Image property editor enhancements
In the next release of CMS UI (version 11.15.0), we will be releasing a few more Image Property enhancements.
Based on a very positive feedback after the last improvements in that area that addressed only the Media Selector we decided to continue and this time try to improve the Editor itself.
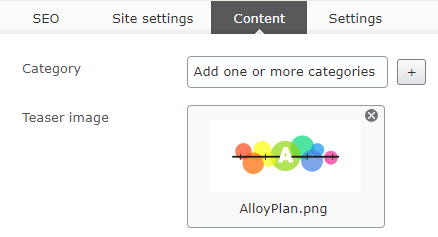
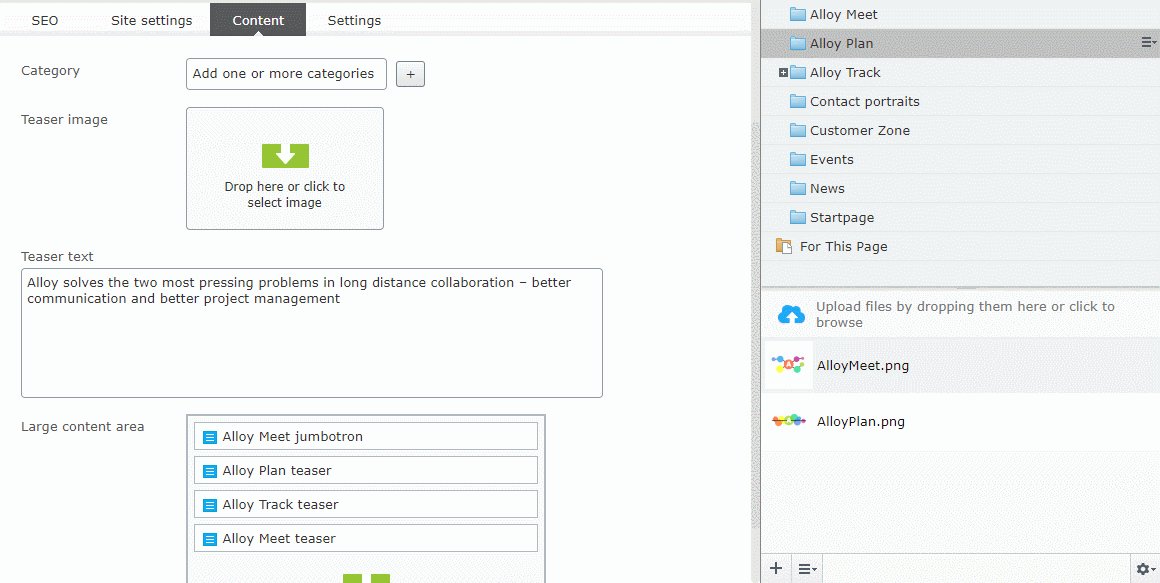
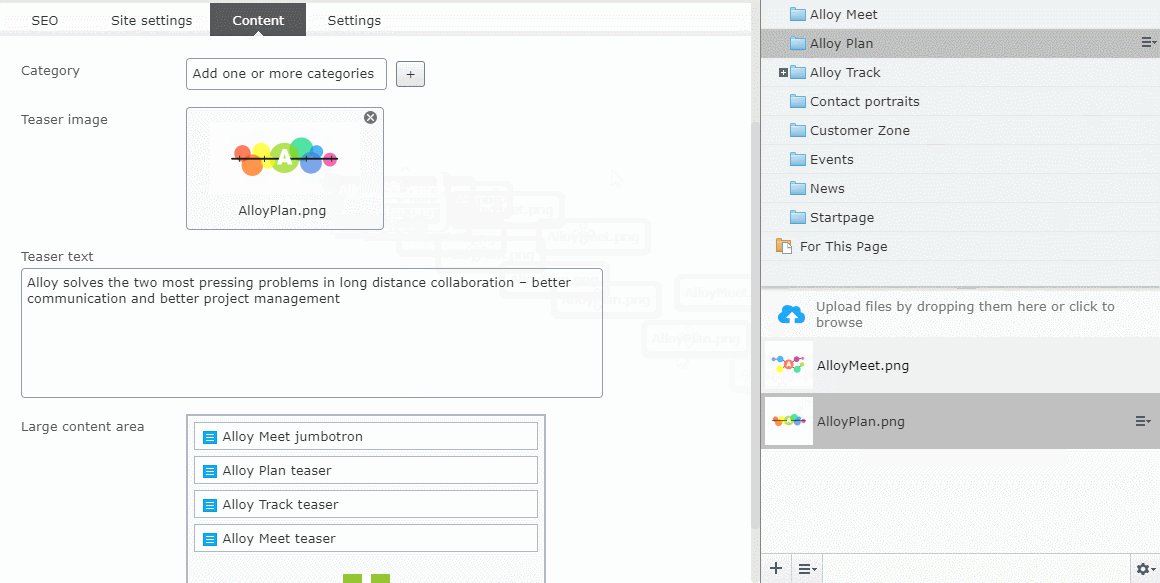
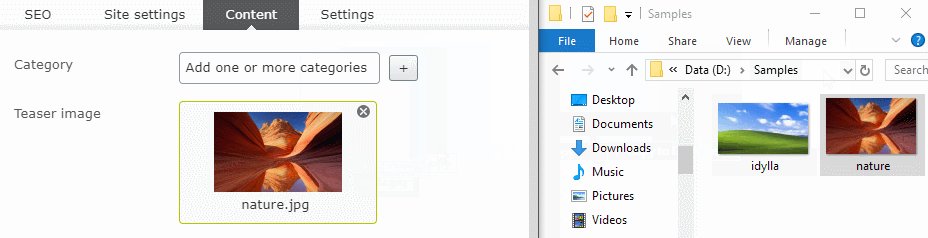
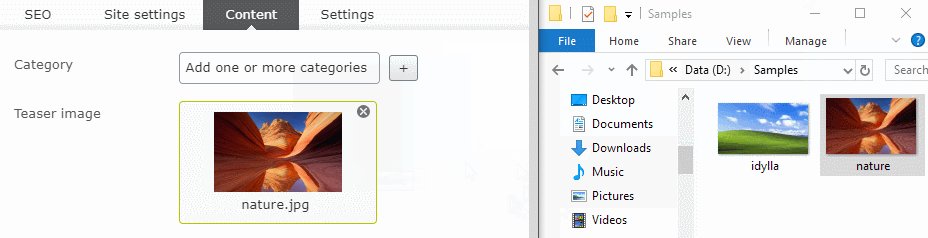
The new editor looks like this:

As you can see we can now see a bigger thumbnail (150x90) that is displayed together with the image filename.
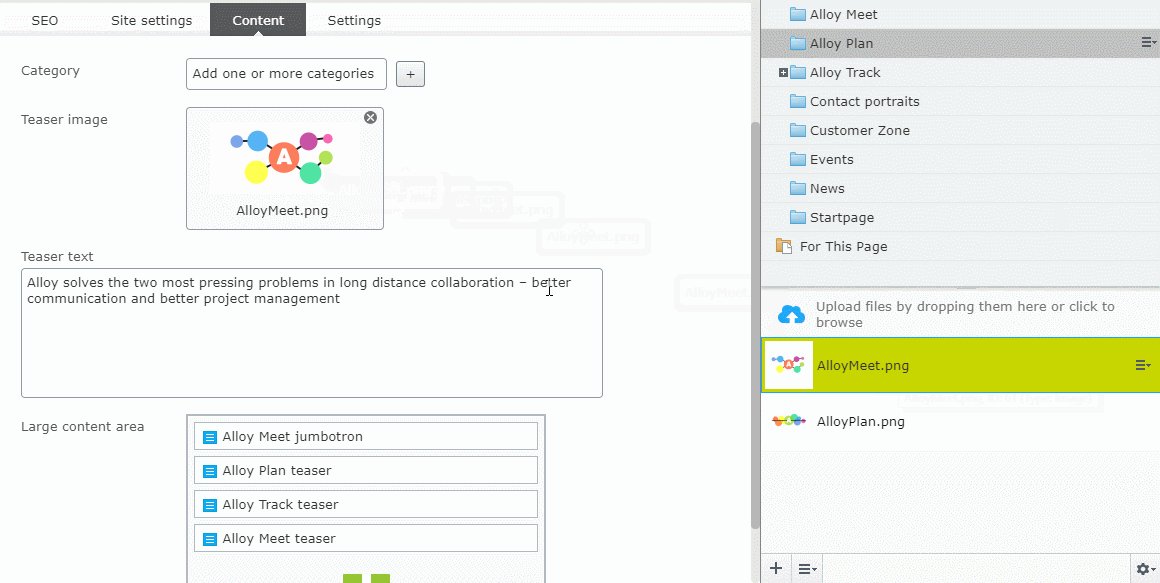
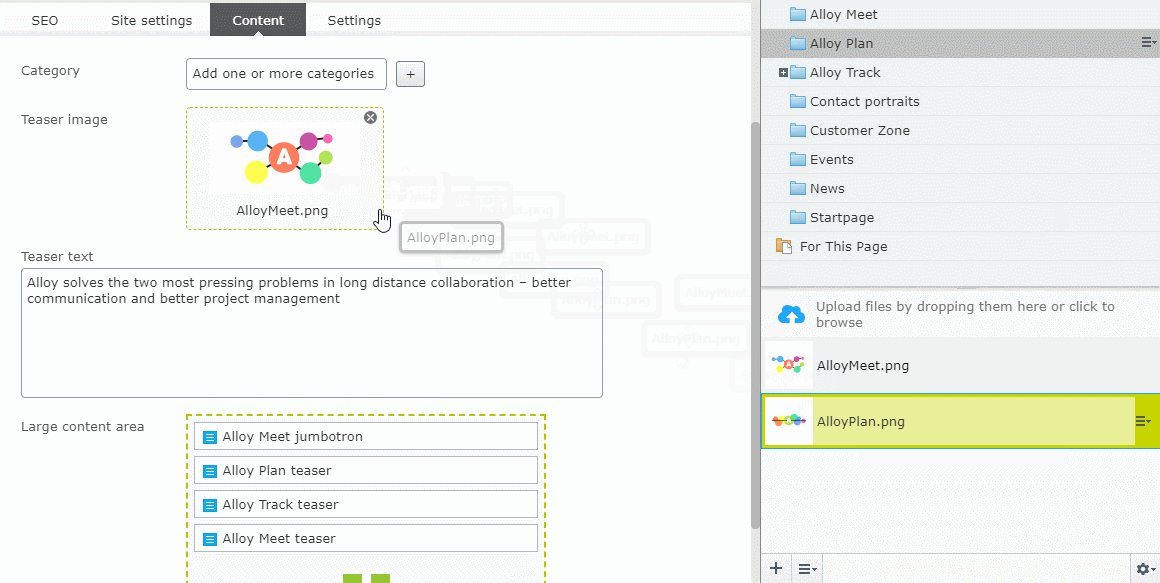
User interaction remains the same, editor either clicks on the editor which shows the Media Selector that I mentioned earlier or drags & drops an image from the Assets Pane.

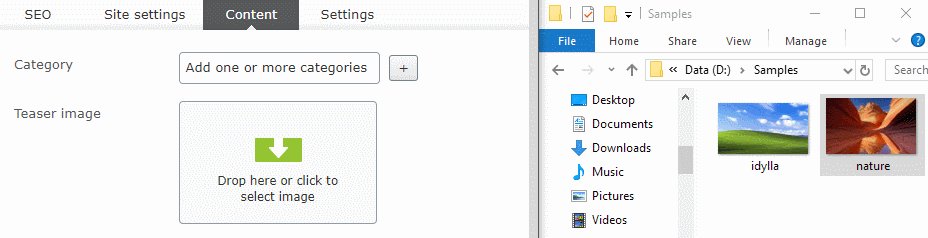
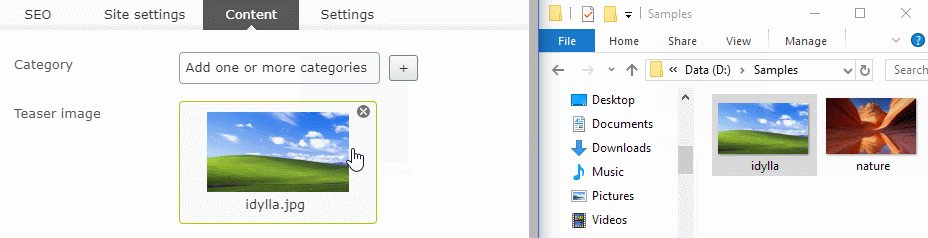
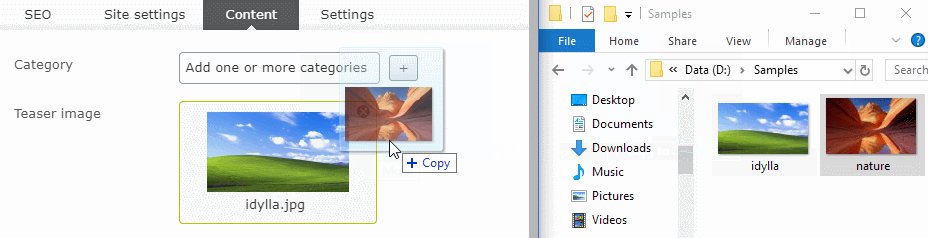
