Tinymce custom block format
I am not sure what is the correct way here but this is how I am trying and it shows no changes on the editor. I don't see any new styles in the dropdown. I am only seeing the options from the block formats. Below is my code.
config.Default()
// important, to edit the display names, use the /lang/TinyMceEditoryStyles.xml file!
.ContentCss("/static/epicss/editor.css")
.AddSetting("table_default_attributes", defaultTableStyles)
.AddSetting("extended_valid_elements", string.Join(",", extendedValidElements))
.AddSetting("media_live_embeds", "true")
.AddSetting("paste_word_valid_elements", "a[href],strong,i,em,h1,h2,table,h3,h4,h5,p,table,td,tr,span,style")
.StyleFormats(
new { title = "Bold text", inline = "strong" },
new { title = "Red text", inline = "span", styles = new { color = "#ff0000" } },
new { title = "Red header", block = "h1", styles = new { color = "#ff0000" } }
)
.AddSetting("block_formats", "Paragraph=p;Heading 1=h1;Heading 2=h2;Heading 3=h3;Heading 4=h4;Heading 5=h5;Heading 6=h6;Blockquote=blockquote;Preformatted=pre")
.AddPlugin
(
"wordcount", "code", "hr", "anchor", "table", "advlist",
"epi-dnd-processor", "epi-image-editor", "epi-personalized-content",
"spellchecker", "searchreplace", "charmap", "importcss", "imagetools", "contextmenu")
.AppendToolbar
(" | undo redo removeformat | wordcount | alignleft aligncenter alignright alignjustify | code | hr anchor table advlist |styleselect");
});
XML:
<languages>
<language name="English" id="en">
<tinymce>
<editorstyles>
<bold-text>Important Text</bold-text>
<red-text>Warning Text</red-text>
<red-header>Warning Heading</red-header>
</editorstyles>
</tinymce>
</language>
</languages>
Hi Deelip,
Make sure you have added module dependancy as
[ModuleDependency(typeof(TinyMceInitialization))]This can be the only issue. Because I don't see any issue in your code, untill and unless you are not overriding your settings somewhere.
So below is my entire code for the initialization. My editor works but am not able to see the custom font size that am trying to add
[ModuleDependency(typeof(TinyMceInitialization))]
public class ExtendedTinyMceInitialization : IConfigurableModule
{
public void Initialize(InitializationEngine context) { }
public void Uninitialize(InitializationEngine context) { }
public void ConfigureContainer(ServiceConfigurationContext context)
{
// https://world.episerver.com/documentation/developer-guides/CMS/add-ons/customizing-the-tinymce-editor-v2/
context.Services.Configure<TinyMceConfiguration>(config =>
{
//EPiServer.Cms.TinyMce.Core.DefaultValues
var simpleConfiguration = config.Default().Clone()
.BodyClass("simple_body")
.Width(400)
.Height(40)
.AddPlugin("epi-link", "lists", "wordcount", "paste", "link")
.Toolbar("bold italic cut copy paste | epi-link unlink | bullist outdent indent");
var extendedValidElements = new List<string>
{
"ol[type|class|style]",
"ul[type|class|style]",
"script[language|type|src]",
"iframe[src|frameborder=0|alt|title|width|height|align|name|allowfullscreen|class]"
};
var defaultTableStyles = new Dictionary<string, string> { { "style", "" }, { "border", "0" } };
config.Default()
// important, to edit the display names, use the /lang/TinyMceEditoryStyles.xml file!
.ContentCss("/static/epicss/editor.css")
.AddSetting("table_default_attributes", defaultTableStyles)
.AddSetting("extended_valid_elements", string.Join(",", extendedValidElements))
.AddSetting("media_live_embeds", "true")
.AddSetting("paste_word_valid_elements", "a[href],strong,i,em,h1,h2,table,h3,h4,h5,p,table,td,tr,span,style")
.StyleFormats(
new { title = "Bold text", inline = "strong" },
new { title = "Red text", inline = "span", styles = new { color = "#ff0000" } },
new { title = "Red header", block = "h1", styles = new { color = "#ff0000" } }
)
.AddSetting("block_formats", "Paragraph=p;Heading 1=h1;Heading 2=h2;Heading 3=h3;Heading 4=h4;Heading 5=h5;Heading 6=h6;Blockquote=blockquote;Preformatted=pre")
.AddPlugin
(
"wordcount", "code", "hr", "anchor", "table", "advlist",
"epi-dnd-processor", "epi-image-editor", "epi-personalized-content",
"spellchecker", "searchreplace", "charmap", "importcss", "imagetools", "contextmenu")
.AppendToolbar
(" | undo redo removeformat | wordcount | alignleft aligncenter alignright alignjustify | code | hr anchor table advlist |styleselect");
});
return;
}
}
What I see in here is, you created the simpleConfiguration but you haven't applied it to any XHtmlString property.
