New version of EPiServer.Labs.BlockEnhancements (v0.2.0)
Last month we introduced the first version of the Block Enhancements add-on that was first introduced in https://world.episerver.com/blogs/grzegorz-wiechec/dates/2019/7/episerver-labs---block-enhancements/
It's a pleasure to announce that we have just released a new version v0.2.0 which contains a very useful improvement over v0.1.1 which we called Smart publish.
It is already available on our NuGet feed https://nuget.episerver.com/package/?id=EPiServer.Labs.BlockEnhancements
The code is Open Source and is available on github https://github.com/episerver/EPiServer.Labs.BlockEnhancements
We will really appreciate any kind of contributions: fixing bugs, issues in documentation, new features or translations, just let us know/create a ticket/PR if you want to help or have an idea about a potential improvement.
Previously, we had an extra command in the Global Menu which was called "Publish with local content items" which would analyze the "For This Page" folder and display a list of all local items and give the editor the ability to choose which ones to publish in a single operation.
There were two major issues with that approach:
- The list might contain blocks that were not used on the page (but for some reason present in the 'For This Page' folder).
- Only local blocks were displayed, shared blocks were skipped completely.
It looked like this:

And the command dialog:

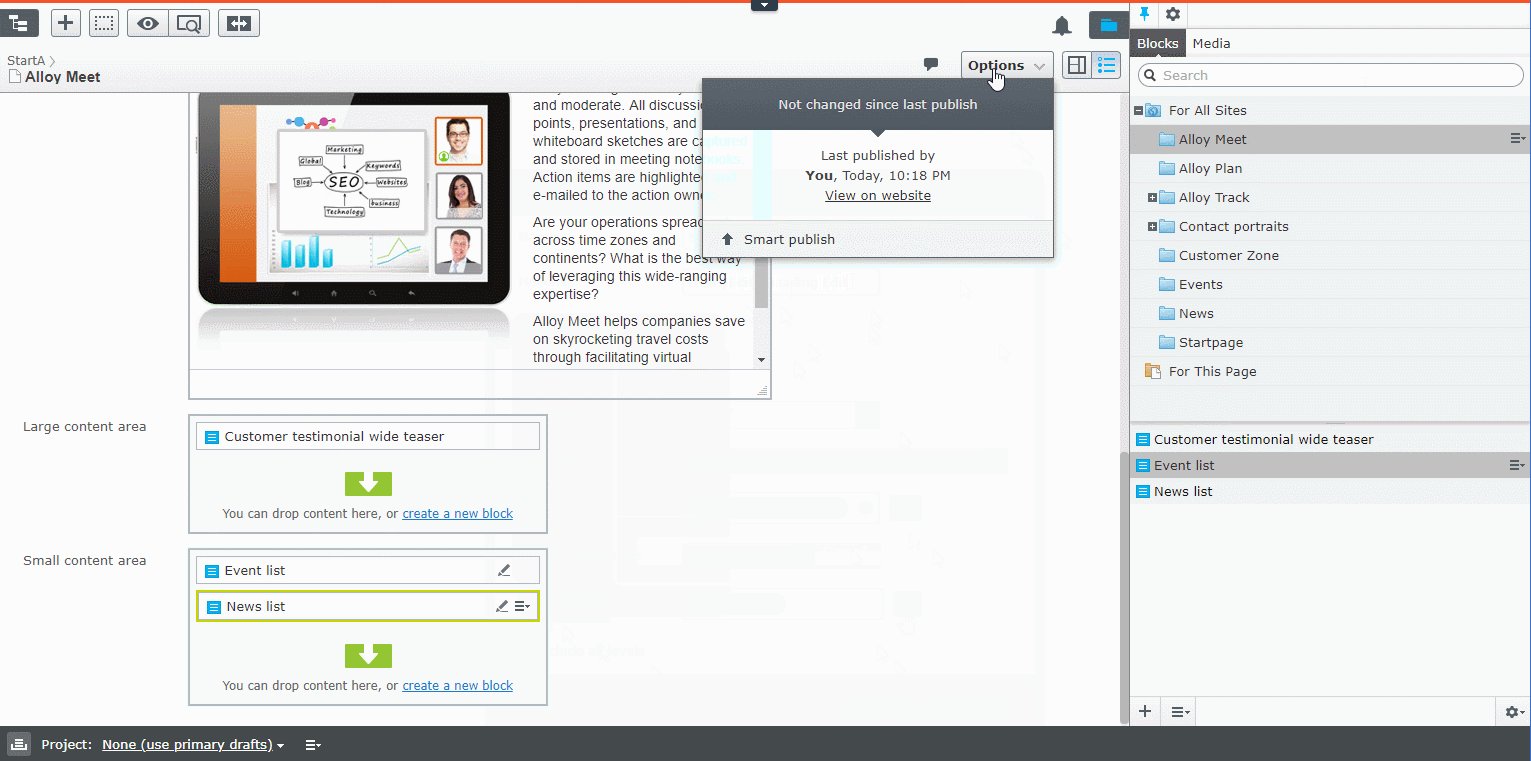
After the update in version 0.2.0, the command is renamed:

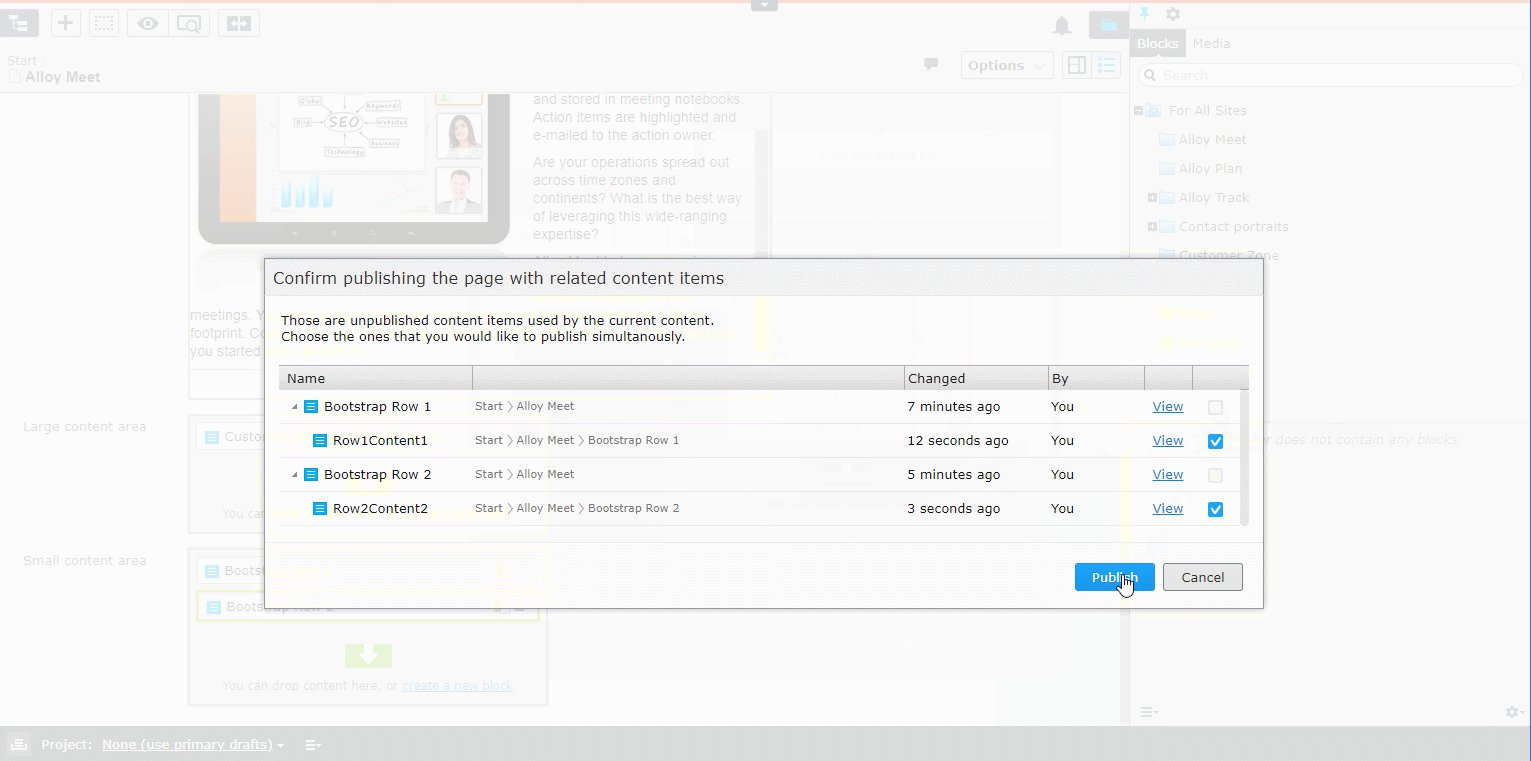
And the new dialog will display much more information about the related content items:

As you can see, we are now able to traverse the dependency graph of each content item and let you publish all items in a single operation.