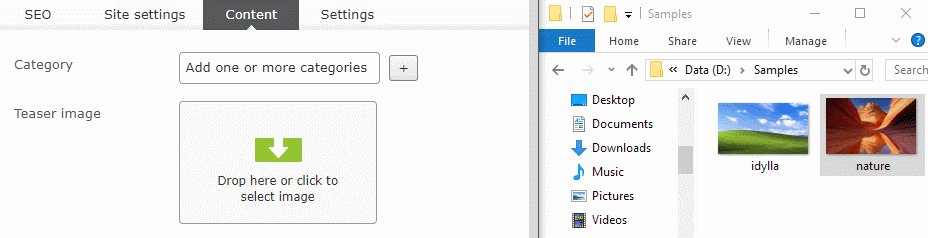
Another useful feature is the ability to drag & drop a local image directly onto the property editor:

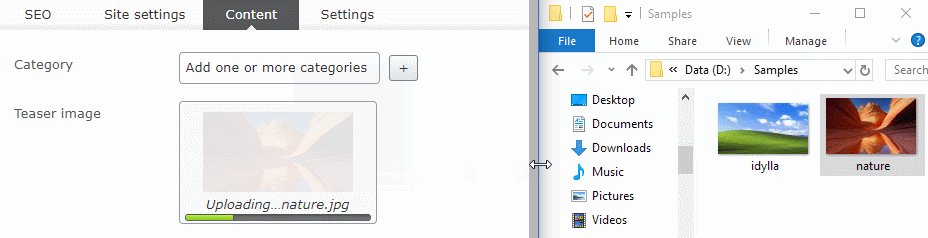
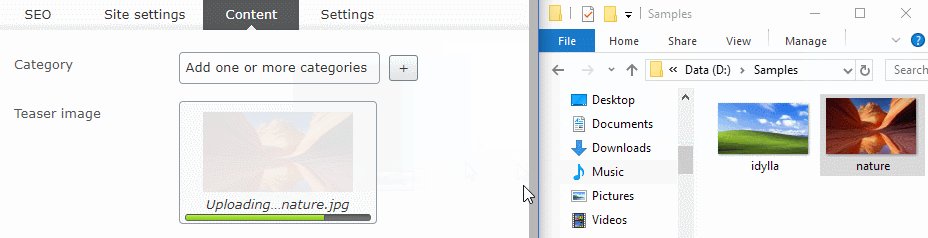
If the image file is big or the internet connection is slow you will see a progress bar together with a preview:

The new editor is now turned on by default for all properties with UIHint("Image") and of type ContentReference or Url
[UIHint(UIHint.Image)]
public virtual ContentReference Image1 { get; set; }
[UIHint(UIHint.Image)]
public virtual Url Image2 { get; set; }
nice
very nice
Very nice feature and I believe editors will appreciate it.
Nice, fun to se some more improvements to the GUI!
Thumbs up!
A nice start but what I'd really like to see in the API is some native out of the box image processing and manipulation features.
In a modern responsive website you always have to scale images and so far we have