You can do it like this
config.For<MyBlock>(x => x.MyPropertyName, simpleConfiguration);Hi Praful,
I changed it to look like this. The new style formats doesn't apply. It sill has the default block formats.
[ModuleDependency(typeof(TinyMceInitialization))]
public class ExtendedTinyMceInitialization : IConfigurableModule
{
public void Initialize(InitializationEngine context) { }
public void Uninitialize(InitializationEngine context) { }
public void ConfigureContainer(ServiceConfigurationContext context)
{
// https://world.episerver.com/documentation/developer-guides/CMS/add-ons/customizing-the-tinymce-editor-v2/
context.Services.Configure<TinyMceConfiguration>(config =>
{
var extendedValidElements = new List<string>
{
"ol[type|class|style]",
"ul[type|class|style]",
"script[language|type|src]",
"iframe[src|frameborder=0|alt|title|width|height|align|name|allowfullscreen|class]"
};
var defaultTableStyles = new Dictionary<string, string> { { "style", "" }, { "border", "0" } };
config.Default()
// important, to edit the display names, use the /lang/TinyMceEditoryStyles.xml file!
.ContentCss("/static/epicss/editor.css")
.AddSetting("table_default_attributes", defaultTableStyles)
.AddSetting("extended_valid_elements", string.Join(",", extendedValidElements))
.AddSetting("media_live_embeds", "true")
.AddSetting("paste_word_valid_elements", "a[href],strong,i,em,h1,h2,table,h3,h4,h5,p,table,td,tr,span,style")
.AddSetting("block_formats", "Paragraph=p;Heading 1=h1;Heading 2=h2;Heading 3=h3;Heading 4=h4;Heading 5=h5;Heading 6=h6;Blockquote=blockquote;Preformatted=pre")
.AddPlugin
(
"wordcount", "code", "hr", "anchor", "table", "advlist",
"epi-dnd-processor", "epi-image-editor", "epi-personalized-content",
"spellchecker", "searchreplace", "charmap", "importcss", "imagetools", "contextmenu")
.AppendToolbar
(" | undo redo removeformat | wordcount | alignleft aligncenter alignright alignjustify | code | hr anchor table advlist |styleselect");
var simpleConfiguration = config.Default().Clone()
.StyleFormats(
new { title = "Bold text", inline = "strong" },
new { title = "Red text", inline = "span", styles = new { color = "#ff0000" } },
new { title = "Red header", block = "h1", styles = new { color = "#ff0000" } }
);
config.For<NewsPage>(p => p.MainBody, simpleConfiguration);
});
return;
}
}
I am not sure how you are applying that formatting, but make sure your are clearing the formatting by using the "Clear Formatting"

Otherwise it will keep adding the formatting on that element.
I don't know if I have misunderstood things here. I have following things.
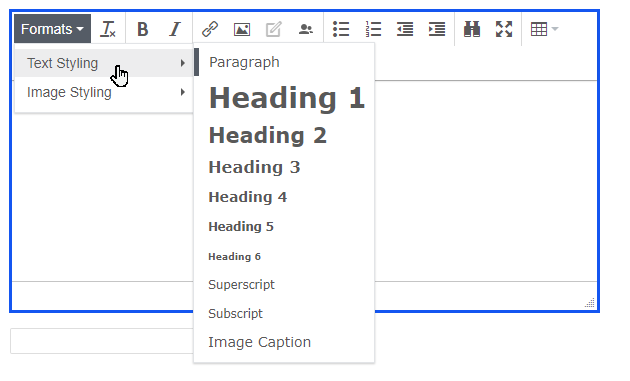
When I use the styleselect and provide the required css attributes in the editor.css, I see a new Format dropdown with my configurations and am able to apply the style.
