Gotcha’s with reusing Episerver Forms ElementBlocks
First a quick refresher, then the gotchas
Copy/Move Form Elements
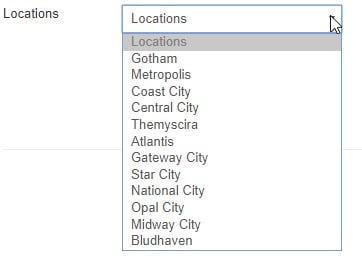
So, you may or may not be aware that you can reuse form elements. Say you’ve got a long list of locations that you want to use on more than one form.

You can copy/move an element from one form to another:
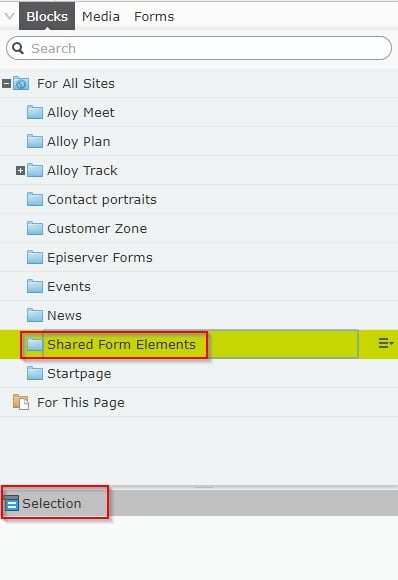
With the first form open, switch from the Forms tab to the Blocks tab.

Scroll down and select the “For this form” folder.

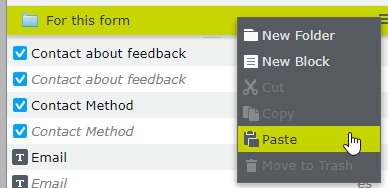
This contains all the Form Element Blocks. From the context menu, choose copy/cut

Go to the other form, switch to the Blocks tab, and select the “For this form” folder.
Here on the folder’s context menu, choose Paste.

You can now drag the copied element to the second form.
Share a single element between several forms
So, instead of making copies that will all need to be updated moving forward, say you wanted a shared element that you can use on multiple forms. Instead of pasting into the other form’s “For this form” folder paste them into a shared location. Something like a “Shared Form Elements” folder.

From this folder you can drag the shared element onto multiple forms. Update the shared element and it affects all linked forms.
Now the Gotcha’s!
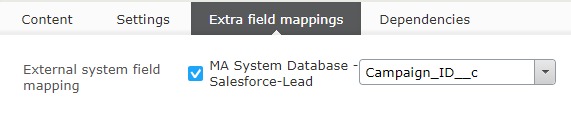
If you have the Salesforce connector installed and have the Form Element mapped to a Salesforce table, you lose access to the Extra Field Mappings tab. Here is an example of the original element:

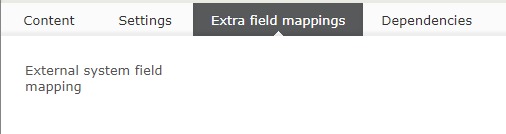
And here it is after you've moved it to a shared folder:

I think this is because the element must look to its parent form for table mappings and this connection breaks when you move the element out of the “For this form” folder.
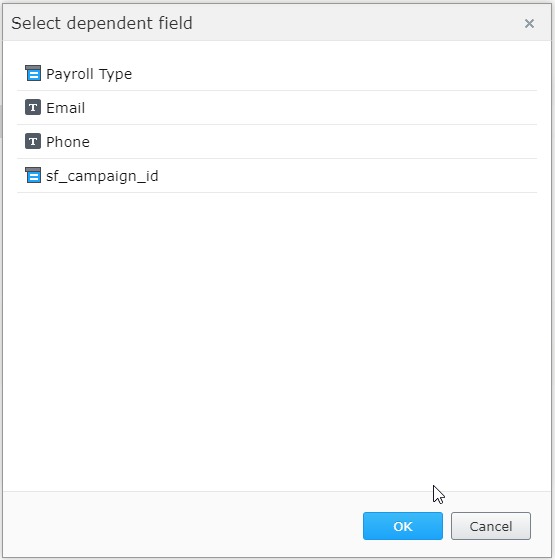
A similar situation is the Dependencies tab:

No error message, just a blank screen:

Any other gotcha's you've run across, or ways to get around the issue? Let me know in the comments.

Have you checked in logs for any clue? Are you getting any specific error logged?
Hi Kenny, I'm facing exactly same issue now, Is there any solution / work around to overcome this issue?