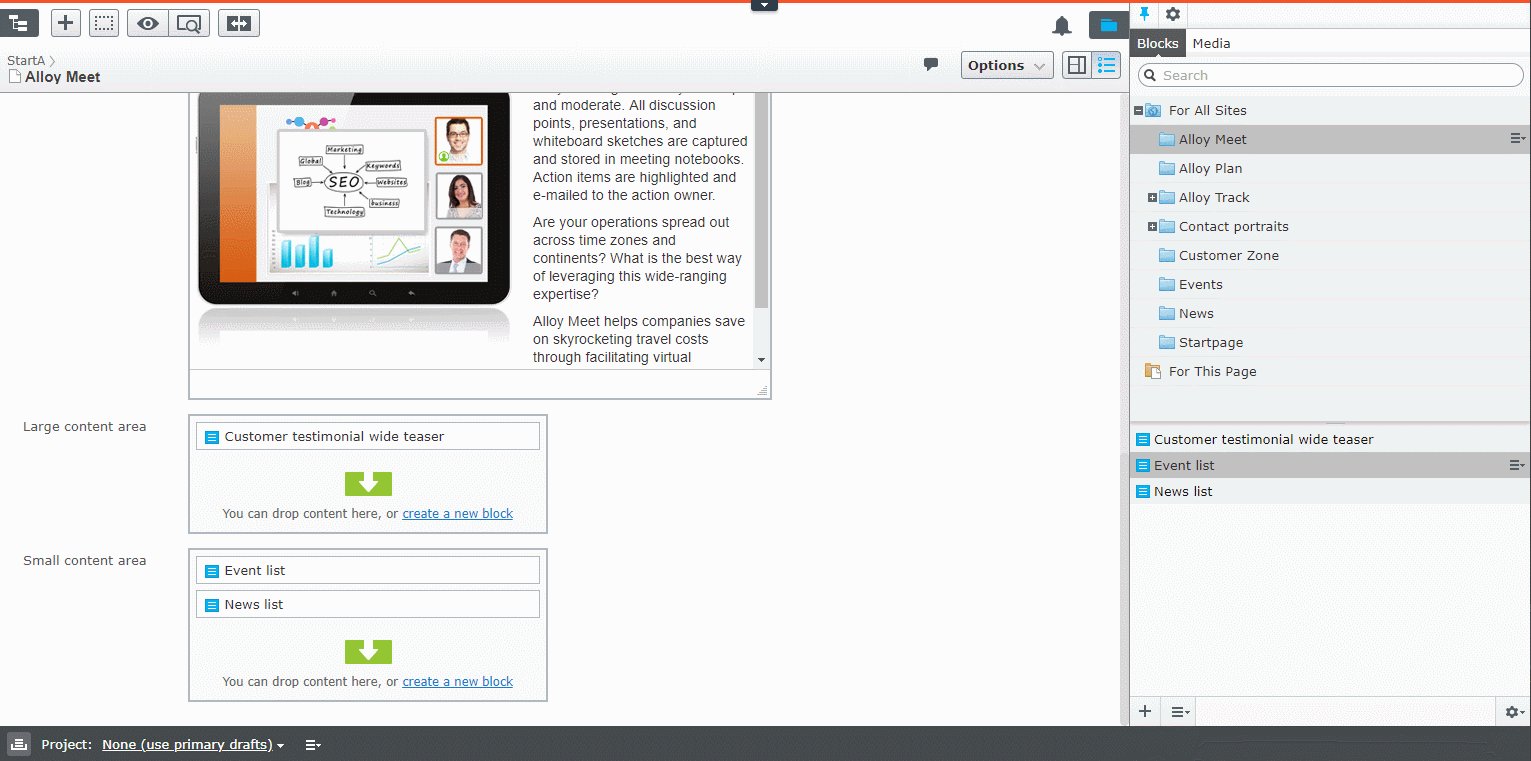
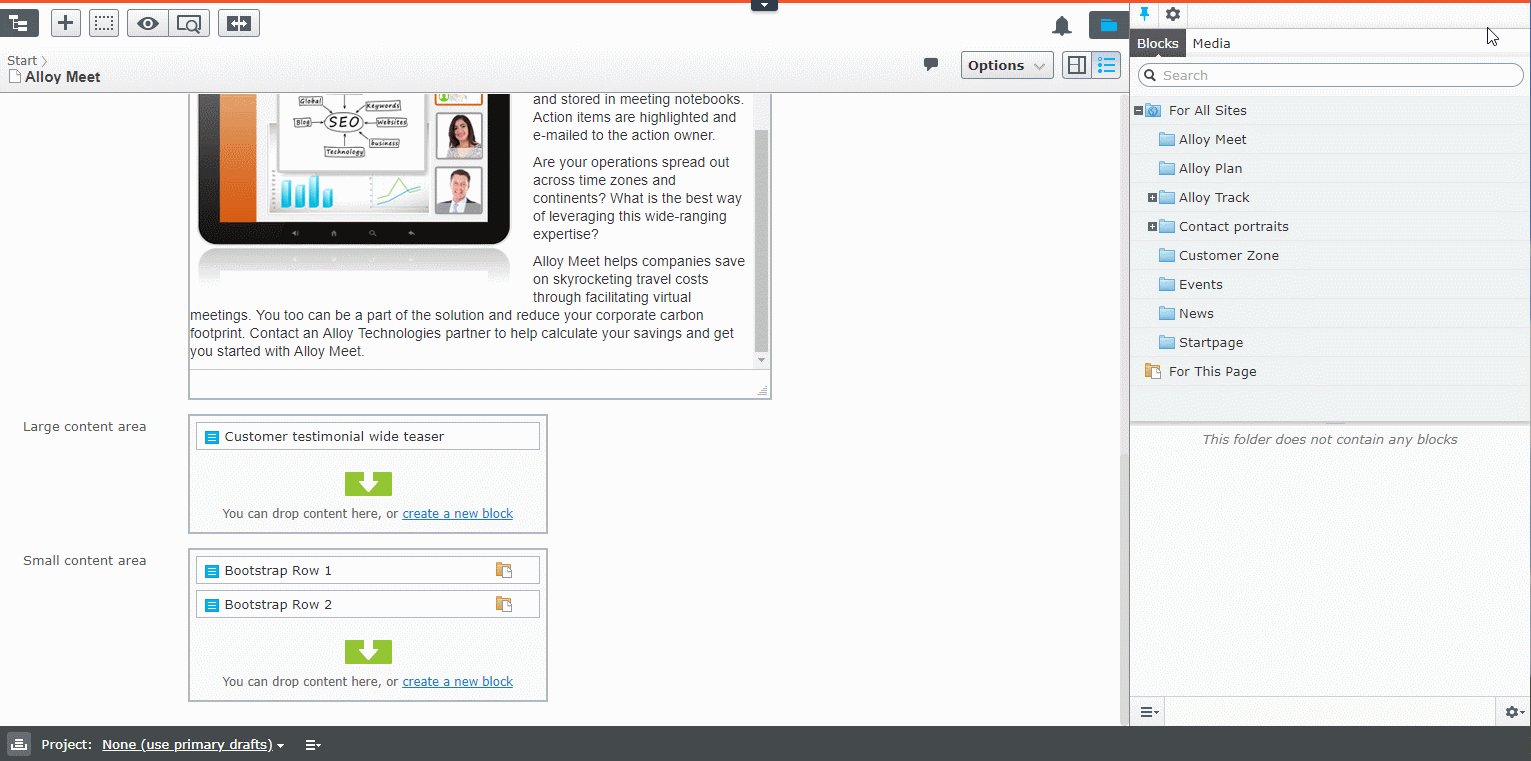
This is very useful in scenarios like the above where you have some kind of "Layout blocks" with nested Content Areas.
