Issues with the new list properties
Hi,
Did you just cahnge the type from a string to a List<string>? if so probably best to rename the property also as the db backing type will more than like be causing something like this issue.
Thanks
Paul
Hi Paul, that's what I initially did, but also quickly realized that that probably won't work. I have tried to create new properties on various page types with the same results.
For list properties where there already exists a Json based implementation (that is string, double, DateTime and ContentReference list based on PropertyList<T>) will the default list implementation be the Json based list (to not introduce a braking change, we might change the default list implementation for those types in next major).
You can however by using BackingType attribute force a list to use the newer list implementation, like:
[BackingType(typeof(PropertyCollection))]
public virtual IList<string> CustomerServiceBccEmailsNew { get; set; }There is however now built-in support to convert already existing data for such list properties to the new list implementation.
Hi Johan, makes total sense. I tried to add the backing type eplicitly, but the editor is still just the text field. Not sure why it does not want to work like all examples in the docs.
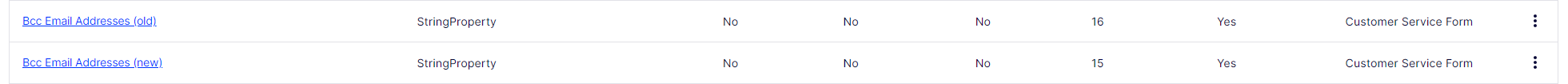
When I go into admin mode and compare the old and new property, both seem to have the same type:

StringProperty is actually a shorthand class we created for the old kind of string lists:
[PropertyDefinitionTypePlugIn]
public class StringProperty : PropertyList<string>
{
}Somehow Optimizely assigns them the same type (whether that is my custom one or if you have one that is called StringProperty as well). But either way, neither the old nor the new list work, they both show up as this textbox. Not sure why it does that when the more complex example works.
Hi Johannes,
If you in the process of migrating these across to the newer implementation, do you need the old implementation? Rationale would say not, however we don't know your solution inside out.
If you don't need the old implemenation then I would do as Johan has mentioned and convert these across to the new imlemenation.
Paul
Hi Paul, no I do not need them after migrating the data over. I was planning to probably make a scheduled job to move the data.
However, that is not my issue at the moment. I'm struggling to get both the old and new method to work at all.
For complex types, the old method shows and I can get existing data, but not edit it. The new method works fine, but I can't use a nested IList editor within it.
For simple types like strings, neither the old or new method work, both just show a text area editor instead of the list. I haven't modified the old method for this, and added a completely new IList<string> property separate from the old one, with the same result.
Maybe I can spin up some kind of reproducable solution to show you that this actually does not work. Maybe it is something in our solution that causes it, but I have no idea what that would be, since it's just a property and we don't have a custom display template or similar for this.
So I might have figured out why it's not working for me.
I tried to create yet another property, and this works:
[BackingType(typeof(PropertyCollection<string>))]
public virtual IList<string> PleaseJustWork { get; set; }It only works with the backing type attribute though. But we also heavily use the Display attribute to give it a proper name, have it in the right tab, etc. Adding this doesn't change anything in the editor:
[Display(
Name = "Please just work",
Description = "I am desperate.",
GroupName = CustomTabNames.SettingsTabs.CustomerService,
Order = 17)]
[BackingType(typeof(PropertyCollection<string>))]
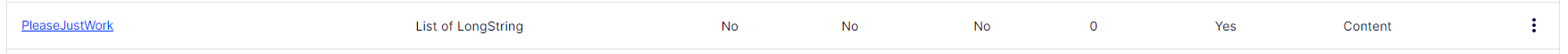
public virtual IList<string> PleaseJustWork { get; set; }So, I think this does not work when you add the Display property the first time. When you run the solution once without it, it gets added as the correct property:

But then, recompiling with the Display attribute doesn't change anything.
So I believe this is why it doesn't work when it is there from the start. And that is a huge problem, because that means it will also break once we deploy the upgraded solution and the properties are added. And not adding the Display attribute isn't a a real option either because that makes the editor experience really bad.
Can you treat this as a bug report and investigate whether the Display attribute is actually responsible for this mess?
I think this needs investigated more and if this does appear to be correct a bug/defect should be corrected to fix.
Does seem a little strange.
Hi Johannes,
You would need to submit a bug report to optimizely support.
You could link them to this thread and explain step by step how to create (everly little detail helps).
They will then investigate the issue and if they deem necesary they will raise a bug.
I think as you have found the issue and are closet to the steps to recreate it is best to come from yourself.
I don't work for Optimizely, however I do work as an employee with one of their partners.
Thanks
Paul

Hi, I'm migrating to v12 (12.20.0) and now have to migrate the old PropertyList to the new List Properties. Although it seems super simple, I'm facing a lot of issues with the new editor not showing up, not being able to properly use the old ones, etc.
For now I have two property lists that I want to convert. One with a complex type, and one with just a list of strings. Strangely, it's the list of strings that does not want to work. I have this definition:
In the CMS, it just shows up as a text area:
When I enter something and it tries to save it, this shows up:
So my first question is, why does this happen?? It is the most basic example in the documentation and it says nothing else other than the property declaration is required. Yet, it doesn't work. I have also tried to create similar properties on other pages, but none work.
Strangely though, my other property with a complex type does work (after a few tries, the first few times I tried it didn't show up at all for no reason whatsoever).
So, using this class in a similar IList works:
Previously, my Emails property was a list of strings itself and it worked perfectly fine with a nested editor. Now, that doesn't seem to work anymore and I have to resort to forcing users to add separators themselves.
So, in comparison, the old one above and the new one below:
It is unfortunate that you can't see at a glance what the contents of an item are. It would be nice if we could define the title of an item manually.
Lastly though, I mentioned that the old property list doesn't fully work anymore despite no changes from my side. When I open the editor for an item, I only get to see the first item of my nested list:
Trying to edit it throws this error:
For completeness, this is the old model that is used with the property list, with editor descriptor, backing type, etc.
So, it is a super frustrating experience so far to migrate this over when the old stuff doesn't work anymore, and the new stuff doesn't even want to show up properly and is lacking features that the old had (nested lists). Are there any workarounds to the issues I am facing?