https://world.episerver.com/blogs/vincent-baaij/dates/2019/1/episerver-and-imageprocessor-new-crop-addition/ has added cropping support for images and hopefully is adding ratio support but I really think in the modern web stack that should be a CMS feature baked in rather than needing 3rd party solutions.
ImageProcessor works great but it would be nice for such a core part of the web development process to not need 3rd parties and I'm pretty sure EVERYONE is doing things like using image resizers and picture elements so when it's most people needing to have a package it should be part of core.
Nice feature, but I have to agree with Scoot Reed.
Scott, you made a very good point.
However the enhancements I described are only relevant to the Edit Mode where we do not need to care so much about compression, resizing etc. we just wanted to improve the way editors can work with images.
This is awesome, and will be great for most of our authors.
However, we have a select groups of web authors whome we can't allow to be able to upload their own images, otherwise they will really break their pages.
In the old version they were able to select from a list of approved images, and this works great for the admins to control.
Is there way I can turn off the drag and drop feature for certain images? Just allow them to select images again?
I guess I could make it UIHint.MediaFile...
I woudn't put it against some of these users trying to link an PDF as an image.
This is working great.
A small feature request though, could you make it display svg files also, now they look like a broken image
Placing an SVG in here is causing an 500 error can we revert back to the old Image Property Editor ?
A bug was raised but status is set to closed will not fix
I've also run into the problem with the SVG files, I hope this will be fixed.
All SVG related issues were resolved in https://nuget.episerver.com/package/?id=EPiServer.CMS.UI.Core&v=11.19.2
https://world.episerver.com/documentation/Release-Notes/ReleaseNote/?releaseNoteId=CMS-13486
Thanks for fixing this Bartosz!
Hi there Bart! How do we config the allowedExtenstions? for the direct upload? seems to be possible but how? default is set to:
0: "svg"
1: "gif"
2: "jpg"
3: "jpeg"
4: "jpe"
5: "ico"
6: "bmp"
7: "png"
Thx