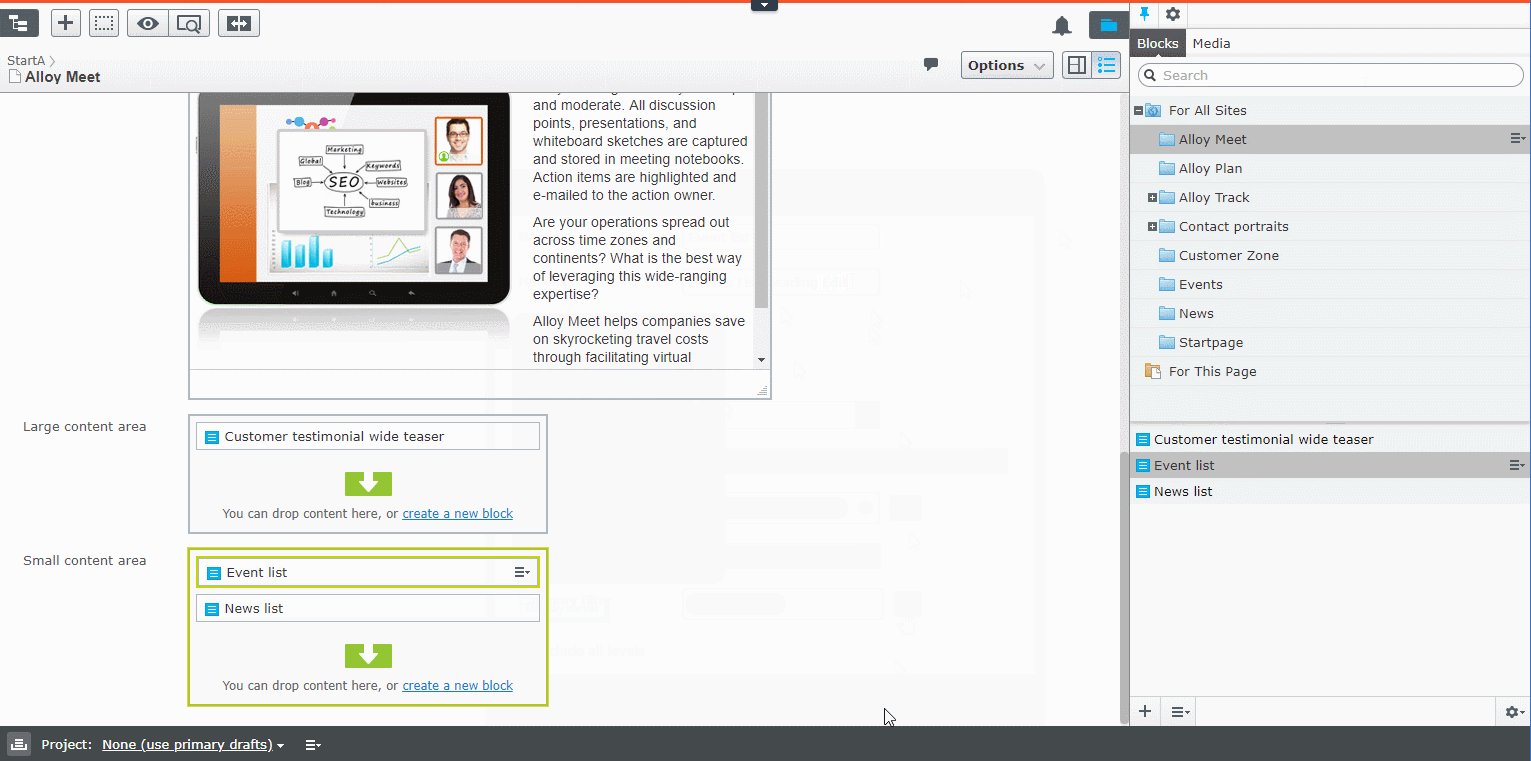
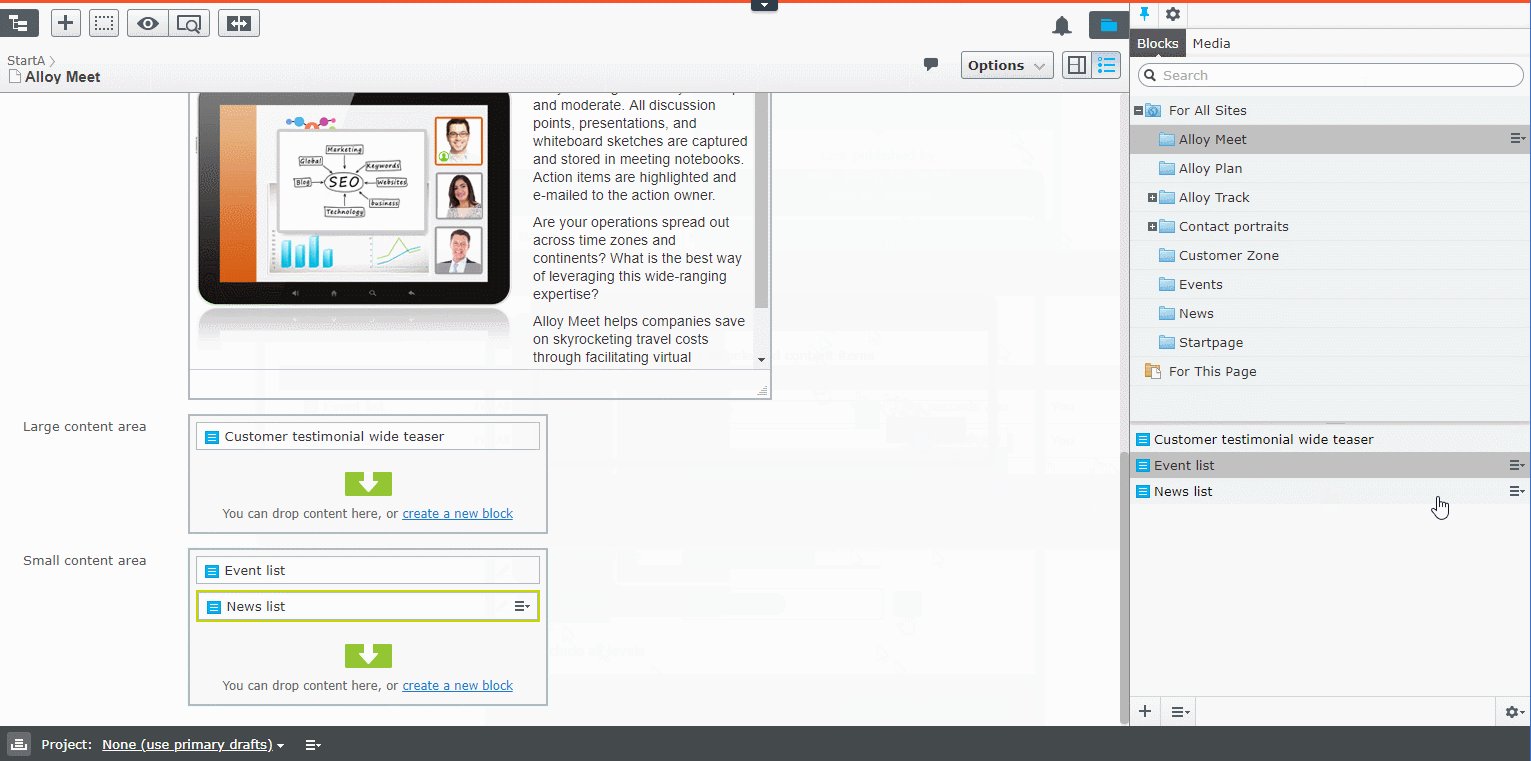
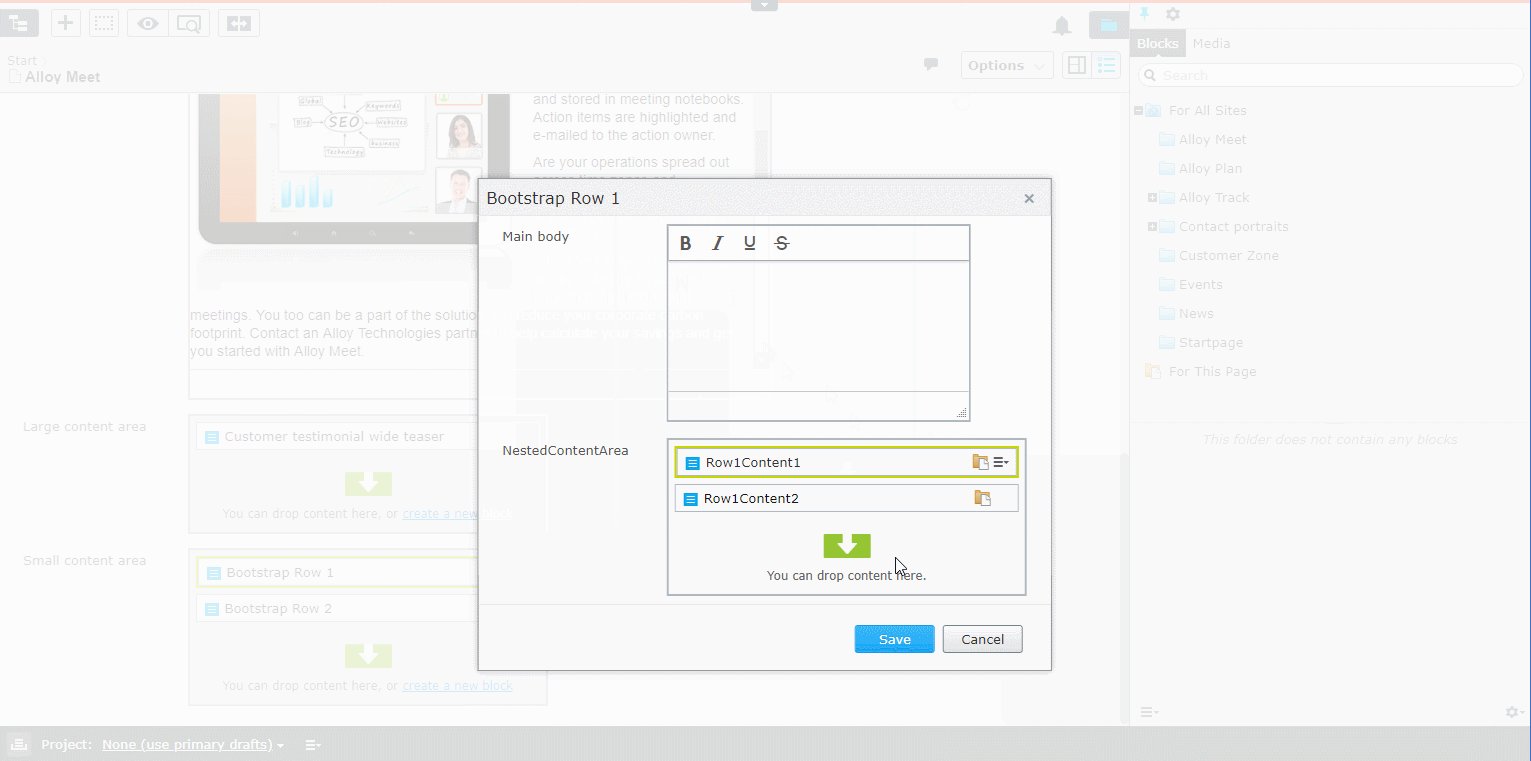
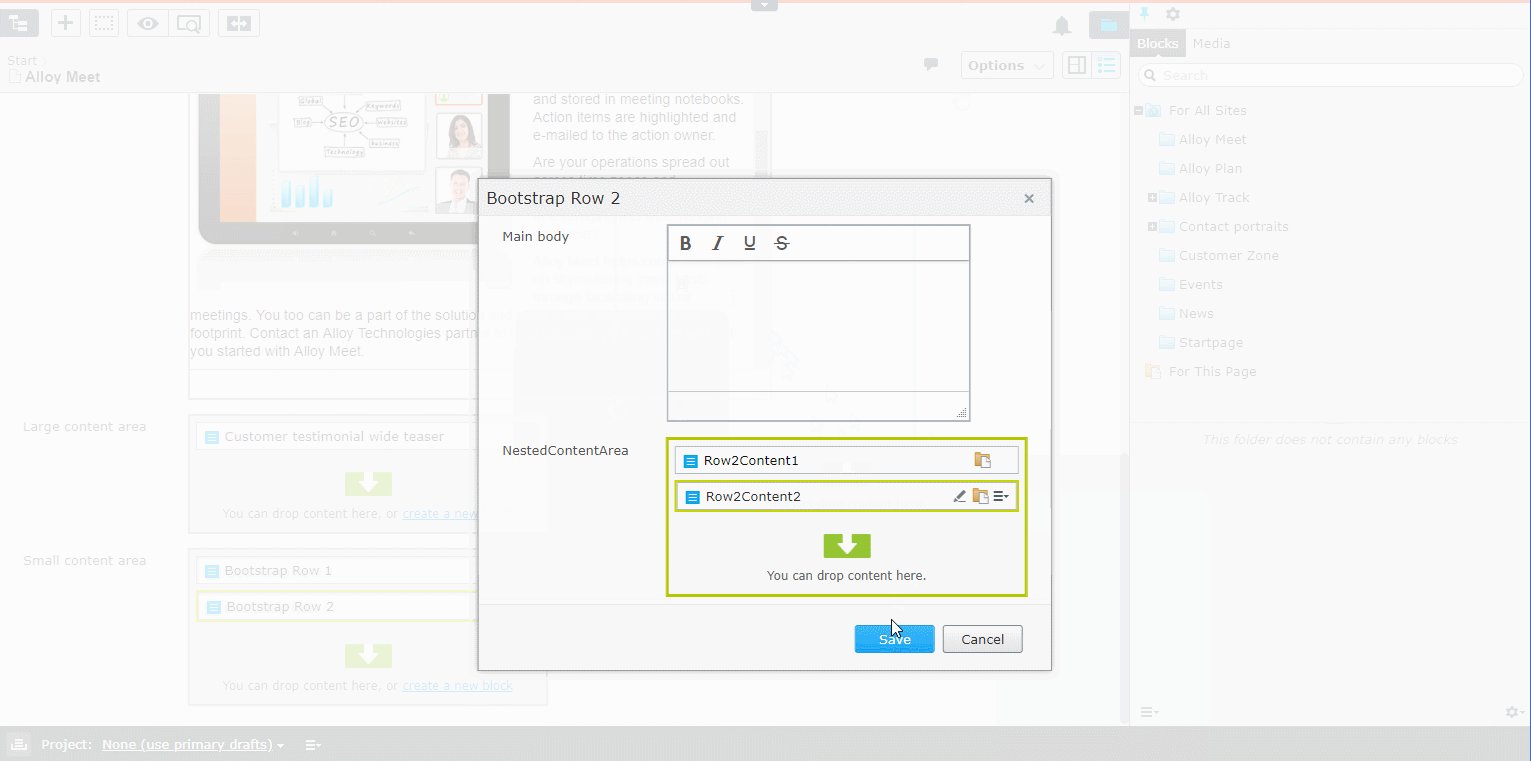
Combining that "Smart" aspect of the new command with an existing "Inline Edit" feature makes quite a powerful combination:

A more advanced scenario can look something like this:

Of course, Content Area is not the only property that we support. In fact, all properties that implement the IReferenceMap (like ContentArea, LinkItemCollection, etc.) but also the TinyMCE rich text editor) will be included in the analysis and presented in the dialog.