However now I have two dropdowns, one with paragraph, h1 , h2 etc and other dropdown as Formats as shown in above image from Praful. Wondering if there is a way to combine and just have only one dropdown with all the options.
I have this code (used in current project), I am adding complete code so that you don't get confused. You just need is StyleFormats
config.Default().
Toolbar("styleselect removeformat | bold italic | epi-link image epi-image-editor epi-personalized-content | bullist numlist outdent indent | searchreplace fullscreen | table | help | code")
.AddPlugin("code")
.AddPlugin("table")
.AddSetting("valid_children", "+a[div|img|span|h3]")
.AddSetting("valid_children", "+div[script|div|img|span|h3]")
.AddSetting("extended_valid_elements", "a[class|href|video-url|data-video|style]")
.AddSetting("extended_valid_elements", "script[language|type|src]")
.AddSetting("extended_valid_elements", "#p")
.StyleFormats(
new
{
title = "Text Styling",
items = new object[]{
new {title = "Paragraph", block = "p"},
new {title = "Heading 1", block = "h1"},
new {title = "Heading 2", block = "h2"},
new {title = "Heading 3", block = "h3"},
new {title = "Heading 4", block = "h4"},
new {title = "Heading 5", block = "h5"},
new {title = "Heading 6", block = "h6"},
new {title = "Superscript", block="sup"},
new {title = "Subscript", block="sub"},
new {title = "Image Caption", block = "span", classes = "image-caption"}
}
},
new
{
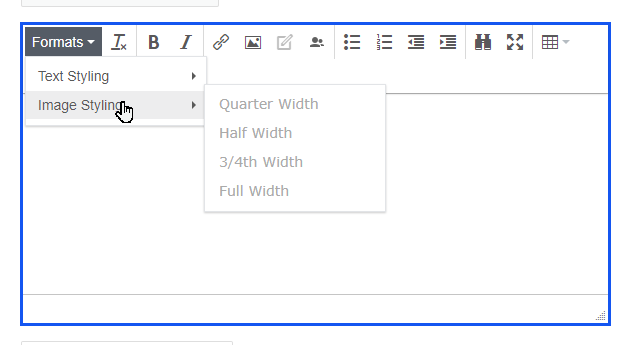
title = "Image Styling",
items = new object[]
{
new {title = "Quarter Width", classes = "interior-page-quarter-width-image", block = "div", selector = "img"},
new {title = "Half Width", classes = "interior-page-half-width-image", block = "div", selector = "img"},
new {title = "3/4th Width", classes = "interior-page-three-quarter-width-image", block = "div", selector = "img"},
new {title = "Full Width", classes = "interior-page-full-width-image", block = "div", selector = "img"}
},
});See the below screenshots


Let me know if that don't work. You can also apply the css on outer container using following
.BodyClass("body-copy")I don't know if its the version or something but I can't get this working. Styleformat apparently has no effect on my editor. Am using the Format and other dropdown currently as interim solution while I figure out whats up with my editor.
Also since your inputs atleast got me working with custom formats, I will accept your solution and continue investigating. Also while am here, the formats dropdown picks up the css class names from the editor.css, I tried to translate them into a friendly name using the TinyMceStyles.xml from Lang folder, it doesn't seem to apply. Checked the forum but nothing worked out. Do you happen to have any idea. Here is my XML. The dropdown shows cfa-section-header and not CFA Red Section.
<languages>
<language name="English" id="en">
<episerver>
<tinymce>
<editorstyles>
<cfa-section-header>CFA Red Section</cfa-section-header>
</editorstyles>
</tinymce>
</episerver>
</language>
</languages>

Hello,
I am using tinymce in my EpiServer solution and have following blockformats
config.Default().AddSetting("block_formats", "Paragraph=p;Heading 1=h1;Heading 2=h2;Heading 3=h3;Heading 4=h4;Heading 5=h5;Heading 6=h6;Blockquote=blockquote;Preformatted=pre")
How can I add a custom format here to this list, with a definite size and color.