New menu system released!
With the release of the 12.22.0 Optimizely CMS UI packages, the menu system has been redesigned and relocated to the left hand side as a result of a company initiative.
Whilst relocating this menu, it has been give a more modernised look and feel, whilst ensuring no core functionality is lost. The new menu will always be present to enable much smoother navigation and overall a more seamless experience within the CMS.
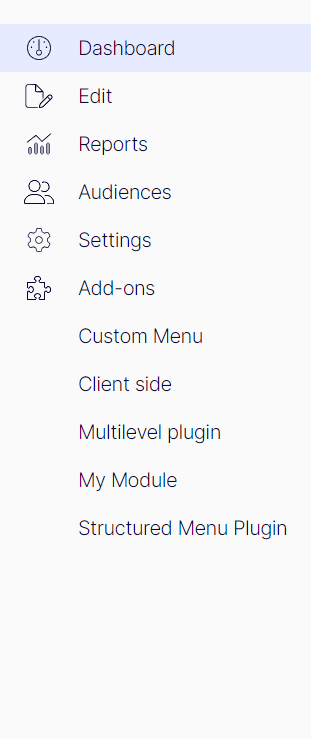
There are six individual tabs within the new menu system:
- Dashboard
- Edit
- Reports
- Audiences (formerly Visitor groups)
- Settings (formerly Admin)
- Add-ons
Add-ons were also included so you can access your third-party add-ons.

This new menu system has been designed with the end user in mind, so when a selected menu has no children (for example Dashboard, Reports), the menu will be fully expanded to show both icons and its associated name alongside that icon. When a menu item has a nested level or a child (for example Settings), the menu will only display the icons. The only exception to this rule is the Edit menu item, which has no children but as we will have the content tree aswell, we want to ensure the user has enough screen estate to conduct their editorial process as usual, so therefore we only show the icon view in the new menu system whilst in Edit mode.
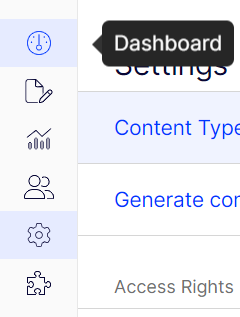
Whilst the new menu system only displays icons, you can hover over each of the menus icons to display a tooltip with each respective label, as shown in the diagram below:

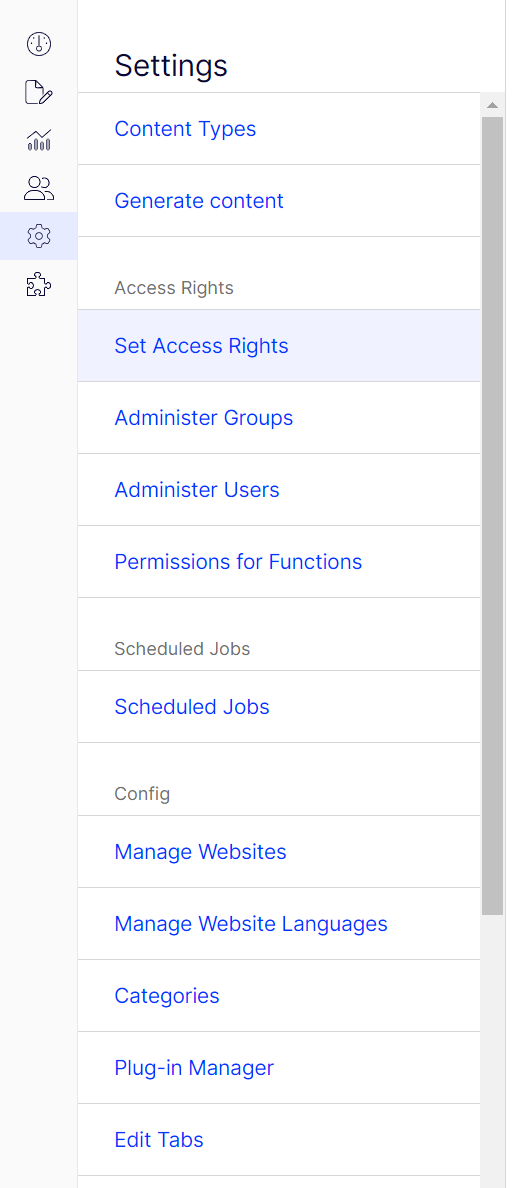
You will be presented with the same screens whilst going into the all menus apart from Settings. As with this new menu, rather than another having to navigate via another toolbar to access specific Admin settings, you are presented with all available Admin settings within the second level of the menu system.
When a category itself has its own children, for example 'Access Rights', these will be made clear as they will be collated together in their own category, as shown in the screenshot below.


Heads up to admin mode addon/plugin developers, there seem to be going on a few magic things in the menu rendering to be aware of:
When creating an admin menu with a controller using the MenuProvider attribute you need to include 3 things at the top of the page body:
The new part for me was the antiforgery token required at the top, or you will get a couple of 500 errors from the navigation.bundle.js script.
Also, when I had a module with a regular controller and a bunch of views, only the index view that has the same url as the menuitem url would render the left menus properly, any other view (with the view path appended to the base url) would only show a loader for the left menu.
I managed to decode the reason to a data attribute in the platform navigation menu called data-epi-product-id being empty on all urls but the main one (which had "global_cms"). I simply did something like below to resolve it for now:
Im guessing its could be because I didnt implement the IMenuProvider properly or whatnot, but it works for now and allows me to continue upgrading our sites at least so it will have to do.
Any help in how to properly implement a simple admin addon using a controller with multiple actions and the MenuProviderAttribute is appreciated.
Also, out of curiosity: The navigation.bundle.js script is almost 7 megabytes minified, which seem a bit hefty to me, but maybe thats how its supposed to be?
I notcied because after the update my browser devtools became very sluggish, especially the network tab, and if I delete the renderd navigation div element from the dom, everything is back to being snappy again.