Try our conversational search powered by Generative AI!
AI OnAI Off
Hi Kevin,
[UIHint(UIHint.Image)]
public virtual ContentReference Image { get; set; }Should work fine, and the built in thumbnail generator should work for both Bynder and Optimizely Assets.
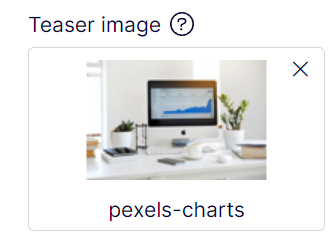
Here's how it looks:


The image above is from Bynder.
Which version of the Bynder package are you using?
Hello, Frederik Vig. Thanks for your answer.
I am using the package version 6.2.0
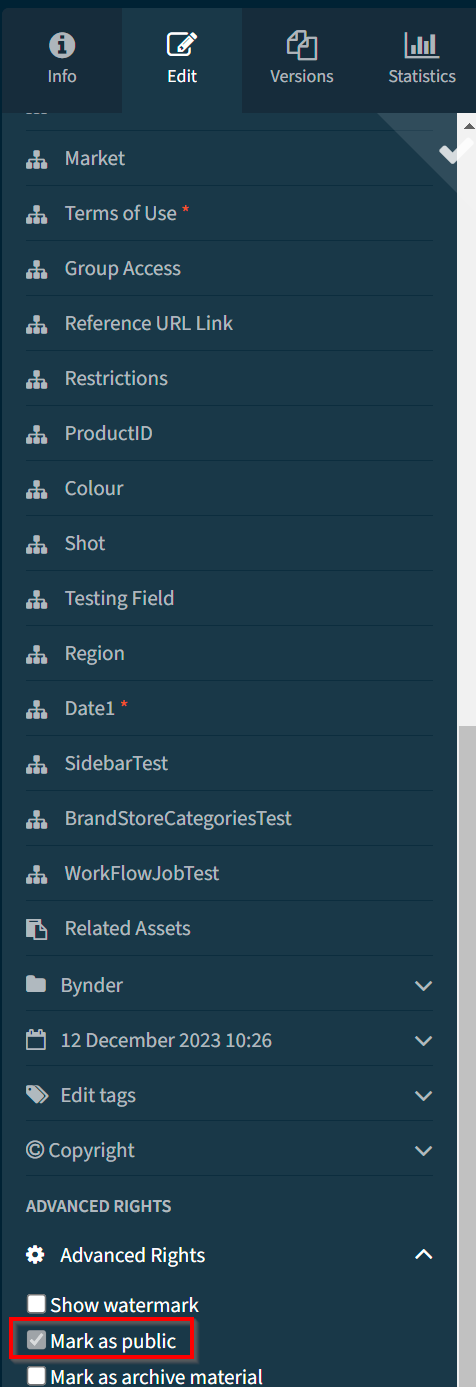
In that case there are most likely some restrictions with the asset you were testing with. Could you please try with a different image asset that's marked as public in the Bynder portal.


Hi all, I have a Bynder integration and my image property looks like this:
The issue that I have is that when I select an image from Bynder a thumbnail is not generated as a preview in the CMS, and a default thumbnail image is shown instead:
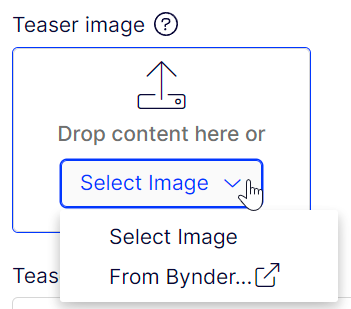
I also tried using the decorator from Bynder [UIHint(Bynder.UIHints.Bynder)], and indeed the thumbnail is actually displayed. But the other issue is that it restricts images to just Bynder. Images uploaded in the CMS are not allowed.
Is there any way to generate the thumbnail for Bynder images using [UIHint(UIHint.Image)]? Or for instance is there a way to use [UIHint(Bynder.UIHints.Bynder)] and allow CMS images as well?