Extending Episerver Forms: Postcode Lookup Tool
A common requirement from clients we have at Redweb is the ability to extend Episerver forms to provide a postcode lookup tool, which is now an occurring component of any form requiring an address. Despite Episerver Forms providing a simplistic block-based approach to building a form, there is no native method for enabling the different elements to interact with one another.
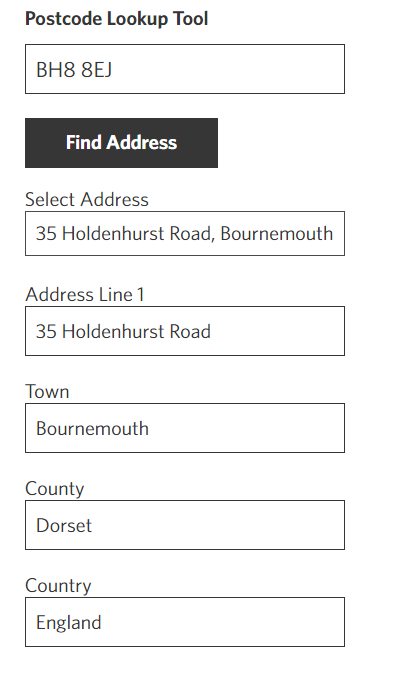
To create our postcode lookup form element, we built a view consisting of a text input for the postcode and a hidden dropdown to display the response of an asynchronous API request to a postcode lookup service. Once a dropdown value has been selected, the relevant input elements within that form will need populating with its respective data.
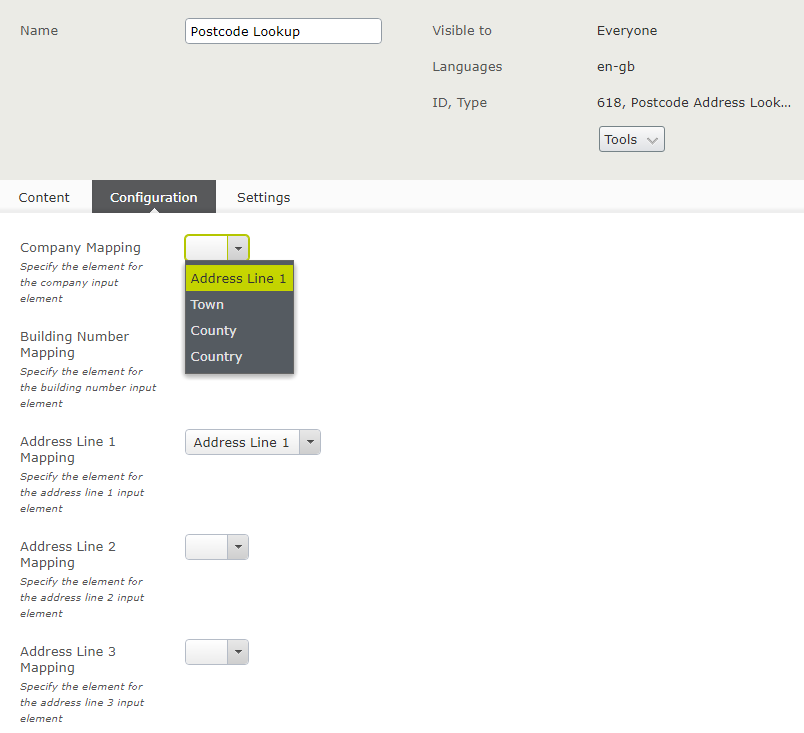
To ensure that we populate the correct fields with the correct data, we built several mapping properties onto the form element that represent the different properties of the address that is returned by the postcode lookup service.
