Tips for Deploying to Azure Web App
In this post, I will share my experience in deploying a CMS 12 solution to a self-managed Azure Web App. Although the official documentation provides a good starting point, I wanted to share some tips and potential pitfalls.
For this blog, I'll assume you already have a CMS 12 solution ready for deployment.
1. Easily create Web App + Database
You can use the "Web App + Database" resource create blade from the MarketPlace which simplifies the creation of the web app and SQL database resources. This flow will automatically create a secure connection between the web app and the database and ensures best practices for secure database access. The database username and password will be automatically generated and the connection string added to the web app configuration. You can choose to update the database settings later if needed.

💡 After creation, remember to update the automatically added connection string name on the web app configuration to EPiServerDB and add MultipleActiveResultSets=True.
2. Choose the correct Service Bus tier
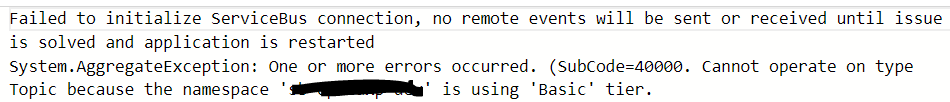
The CMS event system requires Topics so you need to choose the "Standard" pricing tier at a minimum. If you choose the Basic tier (as I did), you'll get the following exception on startup:

3. Cloud Configuration
There are two ways of configuring the Azure resources
Configure via Code
For DXP deployments, you can simply add the AddCmsCloudPlatformSupport method however for self-hosted Azure deployments you will need to configure using EPiServer.Azure package directly. See this post for more on code configuration options.
services.AddAzureBlobProvider(options => options.ContainerName = "mosey-media");
services.AddAzureEventProvider(options => options.TopicName = "mosey-events");💡 Add the EPiServerAzureBlobs and EPiServerAzureEvents connection strings on the web app configuration, which will be used by default.
Configure via appsettings file
In my opinion, code configuration is cleaner and provides more control however you can also configure via the appsettings.json as per the Optimizely documentation. When doing this do note that the "ConnectionString" attribute for AzureBlobProvider and AzureEventProvider is for the actual connection string and not the connection string name.
4. Search Configuration
To configure Search and Navigation, add the following application settings to the web app configuration
episerver__Find__DefaultIndex
episerver__Find__ServiceUrl
💡 Note the double underscore in the key name to ensure it gets translated into an environment variable.
5. Create Admin User
To register an Admin user, add the following line to your Startup.cs. This will register a startup middleware to redirect to the Register page on the first request to the environment.
services.AddAdminUserRegistration();💡 If you created your site from the Alloy or CMS Empty site template then this line is already added.
6. HTTPS Certificate Error
If the site fails to load and you see "BackgroundService failed" and/or "Unable to configure HTTPS endpoint" exceptions in your log stream, check your "urls" appsetting and remove any https url.
"urls": "http://*:8080/"I was getting this exception when using the default domain <site>.azurewebsites.net

Comments