Upload within Xform
Sometimes one would like to enable users to upload files in a Xform. Based on my blog post about extending xforms, I have added an upload function.
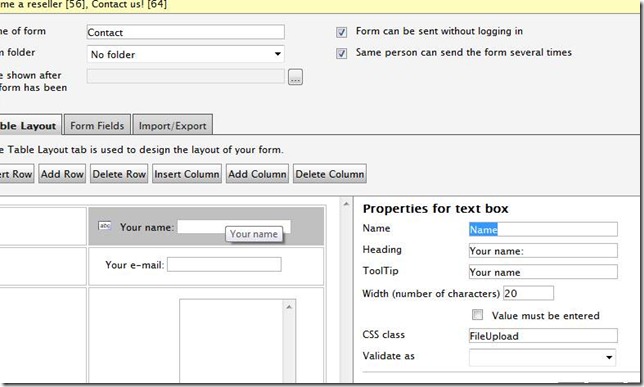
I check if an textbox have a css class called FileUpload. If it has it will replace that textbox with an upload function.
So it will look something like this
It handles also more than one file
The stuff that will be saved is like this
The code will upload files to a seperate VPP folder
<add showInFileManager="true" virtualName="XformFiles"
virtualPath="~/XformFiles/" bypassAccessCheck="true"
physicalPath="C:\EPiServer\VPP\XformFiles"
name="XformFiles" type="EPiServer.Web.Hosting.VirtualPathNativeProvider,EPiServer" />I havent testet the code with CMS7 thou.The code is uploaded here 
![clip_image002[5] clip_image002[5]](/globalassets/globals/xmlrpc/25266/2013/01/08/clip_image0025_thumb.jpg)
![clip_image002[7] clip_image002[7]](/globalassets/globals/xmlrpc/25266/2013/01/08/clip_image0027_thumb.jpg)
![clip_image002[9] clip_image002[9]](/globalassets/globals/xmlrpc/25266/2013/01/08/clip_image0029_thumb.jpg)


Looks really interesting, but how would you go about to attach the uploaded file to the outgoing mail?
That will be easy. Just attach to the BeforeSubmitPostedData event
Check if ((e.FormData.ChannelOptions & ChannelOptions.Email) != ChannelOptions.Email) is true
then send the custom mail and remove the send mail option
e.FormData.ChannelOptions &= ~ChannelOptions.Email;
You´ve made it easy for us, and it works! thats fantastic.
Except when you have validation on the field, then it always display empty.
I have tried to add the "oldFiles" to the field but it doesn't work. Any idea?
if (item.Attributes["value"] == null)
{
var value = item.OwnerDocument.CreateAttribute("value");
item.Attributes.Append(value);
}
item.Attributes["value"].Value = oldFiles;
Im hooked up with BeforeSubmitPostedData and that seems to be working.
Ive also noticed that the form editor is not working 100% in FF. Works in IE. Epi6 SP2.
Is there any way you can encrypt the form data before it is submitted into the database?
This is really useful, and it works in CMS7.1 without any changes.
Does this work for EPiServer 7.5?
Do you have some example code on how to attach the uploaded files to the BeforeSubmitPostedData event in Global.asax.cs?
I haven't succeeded to get it to work. The files are uploaded to the VPP folder, but I am not sure how to get it attached to the email.
Does anyone have some example code for this?
EPiServer 7.1
I had to add: useRouting="true" here to get it to Virtual map the file correctly.