Nice, this addon is so close to what I've been waiting for, for so long. I like the inline edit but we tend to follow the Alloy wait of rendering blocks in preview pages so that you can edit the blocks as they will look on page. If we could get that so that blocks could be rendered through their view with the same editable properties on page that would be the best as you'd no longer need to navigate in to a block (like with your current inline version) and you'd get the best part of Episerver editing, the amazing WYSIWYG in page editing.
Scott, would it work for you if it worked like this:
Of course this is just a parial solution, I know, ideally it should be possible to edit the blocks directly on the page (even if they are a part of a property like Content Area).
This is already on our radar https://github.com/episerver/EPiServer.Labs.BlockEnhancements/issues/13 however the complexity of it requires a deeper analysis.
That would help to a degree, but it's really the on page editing of blocks directly that's the biggy. I know it's complicatd as I asked David Knipe for this about 3 years ago lol :-)
But it would make the whole editing experience in Episerver that little extra level of golden.
Great work though, these are some wonderful additons.
That inline editing feature is really cool. And, in addition the smart publish will make editors life much easier. Awesome.
Nice work! 😎
That is very cool well done!
I agree with @Scott (as usual!), but I really like the new Smart Publish feature, this will definitely help our Clients who occasionally struggle to find and publish nested content.
great success! thanks for all your effort on this add-on. just merge with core product :)
Thumbs up for Smart Publish, great work!
cool, i would like to recommend this feature in all our projects.