The future of web, apps and 3D
Keeping up with the world, and getting ahead
I’ve been working with EPIServer (Ektron) since around 2010. Since then the CMS has grown from strength to strength, in parallel the world of technology has been continually evolving. Most notable advances have been around the explosion of smartphones and tablets, and more recently wearable tech, web enabled 3D and virtual reality technologies.
The reason I continue to work with EPIServer (Ektron), is that the CMS has continued to be one of the most open, scalable and integration ready products on the market. This enables you to integrate new technologies as they arrive and evolve, without having to reinvent the wheel or reinvest each time.
Engaging Gen-Y & Gen-Z
90% of 16-24 and 88% of 25-34 year olds use a smartphone. OFCOM. Adults’ Media Use and Attitudes Report 2014, 29 Apr. http://stakeholders.ofcom.org.uk/market-data-research/other/research-publications/adults/adults-media-lit-14/
The more recent generations (Gen-Y & Gen-Z) have and are growing up with the Internet, smartphones and tablets as if they have always existed. Therefore, their expectations of using technology is that it should always work on these devices, and in a way they are accustomed to.
When you start building a new project or product for today’s global audiences, gone are the days of only considering desktop based technologies, if you want to engage with Gen-Y and Gen-Z. When tackling smartphones and tablets, there are many upcoming cross platform technologies to consider such as Xamarin. If you want to build mobile and tablet apps to look and feel more consistent, like any other native app, then you can always “go native” using their given technologies and languages.
Keeping audiences engaged on mobile & tablet apps
The way you engage with your audiences, is to provide them with high quality content, that’s regularly updated so they keep coming back for more.
So when you have to continually maintain and create new content in your apps and websites, it can easily become unmanageable to continually release app updates through the app stores. It can quickly become a logistical and versioning nightmare.
To resolve this, we’ve been working on recent projects whereby we created native iOS (Swift) and Android (Java) applications together with C# MVC web apps which connect into the Ektron CMS as a backend content management system through it’s APIs. This enables you to create and update images, videos, text etc on your web, mobile and tablet apps using the Ektron CMS Workarea, without having to re-release apps on your app store. You can also use the EPIServer (Ektron) CMS extensive taxonomy functionality to structure and manage content served out to your various apps, no matter which platform they are delivered on.
The EPIServer (Ektron) APIs in version 9 are a superb way of extending the CMS beyond websites and into the world of apps, wearable and even 3D. There is great documentation and webinars available online as to how to develop with this highly capable toolset: http://documentation.ektron.com/cms400/edr/web/edr.htm
There are lots of different ways of approaching this integration with Ektron, using common cross platform languages that many of today’s developers are now accustomed to. Our advice is to consider creating a common API interface layer for all of the apps (Web/iOS/Android) to enable them all to communicate in the same (abstracted) way to your EPIServer (Ektron) APIs.
Wearable apps for your CMS
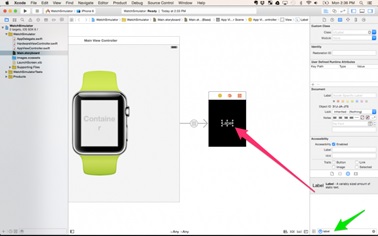
Wearable technology is really starting to take off and with the new Apple Watch arriving on the scene this year, there is already lots of excitement and idea generation in this area.
If you are interested in developing an Apple Watch app using the SDK (don’t worry you don’t actually need a watch) then there a lots of tutorials online which can help you get started such as this watchkit tutorial for heart rate monitoring: http://www.raywenderlich.com/96741/watchkit-tutorial-with-swift-tables-glances-and-handoff. If you need more inspiration of real-world examples then here are some to wet you appetite: https://www.apple.com/watch/app-store-apps/ and http://watchaware.com/watch-apps/

The Pebble SmartWatch is another interesting technology to consider developing. It’s lower cost than the Apple Watch and is now gearing up for the second major release of it’s technology funded via Kickstarter. If you want to get started developing a Pebble app, then they are easy to buy: https://getpebble.com/#/kJzc3Q:y7yM and great online documentation http://developer.getpebble.com/ where you can actually develop online without downloading and installing lots of software.

In the world of the EPIServer (Ektron) CMS, think about the use cases for wearable. An obvious place to get started is to integrate notifications from the CMS into wearable. Therefore consider making use of the Notification Manager API to send notifications to users smartwatch based on specific activity, or even content updates.
The web is turning 3D
The next upcoming technology area to keep a close eye on are the advances in gaming and 3D technology in the web arena. Technologies such as HTML5 and WebGL are now bringing the web to life and opening up amazing new possibilities by providing full 3D games and environments within your browser without having to download annoying plugins.

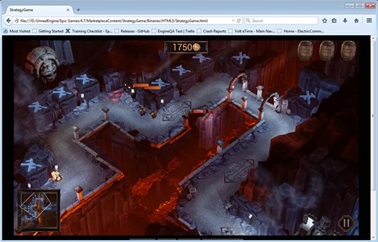
The Unreal engine was one of the first gaming engines to support the deployment of games and 3D environments to the web. Now in release 4.7, you can download and start developing with Unreal for free, and then only pay a license fee when you start to sell your product: https://www.unrealengine.com/blog/unreal-engine-47-released
The Unity 3D engine has also come a long way in the last couple of years. Now in it’s version 5 release, WebGL support is also now available http://unity3d.com/5 with an example video here online https://youtu.be/2v6iLpY7j5M. There is also a beta game from Unity you can play online: http://beta.unity3d.com/jonas/AngryBots/. The good news is there is also a free version to get started on, and whats more is you can develop Unity in C#, which is again EPIServer (Ektron) CMS developers will be more familiar with.
Using the EPIServer (Ektron) CMS at the backend, we are currently working on a project which serves 3D assets from the CMS which are displayed on web, mobile and tablet, allowing customers to freely rotate and interact with the high quality 3D assets. This is a great way of serving and managing engaging and immersive content to your audiences.
The Future
My personal opinion is that these new technologies across wearable and 3D are already transforming the way in which technology engages us and integrates to enhance our everyday lives. The days of only accessing the web through websites are behind us. Today’s audiences expect us to create engaging experiences through multiple channels across web, mobile, tablet, wearable and virtual reality delivered through the web.
Emerging technologies, including the Microsoft Hololens and Project Morpheus are all opening up exciting new ideas and possibilities. Equally, we can’t forget that “content is still king”. Therefore no matter what tech and devices you use to engage with your audiences, you still need to continue to create and regularly maintain rich and immersive content to keep your customers coming back for more.

I would actively encourage developers to seek new ways of integrate these various technologies, both established and emerging, to provide the best possible engaging experience for your customers. For me, EPIServer (Ektron) continues to be one of the world leading content management systems in terms of it’s ability to provide extensive and well-designed APIs which allow you to integrate new technologies and devices as they emerge.

Comments