Episerver Labs - LinkProperty
We would like to introduce a new Episerver Labs add-on. LinkProperty is a simple extension that allows editors to work with a single LinkItem instance.
The property is just a new UI Editor that still use PropertyLinkCollection as a backing type. It means that in the database it is a LinkItemCollection property with just one item.
The new editor looks similar to the ContentReference editor:
![]()
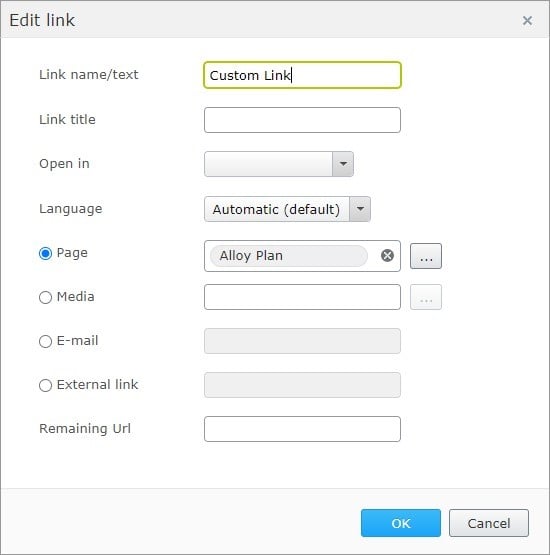
When editing a link, the same dialog as for LinkItemCollection property is displayed:

Using LinkProperty addon
To use LinkItemCollection as model type, you just need to annotate the LinkItemCollection property with a LinkItemProperty attribute:
[ContentType(GUID = "19671657-B684-4D95-A61F-8DD4FE60D559"]
public class StartPage : PageData
{
[LinkItemProperty]
public virtual LinkItemCollection IntranetLink { get; set; }
}To use LinkItem as a model type, additionally you have to add BackingTypeAttribute attribute and override default getter and setter. These are extension methods, so it is just two lines of code:
[ContentType(GUID = "19671657-B684-4D95-A61F-8DD4FE60D559"]
public class StartPage : PageData
{
[LinkItemProperty]
[BackingType(typeof(PropertyLinkCollection))]
public virtual LinkItem Link
{
get => this.GetLinkItemPropertyValue(nameof(Link));
set => this.SetLinkItemPropertyValue(nameof(Link), value);
}
}LinkItem property model
For LinkItem as a model, you can additionally use a custom property renderer. It requires adding EPiServer.Labs.LinkItemProperty.LinkItemRendering.Tag tag when rendering:
@using AlloyTemplates
@model PageViewModel<TestPage>
@Html.PropertyFor(x => x.CurrentPage.Link, new { Tag = EPiServer.Labs.LinkItemProperty.LinkItemRendering.Tag })![]()
To add a new link, you can use the edit button, drag-and-drop content from the page tree or from other reference properties on the page.
The only limitation is that you have to use Episerver CMS 11.26.0 or higher, because it contains a fix necessary to make LinkProperty work.
The add-on is available as a NuGet package.

🙌
:) very much desired behaviour
Nice... 👍👌
worth waiting for :)
couldn't find it on git, Is it on Git?
It's now on github: https://github.com/episerver/EPiServer.Labs.LinkitemProperty
Please report bugs releated with LinkItemProperty as issues on Github.
Thanks