Global Notification
Great day everyone!
If you familiar with Using user notifications, I'm glad to introduce the new global notification UI. Notifications are moved to the navigation bar, so it is no longer only for the CMS UI.
You can get the new release version here: EPiServer.CMS 12.17.0 (optimizely.com)
The new UI has the following:
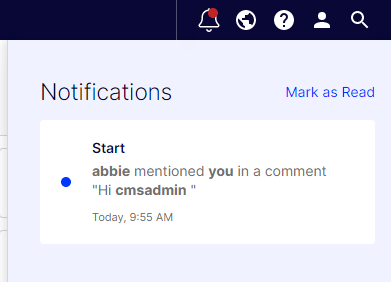
- A bell icon, moved to the top navigation bar

- An indicator for new or unread messages
- A notification panel

When you click an unread notification, it is marked as read. Click Mark as Read to change all unread messages statuses to read.
Notes
- If the notication contains content uri then you can click on the notification to go to the link.
- The list is lazy load on demand; just scoll to see more.
Global notification also exposes broadcastchannel API (/global/notification/message), Just join it and you can use the pub/sub pattern.
MessageHub.js already has it inside:
this._globalNotificationBroadcaster = new BroadcastChannel(this.statusTopic.globalnotificationmessage);See also Broadcast Channel API - Web APIs | MDN (mozilla.org).
Last but not least: all changes for UI are on the client side to pub/sub message. Nothing changes for the server side. Isn't that good news?
Thank for reading!

Good stuffs!💯