Simple map block - MVC
Today, we will setup a block type to display a location from Google map – this might be your company address, your home and display it to your page.
Before start
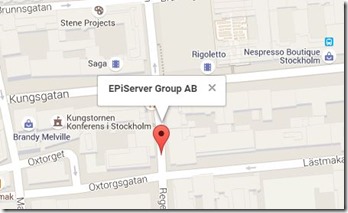
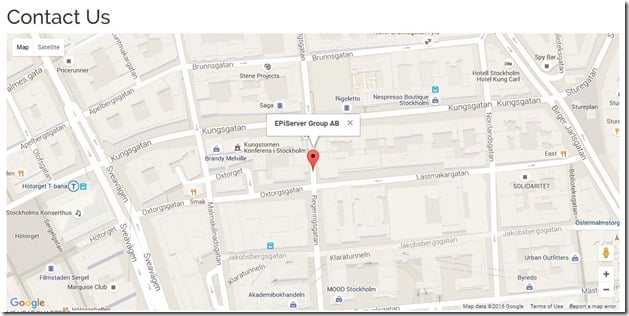
First, we need to define what will be showed on your page. In this sample, I want to display map like this
The data we need is 2 infor:
- The location
- The description for this location
We will create a block data to store those information and create a page and use this block.
The second, following Google Map API, we need to register a key. Refer to this document and get our api key https://developers.google.com/maps/documentation/javascript/.
Reading carefully if we plan to use this for site with a lot of users.
And in this sample, I will use QuickSilver – an Episerver Commerce sample to verify, , you can get source code from https://github.com/episerver/Quicksilver.
Creating Page type
We will create new page type to show our location. We call it as ContactPage because we will display more information about our company/infor late.
[ContentType(GUID = "760AEE27-E362-49EE-BFAC-4FE32F2C4123",
DisplayName = "Contact Page",
GroupName = "New Page type",
Order = 100,
Description = "The contact page.")]
public class ContactPage : PageData
{
[Searchable(false)]
[BackingType(typeof(PropertyString))]
[Display(Name = "PageTitle",
Description = "PageTitle",
GroupName = SystemTabNames.Content,
Order = 1)]
public virtual string PageTitle { get; set; }
[Searchable(false)]
[Display(Name = "BodyMarkup",
Description = "BodyMarkup",
GroupName = SystemTabNames.Content,
Order = 3)]
public virtual XhtmlString BodyMarkup { get; set; }
[CultureSpecific]
[Display(
Name = "Location",
Description = "Our location",
GroupName = SystemTabNames.Content,
Order = 6)]
public virtual ContentArea Location { get; set; }
}
Also create new controller and view for this page data:
[TemplateDescriptor(Inherited = true)]
public class ContactPageController : PageController<ContactPage>
{
public ActionResult Index(ContactPage currentPage)
{
return View(currentPage);
}
}
@model EPiServer.Reference.Commerce.Site.Features.Default.Pages.ContactPage
<h1>@Html.PropertyFor(x => x.PageTitle)</h1>
@Html.PropertyFor(x => x.BodyMarkup)
@Html.PropertyFor(x => x.Location)
Creating Map Block data
As we defined before, our location need some information to show our location: Location (Latitude, Longitude) and Description. So we will create BlockData to store those value:
[ContentType(DisplayName = "Map block", GUID = "32782B29-278B-410A-A402-9FF46FAF3212", Description = "MapBlock data")]
public class MapBlock : BlockData
{
[Display(
Name = "Latitude",
Description = "Latitude",
GroupName = SystemTabNames.Content,
Order = 1)]
public virtual string Latitude { get; set; } [Display(
Name = "Longitude",
Description = "Longitude",
GroupName = SystemTabNames.Content,
Order = 2)]
public virtual string Longitude { get; set; }
[CultureSpecific]
[Display(
Name = "Description",
Description = "Localtion description",
GroupName = SystemTabNames.Content,
Order = 3)]
public virtual string Description { get; set; }
}
And a controller to display data
namespace EPiServer.Reference.Commerce.Site.Features.Folder.Editorial.Blocks
{
public class MapBlockController : BlockController<MapBlock>
{
[AcceptVerbs(HttpVerbs.Get | HttpVerbs.Post)]
public override ActionResult Index(MapBlock currentBlock)
{
return PartialView(currentBlock);
}
}
}
Of course, also need creating a view
@using EPiServer.Reference.Commerce.Site.Features.Folder.Editorial.Blocks
@model MapBlock
<div>@Html.DisplayFor(x => x.Latitude)</div>
<div>@Html.DisplayFor(x => x.Longitude)</div>
<div>@Html.DisplayFor(x => x.Description)</div>
To preview, adding new Map block to our Contact page.
Adding Map block to page
Back to ContactPage page data, we should add attribute [AllowedTypes(typeof(MapBlock))] to Location property.
[Display(
Name = "Location",
Description = "",
GroupName = SystemTabNames.Content,
Order = 6)]
[AllowedTypes(typeof(MapBlock))]
public virtual ContentArea Location { get; set; }
This will allow us adding specific MapBlock data to our location.
Creating new Page under our Start page with new PageType we just create
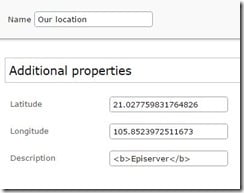
Create new Block type for our location and add our infor
After this step, we can saw our map data display on page.
Using Map API and show the map
First, we will show data like this in our html
And when init api, we will read those data and display map in this holder.
To do this, we change Block View like this:
<div id="mapHolder" data-lat="@Html.DisplayFor(x => x.Latitude)" data-lng="@Html.DisplayFor(x => x.Longitude)" data-info="@Html.DisplayFor(x => x.Description)" class="gmap">Loading...</div>
Refer to Google Map API document, I created a simpler file to call api maps.js, adding it to our page. Noted that gmapInit will be called to read map data and show our map after adding line below to our page:
<script src='https://maps.googleapis.com/maps/api/js?key=yourapikey&callback=gmapInit'></script>
Styling map
Finally, we need to add this to our css file:
.gmap {
height: 500px;
width: 100%;
}
The result
Further
I want to create Contact page, and this is first part. The second part is contact form, we can use AForm plugin.






Nice write up! Ted Nyberg, Arve Systad, Ben McKernan's Google Maps property, would be a perfect addition to the post http://nuget.episerver.com/en/OtherPages/Package/?packageId=EPiServer.GoogleMapsEditor :)!
Nice reusable block to have! I like...