[ContentType(
DisplayName = "Postcode Address Lookup",
GUID = "{A4EE6053-3932-4300-8B3B-7BABF9AEAB67}",
Order = 4000)]
[AvailableValidatorTypes(Include = new Type[] { typeof(PostcodeValidator) })]
public class PostcodeLookupElementBlock : ValidatableElementBlockBase
{
[Display(
Name = "Company Mapping",
Description = "Specify the element for the company input element",
GroupName = PropertyGroupNames.Configuration,
Order = 10
)]
[EditorDescriptor(EditorDescriptorType = typeof(FormPropertyEditorDescriptor))]
public virtual string CompanyMapping { get; set; }
[Display(
Name = "Building Number Mapping",
Description = "Specify the element for the building number input element",
GroupName = PropertyGroupNames.Configuration,
Order = 20
)]
[EditorDescriptor(EditorDescriptorType = typeof(FormPropertyEditorDescriptor))]
public virtual string BuildingNoMapping { get; set; }
[Display(
Name = "Address Line 1 Mapping",
Description = "Specify the element for the address line 1 input element",
GroupName = PropertyGroupNames.Configuration,
Order = 30
)]
[EditorDescriptor(EditorDescriptorType = typeof(FormPropertyEditorDescriptor))]
public virtual string AddressLine1Mapping { get; set; }
[Display(
Name = "Address Line 2 Mapping",
Description = "Specify the element for the address line 2 input element",
GroupName = PropertyGroupNames.Configuration,
Order = 40
)]
[EditorDescriptor(EditorDescriptorType = typeof(FormPropertyEditorDescriptor))]
public virtual string AddressLine2Mapping { get; set; }
[Display(
Name = "Address Line 3 Mapping",
Description = "Specify the element for the address line 3 input element",
GroupName = PropertyGroupNames.Configuration,
Order = 50
)]
[EditorDescriptor(EditorDescriptorType = typeof(FormPropertyEditorDescriptor))]
public virtual string AddressLine3Mapping { get; set; }
[Display(
Name = "Town Mapping",
Description = "Specify the element for the town input element",
GroupName = PropertyGroupNames.Configuration,
Order = 60
)]
[EditorDescriptor(EditorDescriptorType = typeof(FormPropertyEditorDescriptor))]
public virtual string TownMapping { get; set; }
[Display(
Name = "County Mapping",
Description = "Specify the element for the County input element",
GroupName = PropertyGroupNames.Configuration,
Order = 70
)]
[EditorDescriptor(EditorDescriptorType = typeof(FormPropertyEditorDescriptor))]
public virtual string CountyMapping { get; set; }
[Display(
Name = "Country Mapping",
Description = "Specify the element for the Country input element",
GroupName = PropertyGroupNames.Configuration,
Order = 80
)]
[EditorDescriptor(EditorDescriptorType = typeof(FormPropertyEditorDescriptor))]
public virtual string CountryMapping { get; set; }
}As can be seen, these properties use a custom editor descriptor attribute which utilises a selection factory to build a SelectItem object of all the names of all other elements within the current form so that the user can simply map the different parts of an address to their respective element block.
public class FormPropertySelectionFactory : ServiceBase, ISelectionFactory
{
private Injected<IContentRepository> ReadWriteContentService { get; set; }
/// <summary>
/// Gets the selections.
/// </summary>
/// <param name="metadata">The metadata.</param>
/// <returns></returns>
public IEnumerable<ISelectItem> GetSelections(ExtendedMetadata metadata)
{
var fieldList = new List<SelectItem>();
var form = metadata.FindOwnerContent().ParentLink;
// Get all children properties of form that are text inputs
var children = ReadWriteContentService.Service
.GetChildren<ElementBlockBase>(form)
.OfType<TextboxElementBlock>();
foreach (var field in children)
{
fieldList.Add(new SelectItem { Value = field.FormElement.ElementName, Text = field.Label});
}
return fieldList;
}
} public class FormPropertyEditorDescriptor : EditorDescriptor
{
public override void ModifyMetadata(ExtendedMetadata metadata, IEnumerable<Attribute> attributes)
{
SelectionFactoryType = typeof(FormPropertySelectionFactory);
ClientEditingClass = "epi-cms/contentediting/editors/SelectionEditor";
base.ModifyMetadata(metadata, attributes);
}
}Ensuring that the value of the property selected represents a value that can be used to easily locate the separate form elements via a front-end framework, we can then populate these form elements with their respective data returned from the API request.
Using this approach allows us to provide a customizable postcode lookup tool which enables the use of as many, or as few aspects of an address as required, whilst also retaining Episerver Form’s block-based structure.



good work :-)
Hi David,
I know this is an old post, but can provide insights on how we would implement the actual connection to the api?
Thanks!