PropertyDictionary properties = target.Properties;
IContent content = source;
foreach (string key in PropertyNames)
{
PropertyData propertyData = content.Property[key];
if (propertyData != null)
properties.Add(key, propertyData.Value);
}
}
} private static void ConfigureContainer(ConfigurationExpression container)
{
MyPopulatePageDataModel model = new MyPopulatePageDataModel();
container.IfTypeMatches(type => type.Equals(typeof(PopulatePageDataModel))).InterceptWith(i => model);
//Implementations for custom interfaces can be registered here.
}


Comments