The RenderEPiServerQuickNavigator() function generates a link to the CSS stylesheet /Util/styles/quicknavigator.css (example)
The #epi-quickNavigator .epi-quickNavigator-dropdown-arrow selector uses a PNG as a background, which is 15kb. An SVG equivalent would be much smaller, for example the bootstrap Chevron down icon is 290 bytes (https://icons.getbootstrap.com/icons/chevron-down/).
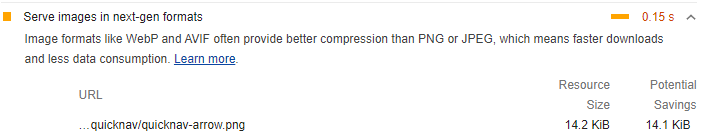
While not huge in the first place, to not seem obsessive: this Lighthouse message motivated me to look into it:
The SVG format is an easy replacement. I did this to override the style:
The RenderEPiServerQuickNavigator() function generates a link to the CSS stylesheet /Util/styles/quicknavigator.css (example)
The #epi-quickNavigator .epi-quickNavigator-dropdown-arrow selector uses a PNG as a background, which is 15kb. An SVG equivalent would be much smaller, for example the bootstrap Chevron down icon is 290 bytes (https://icons.getbootstrap.com/icons/chevron-down/).

While not huge in the first place, to not seem obsessive: this Lighthouse message motivated me to look into it:
The SVG format is an easy replacement. I did this to override the style:
Wouldn't be a bad thing to get switched on the official package.