Changing route for variation and category
That's what your FindNextContentInSegmentPair has to do - it has to return the VariationContent when it hits
sitehost.com/{language}/{variation-routesegment}/p/{variation-code}
However it'll be tricky because you would need identify the routesegment here, and that'd be a very expensive task unless you hit database directly (which is generally advised against), or if you work it backwardly...
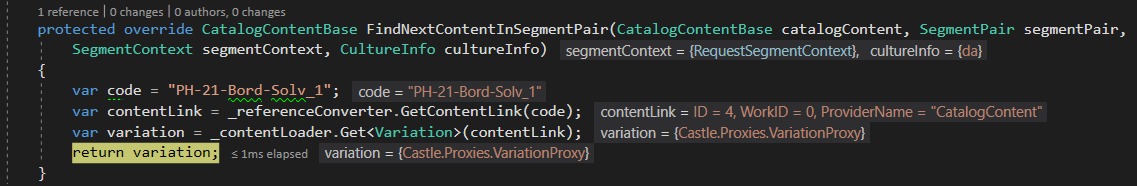
I've tried hardcoding a return of a random variation in my catalogue, but I still get 404:

Maybe I'm not sure what FindNextContentSegmentPair is suppose to do...
It does yes:
public class VariationController : ContentController<Variation>
{
public ActionResult Index(Variation currentContent)
{
var viewModel = new ContentViewModel<Variation>(currentContent);
return View(viewModel);
}
}Index.cshtml:
@model GenericStore.Models.ViewModels.ContentViewModel<GenericStore.Models.Commerce.Variation>
<h3>@Model.CurrentContent.DisplayName</h3>Hi Quan Mai,
It has been a while, but I was hoping you could give your insight on my issue here, since I have not been able to resolve it.
Any idea or suggestion on how to approach here?
Br,
Benjamin

Hello
I am trying to change the routes of variations and categories.
I would like categories to have the following route:
sitehost.com/{language}/{category1-routesegment}/{category2-routesegment} etc.
I would like variations to have the following route:
sitehost.com/{language}/{variation-routesegment}/p/{variation-code}
I have done the following:
Currently the routes are correct in the Commerce, but I get a 404 when I access the variation URL. The category URLs are working fine! I've tried a variety of stuff in FindNextContentInSegmentPair, but I haven't been able to hit the variation page as intended.
The route is registered as follows:
Any help is appreciated, thank you!
Regards,
Benjamin